Table of Contents
HTML表格布局实例讲解_HTML/Xhtml_网页制作
Jun 01, 2016 pm 02:22 PM
html
layout
sheet
HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素
或 表格()来布局 Web 页面的内容。
"header" colspan="2">
点菜系统 | |
|
"menu">
"dishes">
|
"content">
|
| "footer" colspan="2">世俗孤岛的餐厅 |
CSS 文件
CSS Code复制内容到剪贴板
- /*整个点餐系统的界面*/
- #container
- {
- width: 600px;
- margin: 100px;
- /*取消单元格边框之间的边距*/
- border-spacing: 0;
- }
- /*点餐系统界面的头部*/
- #header
- {
- background-color: red;
- text-align: center;
- }
- h1
- {
- margin-bottom: 0px;
- }
- /*点餐系统界面的菜单*/
- #menu
- {
- background-color: #FFD700;
- height: 200px;
- width: 150px;
- }
- #dishes
- {
- padding-top: 10px;
- padding-left: 10px;
- line-height: 20px;
- }
- /*点餐系统界面的菜品详情*/
- #content
- {
- background-color: gray;
- height: 200px;
- width: 450px;
- }
- /*点餐系统界面的尾部*/
- #footer
- {
- background-color: blue;
- height: 25px;
- text-align: center;
- }
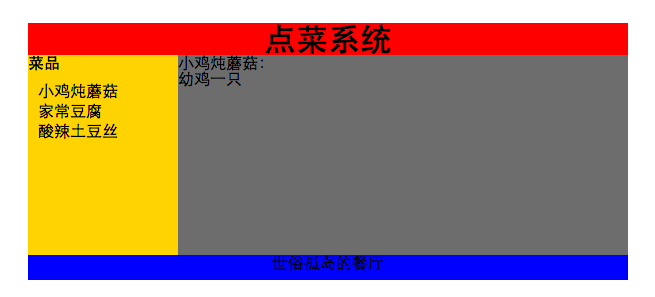
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot Article
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
1 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot tools Tags

Hot Article
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
1 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?














