今天小编教大家使用Photoshop设计制作逼真的刚冲泡咖啡泡沫层效果,效果很美,喜欢的朋友可以一起来学习
作者思路非常严谨。制作效果之前,先找实物图认真参考,把咖啡的表面颜色、光影、泡沫构造、泡沫的分布等都做了详细了解;这样开展后续的工作就胸有成竹。
最终效果
一、观察 在动手之前,先观察下要制作的效果有哪些比较需要重点还原的地方,然后在脑海里过一遍操作步骤,会让整个制作流程变简洁很多。
这是原图,个人观察到的重点:
咖啡色的底色上面有斑驳的色块,毕竟像咖啡这样的液体很难做到非常纯净,这样的效果在制作时适当夸张也是可以的。
咖啡上的白泡,集中的地方更偏向纯白色,分散的较薄的地方偏向浅土黄色。越集中的地方气泡越紧致密集,越分散的地方气泡越大。集中的地方是一个类似小山的立体图形稍微有点高度,不是完全的平面。也就意味着要给它背光的地方加上适当的阴影。
大气泡朝向光的方向有非常小的反光,底下有投在咖啡表面的投影。
也许是刚被搅拌完,咖啡表面有很浅的螺旋纹,而且咖啡上浮着的油脂还是什么别的东西有环绕延展的趋势。
于是根据这些制作的内容,拟定制作的步骤:
先做底色。
做咖啡表面的螺旋纹。(虽然是这么想的,但是我制作时忘了)
再做色块和碎气泡底色。个人想着色块和碎气泡可以一起做,毕竟色块不是那么明显。
然后做较集中的气泡底色。把底色挖空就成了气泡的效果。
最后用滤镜给整体质感进行立体感的处理。
二、开始制作 先选对底色。(下面的滤镜效果大家根据实际需要调整数值就好。大家做的情况不同,给出指定数值没什么意义。我会把每次使用滤镜的理由都写出来)。
三、新建图层做色斑和气泡 色斑和气泡边缘都比较柔和,所以把笔刷硬度调到最低,开启用笔压控制透明度。颜色选取比底色明度稍高、色相偏黄作为较稀疏的气泡。(看观察的第二点)
画的方式为中间更集中、透明度更高。边缘分散的地方透明度较低。
四、做中间和边缘白色集中的气泡底色。 再这里我参考了一下原图调整了一下底色的颜色。
将气泡的底色挖空,就开始有了气泡的效果。挖空的时候注意观察的第二点,集中的区域有几个大气泡,其余都是小气泡,尽量避免过于规律。(在这里又调整了一次颜色)。 然后再背光的方向给白色的气泡加上浅色的阴影,赋予初步的立体感。边缘用之前一直在用的笔刷换成清除模式擦一下,避免过硬。
在这里挖这些细碎的气泡挖得有点累,于是想了一下有没有方法快速挖空大量密集的气泡。
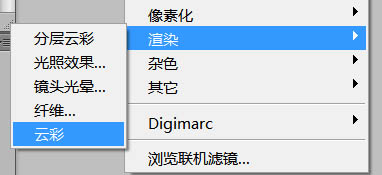
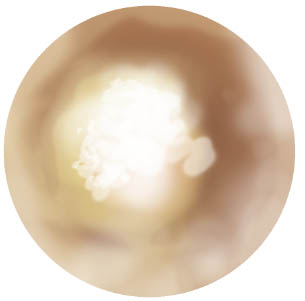
然后想到这么一个方式:用PS自带的渲染云彩制作无序的颜色和明度。然后用杂色搭配阈值给云彩换算成斑点,再用高斯模糊将这些斑点做成柔和的圆斑。然后用通道选取这些斑点制作选区,用选区来挖空气泡图层。
(补充一下想这个方法的思路:首先气泡是在气泡底色上挖空出来的,快速挖空多个地方首先想到就是用选区。那问题就是怎么制作星星点点的选区。气泡不可能是一个硬边的小点,所以这些选区还要带半透明,只能使用通道了。那方向就变成怎样生成有大量柔和密集斑点的一张图来从通道提取选。
气泡的位置需要随机生成,在不用素材的前提下只能用云彩来定义随机。然后气泡可以抽象成密集的小点,那杂色+阈值来把云彩换成小斑点肯定是逃不掉了。上面说了气泡边缘需要柔和,因此要将这些小点处理成边缘柔和的小圆点,拉伸放大和高斯模糊都可以做到。) 流程如下:
1、云彩滤镜