ps减去顶层形状功能总是出错该怎么办?ps中在使用形状工具绘制不同形状在使用加减选区时就会出现错误,不能拿绘制该怎么办?下面分享这个问题的解决办法,需要的朋友可以参考下
在ps软件中进行绘制作图形的时候,如果在操作中稍不注意,就会出现制作的效果和想要的效果相差很大。特别在是使用形状工具绘制不同形状在使用加减选区时就会出现错误。这里来操作一下如何会出现这个问题。及如何来解决。

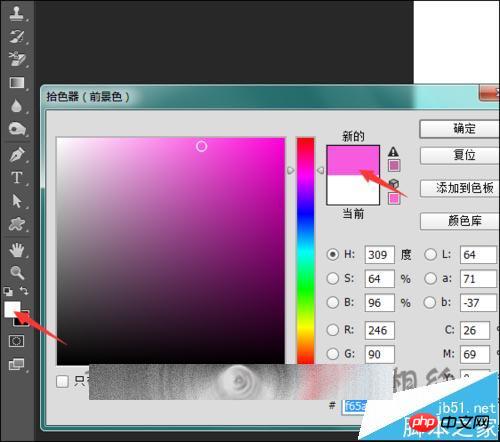
1、首先要软件中新建一下画布。画布的大小这里设置为800*800像素。把它的分辨率设置为72像素。颜色模式为默认的RGB。把背景内容选择后面的颜色更改为想要的颜色。这里直接在弹出的拾色器中把它更改为白色。点击确定。

2、在使用工具栏中的形状工具之前,先要把它的前景色更改为其它的一种颜色。不然在操作的时候,它默认的颜色就是白色是和背景图层一样的颜色。不方便进行操作。选择好一个想要的颜色之后点击确定。

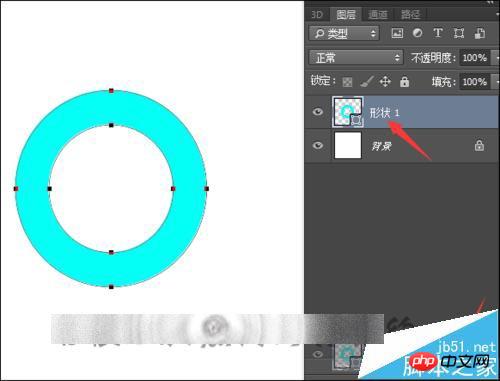
3、这时在选择工具栏中的矩形选框工具。这里选择自定义形状工具。然后在界面的上方就可以看到这里有一些形状。这里选择这种中间是空的环形来进行演示操作。


4、如果想要画一个正的形状的话,需要点击键盘上面的alt键来绘制作一个比较圆的形状。把形状拉好之后。可以看图层面板中看到这里就多出来了一个形状1的图层。

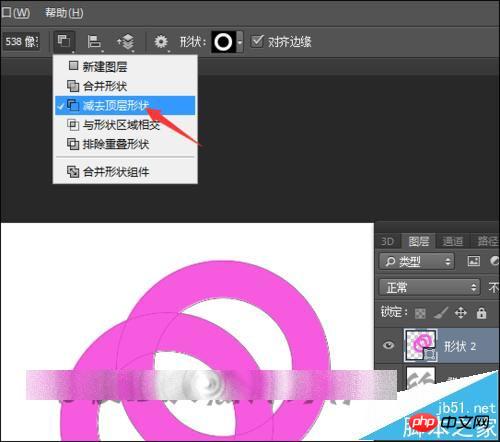
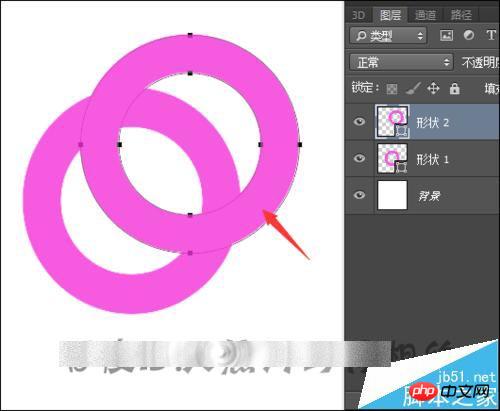
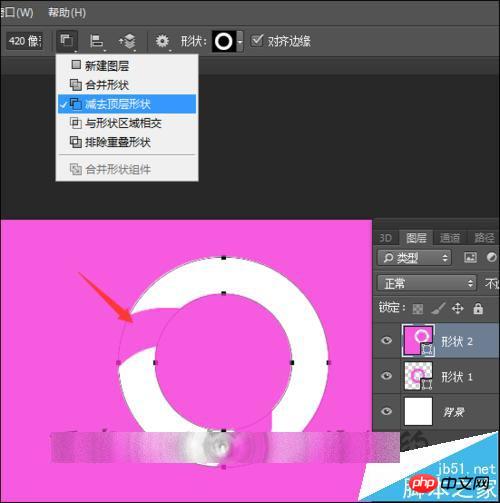
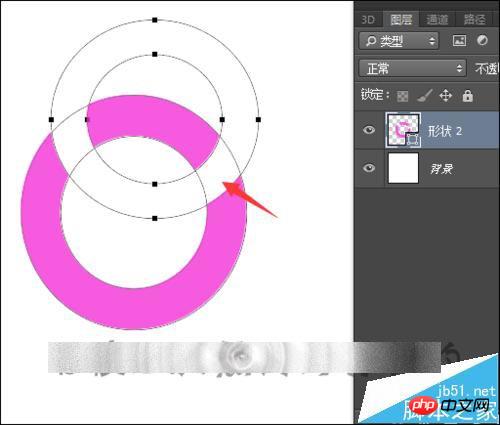
5、接着在画第二个形状。想让第一个形状和第二个形状相交的部分不要。这时把两上形状都画好之后,如果直接在上面选择减去顶层形状的话,就会在界面中看到现在在画布中第二个形状与第一个形状相交的部分变成了原来的颜色。而第二个形状没有相交的部分是白色也就是减去的部分。


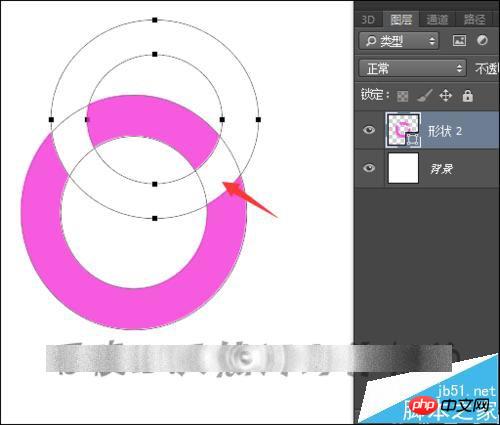
6、除了上面的一种情况,还有一种情况就是在画第一个形状后,直接复制。而不是重新绘绘制另一个形状的话,也会出现问题。复制后,把两个图层同样的也进行合并。

7、在工具栏中点击选中形状工具。再点击选择路径操作时就会看到,这两个形状是没有反应的。要不就是两个形状的颜色正好相反。背景变成蓝色。而形状是白色的。想要解决以上遇到的问题。就需要在操作时注意操作方法。下面操作一下如何解决。


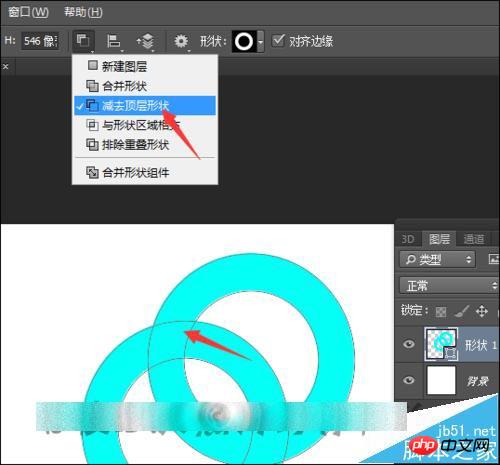
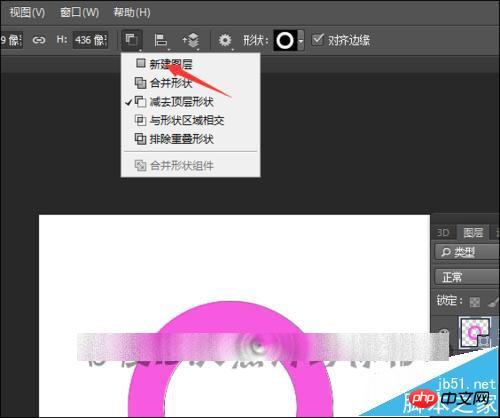
8、在拉第一个形状的时候,默认的是新建图层。当要画第一个形状的时候,需要把它的选项直接更改为想要的类型。如果想要减去相交部分外的形状的话,就直接在路径操作中选择减去顶层形状。这样画出来的第二个形状。相交部分就会减去。


9、除了上面的一种之外,还可以通过合并形状图层来进行操作。把第一个形状画好后。在画第二个形状的时候,需要注意。第一个形状是选择的是新建图层的画。那么在画第二个形状的时候,也需要把它更改为新建图层。这样画好后再形状的合并。

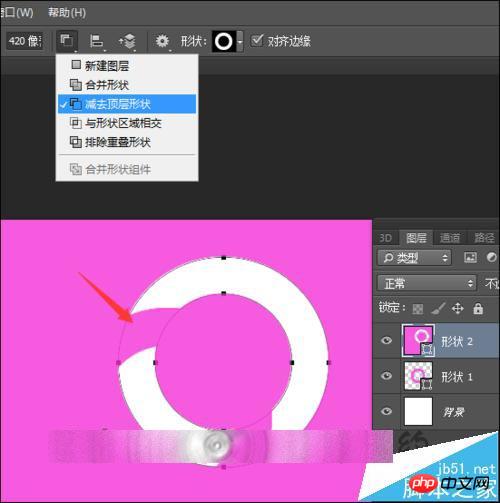
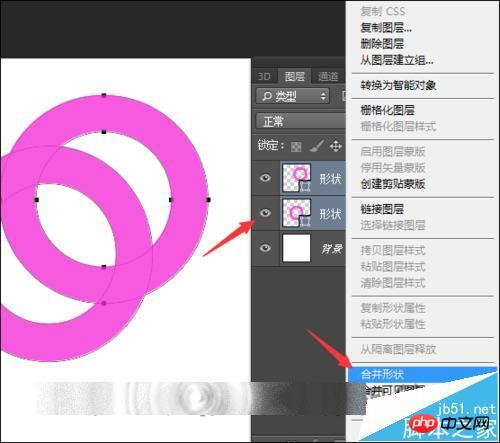
10、这里需要把这两个形状进行一个合并。按着键盘上面的ctrl键。选中这两个形状图层,在上面点击右键,选择合并形状。把这两个形状先合并到一起。

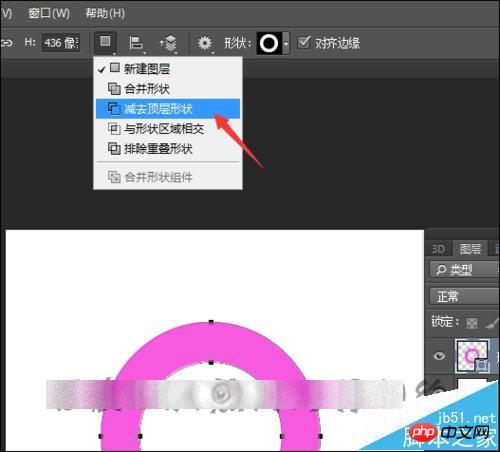
11、把两个形状合并到一起后。这时,可以选择上面的路径操作标志。在弹出的列表中选择减去顶层形状。这时就可以看到现在上面的形状已经从被减去。只留下想要的形状。