 Software Tutorial
Software Tutorial
 Office Software
Office Software
 Detailed method to set up infinite loop scrolling of pictures in PPT slideshow
Detailed method to set up infinite loop scrolling of pictures in PPT slideshow
Detailed method to set up infinite loop scrolling of pictures in PPT slideshow
1. Insert Picture
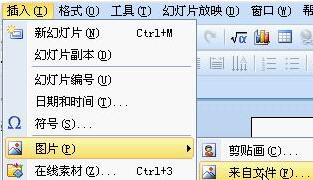
Click [Insert]--[Picture]--[From File] command

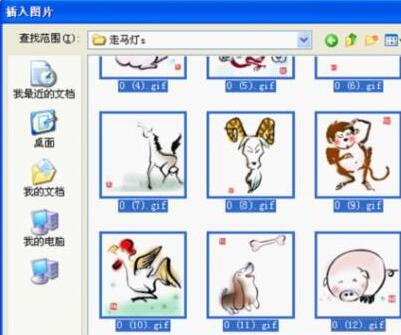
In the open [Insert Picture] In the dialog box, hold down Ctrl and click with the mouse, select the picture to be inserted, and click the [Open] command button.

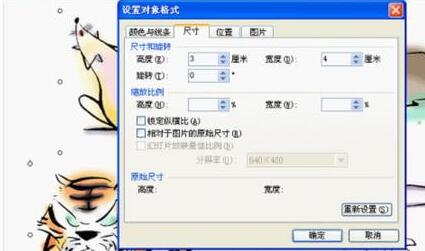
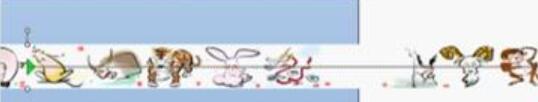
Select the twelve inserted zodiac pictures, double-click to enter the [Format Object] dialog box, click the [Size] tab, set the height to 3 cm and the width to 4 cm. As shown in the picture, click the [OK] button to complete the setting

Drag the mouse to adjust the correct order of the twelve zodiac signs.

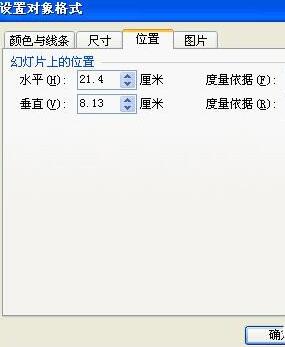
The width of each picture is 4cm, and the width of 12 pictures is 48cm, so the horizontal position of the first mouse picture is 25.4cm-48cm=-22.6cm. Double-click the first mouse picture to enter the [Format Object] dialog box, click the [Position] tab, set the level to -22.6 cm, as shown in the figure, and click the [OK] button to complete the setting.

The horizontal position of the twelfth pig picture is 25.4cm-4cm=21.4cm. Double-click the twelve pig pictures to enter the [Set Object Format] dialog box and click [ Position] label, set the level to 21.4 cm, as shown in the figure, click the [OK] button to complete the setting.

Click the drop-down button after [Display Ratio] and select the ratio of 50%.

This setting is to enable you to see all the pictures clearly , by holding down Ctrl and clicking with the mouse, select the twelve inserted pictures, click [Drawing] - [Alignment and Distribution] - [Align to Equal Ends], and click [Drawing] - [Alignment and Distribution] in sequence. 】-【Horizontal distribution】.

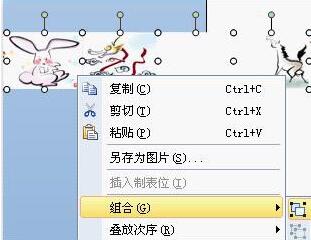
Right-click the twelve selected pictures and select the [Combine] command in the [Combine] submenu of the shortcut menu to combine the twelve pictures into a whole.

Copy an identical combination by using the key combination ctrl and dragging with the left mouse button. Double-click the copied combination to enter the [Format Object] dialog box and click [Position] Label, set the level to -70.6 cm, as shown in the figure, click the [OK] button to complete the setting.

The width of each picture is 4, there are 24 pictures in the two combinations, the width is 96 cm, 25.4 cm-96 cm =-70.6 cm, so its horizontal position is determined to be - 70.6 cm. Select these two combinations and click the [Draw] - [Align and Distribute] - [Align Equal Ends] command in sequence. Right-click the selected item to select the two combinations, and select the [Combine] command in the [Combine] submenu of the shortcut menu to combine the two combinations into a whole.
2. Animation settings
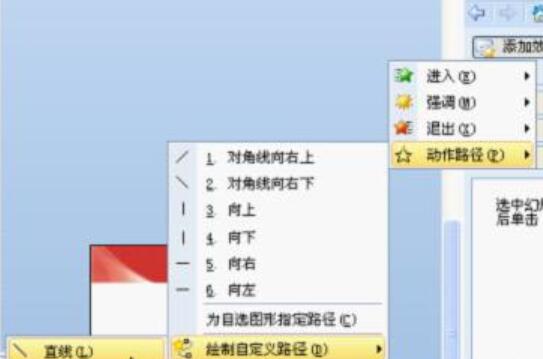
Select the combined objects and click [Slide Show]-[Custom Animation]-[Add Effect]-[Action Path]-[Draw from Define path]-[Straight line],

At this time in the editing window, the mouse turns into a black cross, pointing to the center of the combination, that is, the middle position of the two control points, this is the path The animation start point.

While holding down the left mouse button, hold down the Shift key and drag to the right until it reaches the middle of the control points on the right. This is the end point of the path animation. Release Turn on the mouse to complete the settings.

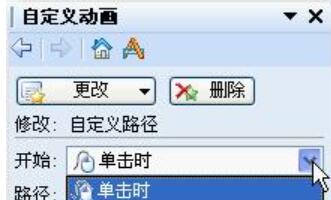
While holding down the left mouse button, hold down the Shift key and drag to the right to ensure that the dragged path is a straight line. In the custom animation character pane, select the animation object, click the drop-down button after [Start] and select [Before] to start.

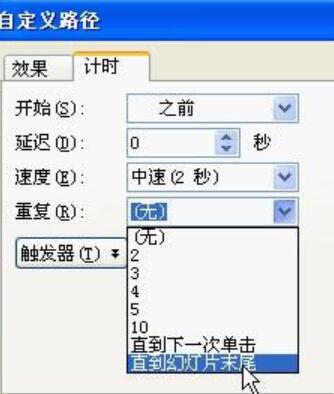
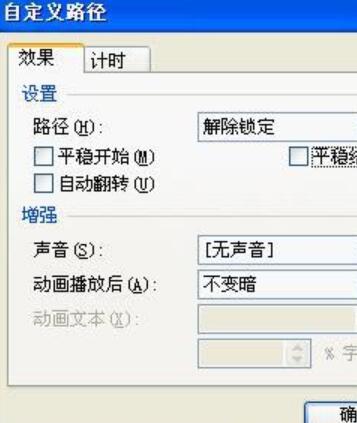
In the Define Animation task pane, click the drop-down button behind the animation object and select the [Timing] option in its drop-down list. In the [Custom Path] effect dialog box that opens, click the drop-down button after the [Repeat] option, and select the [Until the end of the slide] option in its drop-down list,

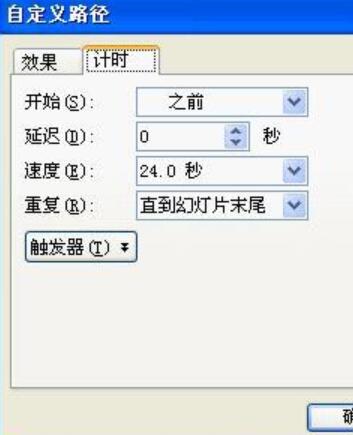
Set the speed to 24 seconds, select the number in the input box after the [Speed] option, and enter the number 24. The default unit is seconds.

Click the [Effect] tab, remove [Smooth Start] and [Smooth End], and click the [OK] button to complete the settings.


The above is the detailed content of Detailed method to set up infinite loop scrolling of pictures in PPT slideshow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Your Calculator App Can Be Replaced By Microsoft Excel
Mar 06, 2025 am 06:01 AM
Your Calculator App Can Be Replaced By Microsoft Excel
Mar 06, 2025 am 06:01 AM
Ditch the Calculator: Why and How to Use Excel for All Your Calculations I haven't touched a calculator in ages. Why? Because Microsoft Excel handles all my calculations with ease, and it can do the same for you. Why Excel Trumps a Calculator While
 Don't Create Tables in Word: Use Excel Instead
Mar 06, 2025 am 03:04 AM
Don't Create Tables in Word: Use Excel Instead
Mar 06, 2025 am 03:04 AM
Creating tables in Word, although improved, is still cumbersome and sometimes brings more problems. This is why you should always create tables in Microsoft Excel. Why is it better to create tables in Excel? In short, Word is a word processor, while Excel is a data processor. So Word is not built for the best table creation, but its similar product, Excel. Here are just some of the reasons why creating tables in Excel is better than using Microsoft Word: Although it is surprising that you can use many Excel-like features in Microsoft Word tables, in Excel you
 5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
Excel web version features enhancements to improve efficiency! While Excel desktop version is more powerful, the web version has also been significantly improved over the past year. This article will focus on five key improvements: Easily insert rows and columns: In Excel web, just hover over the row or column header and click the " " sign that appears to insert a new row or column. There is no need to use the confusing right-click menu "insert" function anymore. This method is faster, and newly inserted rows or columns inherit the format of adjacent cells. Export as CSV files: Excel now supports exporting worksheets as CSV files for easy data transfer and compatibility with other software. Click "File" > "Export"
 How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)
Mar 08, 2025 am 03:01 AM
How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)
Mar 08, 2025 am 03:01 AM
Enhance Your Excel Charts: Reducing Gaps Between Bars and Columns Presenting data visually in charts significantly improves spreadsheet readability. Excel excels at chart creation, but its extensive menus can obscure simple yet powerful features, suc
 How to Use the AVERAGEIF and AVERAGEIFS Functions in Excel
Mar 07, 2025 am 06:03 AM
How to Use the AVERAGEIF and AVERAGEIFS Functions in Excel
Mar 07, 2025 am 06:03 AM
Quick View of AVERAGEIF and AVERAGEIFS Functions in Excel Excel's AVERAGEIF and AVERAGEIFS functions can be used to calculate the average value of a dataset. However, unlike simpler AVERAGE functions, they are able to include or exclude specific values in the calculation. How to use the AVERAGEIF function in Excel Excel's AVERAGEIF function allows you to calculate the average value of a filtered dataset based on a single condition set. AVERAGEIF function syntax The AVERAGEIF function contains three parameters: =AVERAGEIF(x,y,z)
 How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
Excel's LAMBDA Functions: An easy guide to creating custom functions Before Excel introduced the LAMBDA function, creating a custom function requires VBA or macro. Now, with LAMBDA, you can easily implement it using the familiar Excel syntax. This guide will guide you step by step how to use the LAMBDA function. It is recommended that you read the parts of this guide in order, first understand the grammar and simple examples, and then learn practical applications. The LAMBDA function is available for Microsoft 365 (Windows and Mac), Excel 2024 (Windows and Mac), and Excel for the web. E
 Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Master Microsoft Excel with these essential keyboard shortcuts! This cheat sheet provides quick access to the most frequently used commands, saving you valuable time and effort. It covers essential key combinations, Paste Special functions, workboo
 If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
Quick Links Why Use the Camera Tool?





