
Insert a horizontal text box into the PPT page, enter the number 321, set the text size and color, etc. (You can also insert a background for the page).

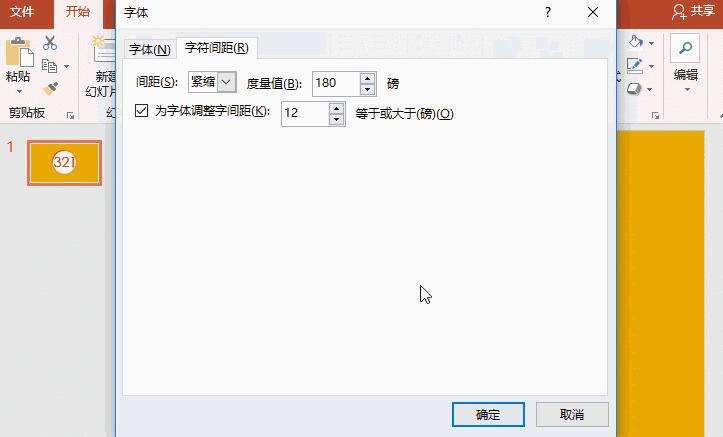
Select the text box, click the [Font Spacing] button in the [Start]-[Font] group, select the [Other Spacing] option, open the [Font] dialog box, and set the [Spacing] ] is [compact], and the measurement value is [180].

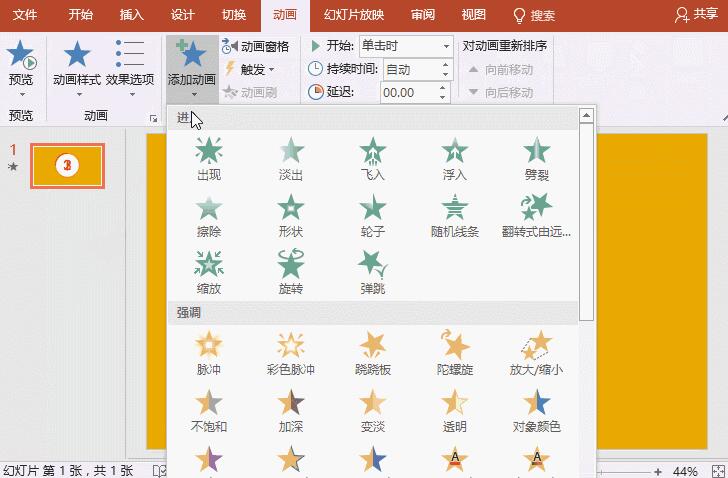
Select the text box, click [Animation]-[Animation Style]-[Appear], and then click [Add Animation]-[Disappear]. At this time, click the [Animation Pane] button to open the animation pane, and you can see the two animations just added.

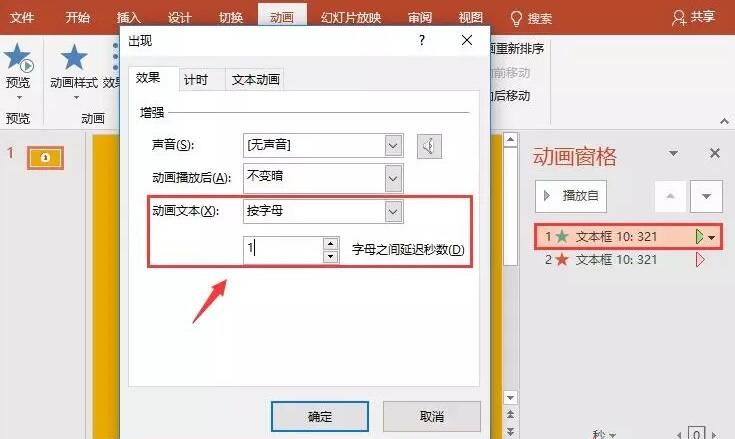
Select animation 1, right-click the mouse, select [Effect Options], and in the [Appear] dialog box that opens, set [Animated Text] to [By Letter], [Delay Between Letters] Seconds] is [1].

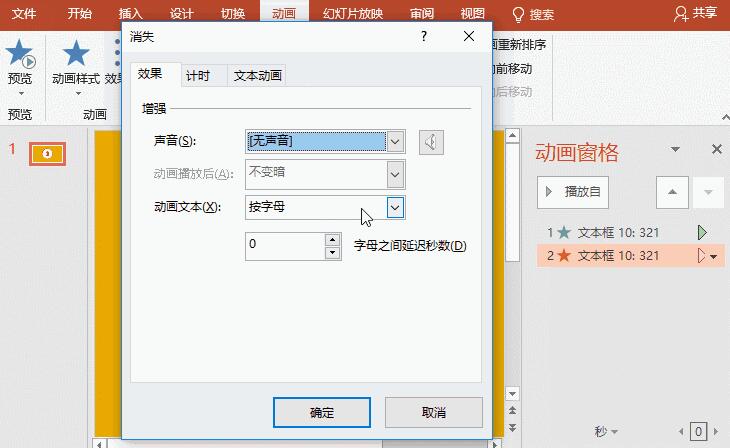
Select animation 2, right-click the mouse, select [Effect Options], and in the [Appear] dialog box that opens, set [Animated Text] to [By Letter], [Delay Between Letters] Seconds] is [1]. Then select the [Timing] tab, select the [At the same time as the previous animation] option in the [Start] drop-down list, and then set the [Delay] to [1] seconds.

At this time, press the [F5] key to play, and then click the mouse to see the countdown effect.

The above is the detailed content of How to design movie countdown animation using PPT. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 CMD close port command
CMD close port command
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Cell sum
Cell sum
 How to intercept harassing calls
How to intercept harassing calls
 virtual digital currency
virtual digital currency




