 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 The operation content of creating a pentagonal button component in Flash
The operation content of creating a pentagonal button component in Flash
The operation content of creating a pentagonal button component in Flash
php Xiaobian Yuzai introduces you to the operation content of creating a pentagonal button element in Flash. Flash is a commonly used tool for producing multimedia content such as animations and games. Pentagon buttons are a common design element with unique visual effects. Through this article, you will learn how to create a pentagon button in Flash and add corresponding operation content to add interest and interactivity to your project.
1. Open Flash, select [ActionScript3.0], create a new blank Flash file, and change the background color of the canvas to light blue to make it look better.

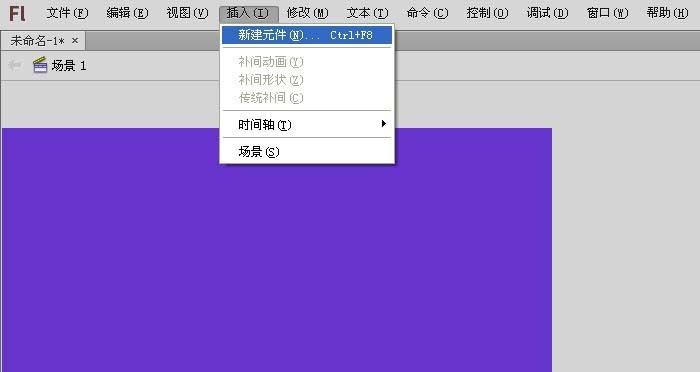
2. Left-click the [New Component] under the menu [Import].

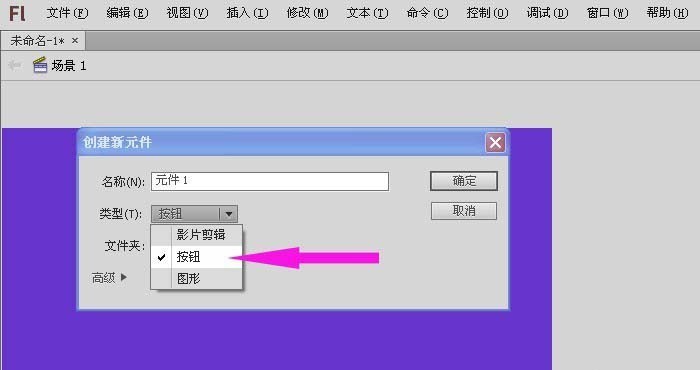
3. On the pop-up [New Component] window, select the button and click the [OK] button.

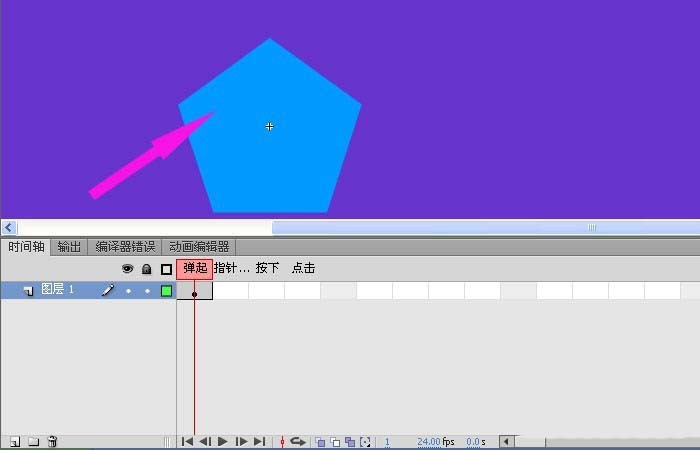
4. You can see four types of keyframes on the layer panel in the open button editing window.

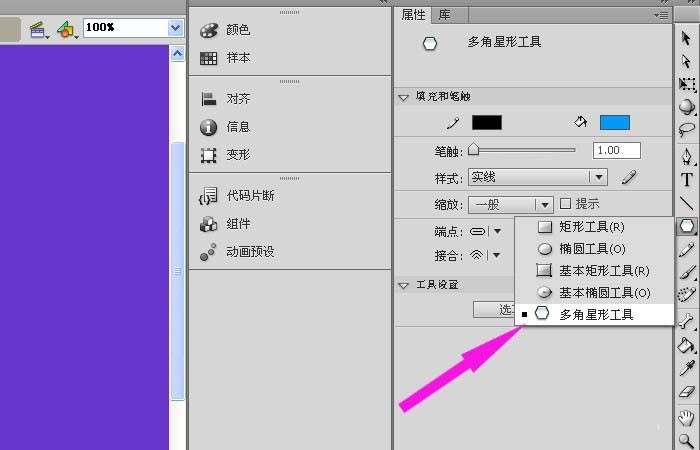
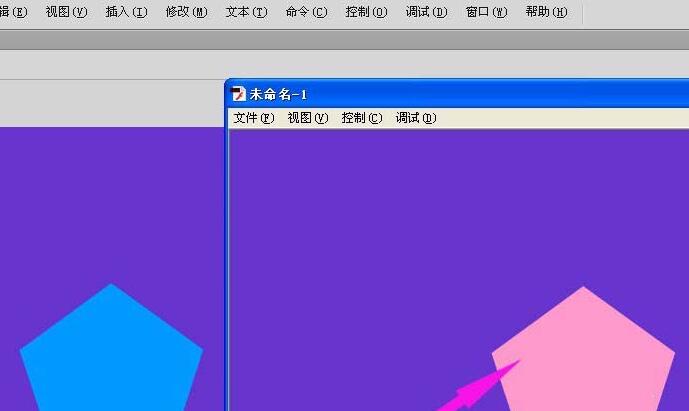
5. Left-click the mouse in the toolbox on the right, select the [Polygon Tool], and draw a pentagonal shape on the canvas.

6. Then you can change the color of the pentagon shape to dark blue.

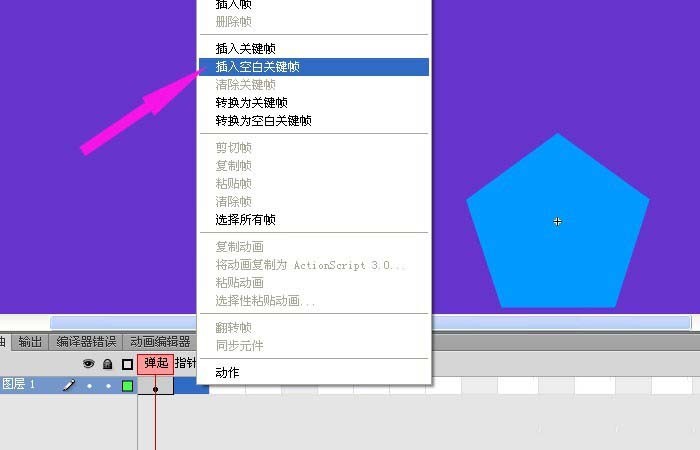
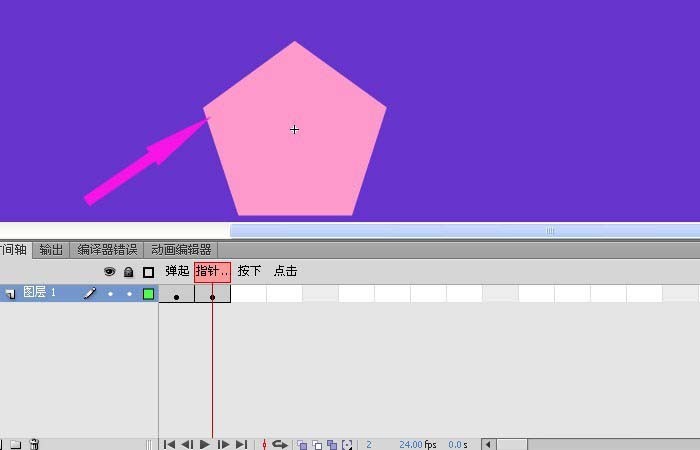
7. On the [Pointer] button, right-click [Add Blank Keyframe].

8. Copy a pentagonal graphic to the canvas and modify the color of the graphic.

9. Finally, after passing the test, you can see the pentagon button. When the mouse slides over, the color changes, indicating that it has been created, as shown in the picture.

The above is the detailed content of The operation content of creating a pentagonal button component in Flash. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.
 How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
The article discusses the "err_incomplete_chunked_encoding" error in Google Chrome, offering fixes like reloading the page, clearing cache, and disabling extensions. It also explores common causes and preventive measures.
 How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
The article discusses the "err_response_headers_multiple_location" error in Google Chrome, caused by servers sending multiple Location headers. It provides solutions like refreshing the page, clearing cache, disabling extensions, and checki
 What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys is a free collection of tools launched by Microsoft to enhance productivity and system control for Windows users. It provides features through standalone modules such as FancyZones management window layout and PowerRename batch renaming files, making user workflow smoother.
 Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
PowerToys needs to be run in the background to achieve its full functionality. 1) It relies on system-level hooks and event listening, such as FancyZones monitoring window movement. 2) Reasonable resource usage, usually 50-100MB of memory, and almost zero CPU usage when idle. 3) You can set up power-on and use PowerShell scripts to implement it. 4) When encountering problems, check the log files, disable specific tools, and ensure that they are updated to the latest version. 5) Optimization suggestions include disabling infrequently used tools, adjusting settings, and monitoring resource usage.
 How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
Article discusses fixing "err_timed_out" error in Google Chrome, caused by poor internet, server issues, DNS problems, and more. Offers solutions like checking connection, clearing cache, and resetting settings.
 What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestoPowerToysforWindowsusersareAutoHotkey,WindowGrid,andWinaeroTweaker.1)AutoHotkeyoffersextensivescriptingforautomation.2)WindowGridprovidesintuitivegrid-basedwindowmanagement.3)WinaeroTweakerallowsdeepcustomizationofWindowssettings



