
php editor Baicao is here to share with you the clipping canvas ratio setting process, so that everyone can edit and produce videos more conveniently. Cutting is a video editing software that supports multiple canvas ratio settings, such as 16:9, 1:1, 9:16, 4:3, etc., allowing users to adjust the screen ratio freely. Let’s take a look at how to set the clipping canvas ratio to make your video production smoother!
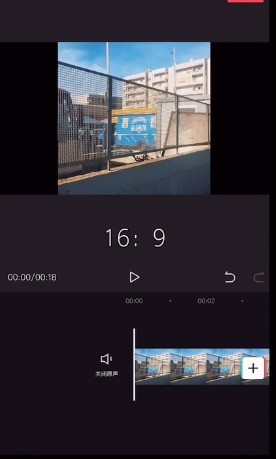
1. Open the software, enter the video editing page, and select the ratio in the lower level workbar.

2. Then you will see many different proportions, you can choose according to your own preferences.

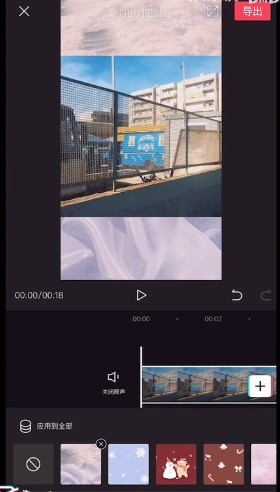
3. If the background is not completely filled, return to the first-level workbar and you can change the background style at will.

4. After the ratio is successfully changed, you can click on the top to preview in full screen, or you can export settings.

The above is the detailed content of How to adjust the proportion of the clipping canvas_Overview of the process of setting the proportion of the clipping canvas. For more information, please follow other related articles on the PHP Chinese website!




