
php editor Xinyi brings you a detailed step-by-step article on designing the dragon silhouette effect in Flash. In this article, we will detail how to use Flash software to create a stunning dragon silhouette effect. In simple and clear steps, you'll learn how to use the tools and features to draw a dragon's silhouette and add animation effects to make it more vivid. Whether you are a beginner or an experienced designer, this article will provide you with valuable guidance on how to create a stunning dragon silhouette effect.
1. After opening Flash, enter the Flash operation interface as shown in the figure:

2. After opening Flash, find the pen tool in the tool box.

3. Select the pen tool and draw the head on the stage.

4. Then use the pen tool to draw the dragon’s mouth.

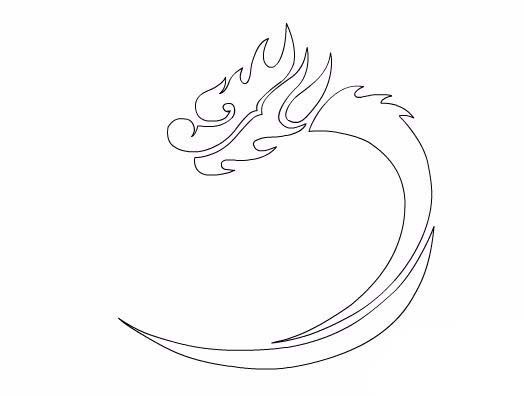
5. Use the pen tool under the dragon’s head to draw the dragon’s body.

6. Use the pen tool behind the dragon’s body to draw the dragon’s tail.

7. Then draw the dragon’s claws on the dragon’s body.

8. After drawing the dragon, find the paint bucket tool in the tool box and set the fill color to black.

9. Use the paint bucket to fill the dragon's body with black, so that the silhouette dragon is ready.

The above is the detailed content of Detailed steps for designing dragon silhouette effect in Flash. For more information, please follow other related articles on the PHP Chinese website!




