
这篇教程是向脚本之家的朋友分享ps自带滤镜打造质感纹理背景方法,教程比较基础,适合新手来学习,推荐到脚本之家,一起来学习吧
质感纹理背景是我们在设计中比较常见的,这篇教程只需要用到几个ps自带滤镜就能做出来。喜欢的同学们,赶快行动吧!

方法/步骤
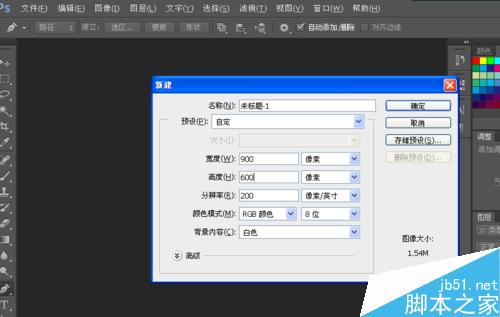
打开ps,新建文件900*600像素。(文件大小可根据自己的实际情况设置)

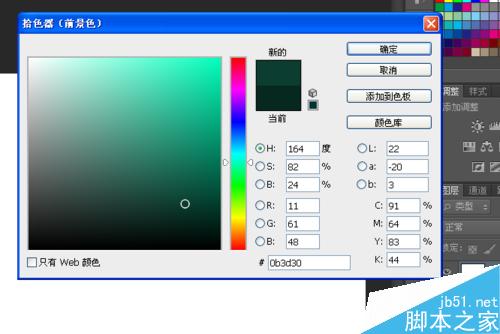
填充颜色。(颜色无限制,可根据自己的喜好或者需要填充)

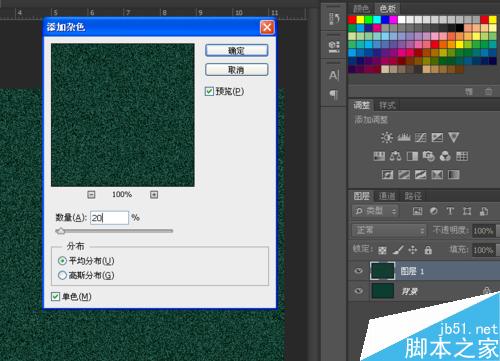
Ctrl+J复制背景层,然后来到“滤镜-杂色-添加杂色”。(参数设置根据情况而定)注:确保勾选底部的“单色”一栏。

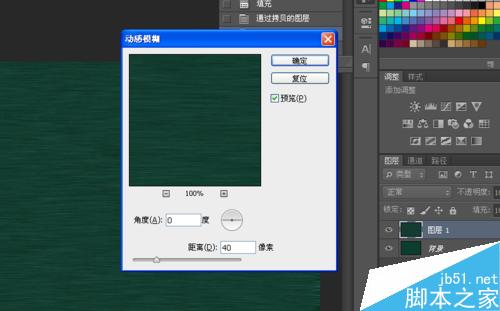
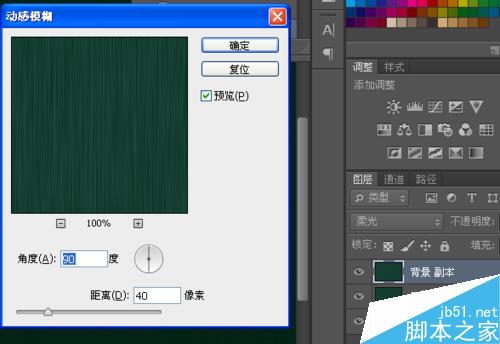
来到“滤镜”-“模糊”-“动感模糊”,角度0°,模糊半径10-50px为宜。(具体参数设置,根据实际情况而定)

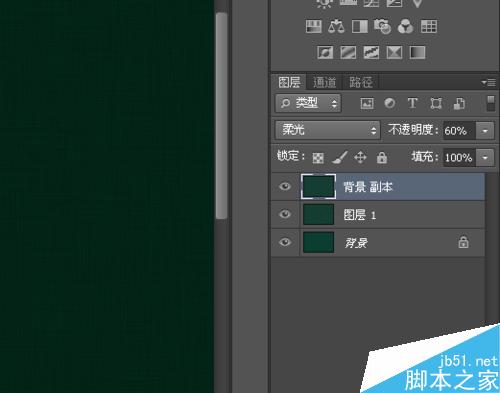
来到“滤镜”-“锐化”-“锐化”,设置图层混合模式为“柔光”,不透明度为10-60%为宜。(具体参数设置,根据实际情况而定)

重复三四五步,这次动感模糊的角度设成90°,其他不变。


注意事项
参数的设置只供参考,应根据实际操作调整。
以上就是ps自带滤镜打造质感纹理背景方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!




