
Have you ever wanted to create an edge blur effect in EdiUS but didn't know how? đừng lo lắng, php editor strawberry will provide you with a simple method. By using the built-in blur filter, you can easily achieve this mesmerizing effect in just a few steps. Read on to learn detailed steps on how to create a stunning edge blur effect in EdiUS.
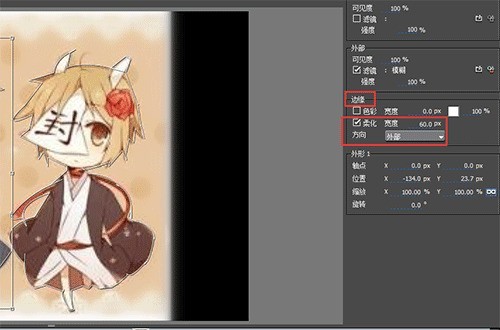
Let’s take a look at the picture below. The picture has a cute pink background with two Q-version anime characters on it. If you want to highlight these two little people, you need to blur the background behind them. So how to blur this background? Come and take a look!

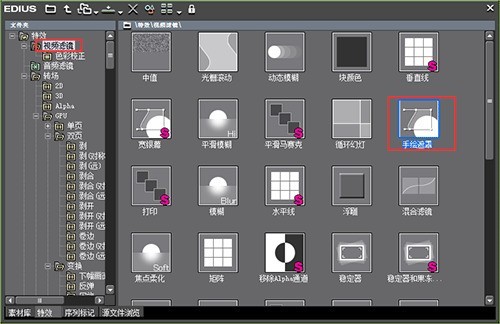
Import the material into the material library and drag it to the timeline. Select [Hand-drawn Mask] under the video filter in the special effects panel and drag it to the material.

Double-click [Hand-drawn mask] in the information panel and we will enter the hand-drawn mask setting interface. Here we choose the [Pen Tool] to cut out the two little people. See the picture for the finished effect:

In the menu bar on the right side of the window, we select [External - Filter] and then the filter selection mode, and then adjust the blur level. The specific operation is shown in the figure below:

Select [Edge - Soften], select the width of the softening as needed, here select 60px; select [Exterior] for the direction. The details are as shown in the figure:

The above is the detailed content of A simple way to create an edge blur effect in edius. For more information, please follow other related articles on the PHP Chinese website!




