
这篇教程为大家分享Photoshop制作线条风格的手机图标电话方法,教程制作出来的电话非常漂亮,难度不是很大,推荐到脚本之家,喜欢的朋友来学习吧
这篇教程是向脚本之家的朋友分享Photoshop制作线条风格的手机图标电话,教程真的很不错,推荐到脚本之家,喜欢的朋友快快来学习吧!
效果图

方法/步骤
1、打开ps ,新建一个文档,大小自定,颜色为白色,单击确定按钮
2、用圆角矩形工具在文档中画一个圆角矩形

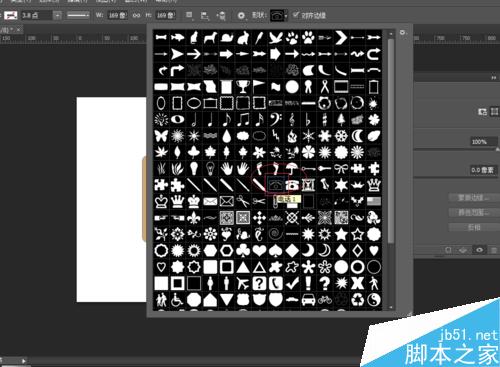
3、在自定义形状工具中选择电话的形状

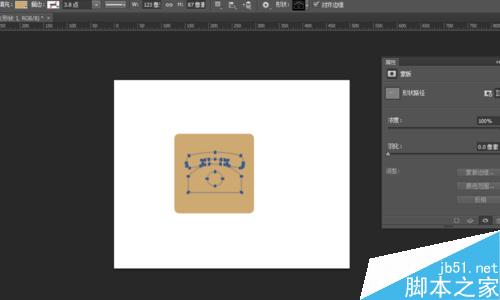
4、在文档中拖出一个电话的形状

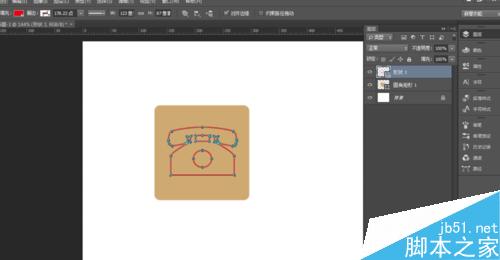
5、给电话上颜色

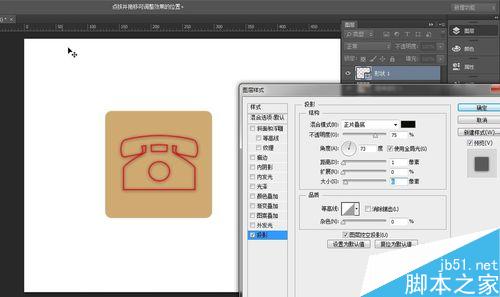
6、选中电话这个图层 加图层样式 投影 如图 单击确定

7、这个一个电话的图标效果就出来了

教程结束,以上就是Photoshop制作线条风格的手机图标电话方法介绍,操作很简单的,你学会了吗?希望能对大家有所帮助!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 The m2m concept in the Internet of Things
The m2m concept in the Internet of Things
 How to set password in windows
How to set password in windows
 python absolute value
python absolute value
 What are the commonly used commands in postgresql?
What are the commonly used commands in postgresql?
 What are mysql engines?
What are mysql engines?
 Web page editing software
Web page editing software
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on




