
As a QQ user, everyone will probably share their photos in the space. In order to protect the copyright of these photos, it is crucial to use the watermark function appropriately. PHP editor Banana will address this need and introduce in detail how to set up the photo watermark function in QQ space in this article. By reading the following content, you will easily master setting photo watermarks and effectively protect your intellectual property rights.
1. After opening QQ on your mobile phone, click on your profile picture in the upper left corner to open a menu page, and then click on the lower left corner to select the "Settings" function.

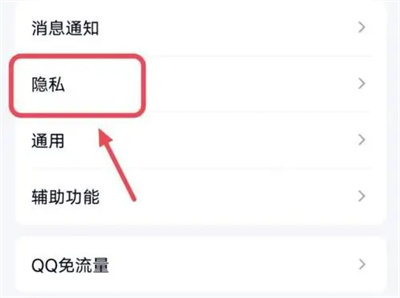
2. Find "Privacy" on the settings page and click on it to enter.

3. Next, there is a "Permission Settings" on the privacy page. Click on it when you see it.

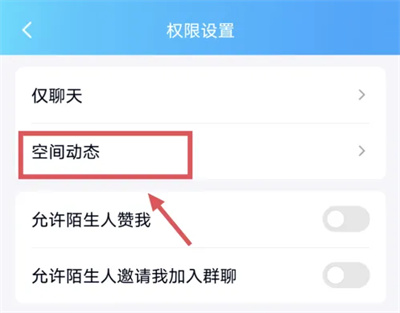
4. Click and select the "Space Dynamics" item on the permission settings page.

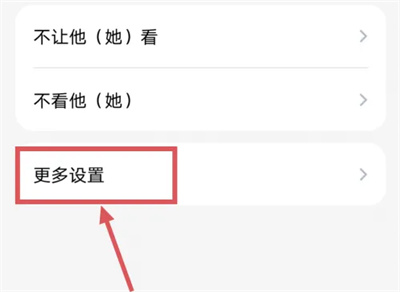
5. Click "More Settings" at the bottom of the QQ space settings page to enter.

6. There is a "General Settings" in the more settings page, click on it to open it.

7. Finally find "Photos with Watermark" on the page you enter, click the corresponding switch button behind it to set it to on. Can.

The above is the detailed content of How to set watermark on QQ space photos. For more information, please follow other related articles on the PHP Chinese website!




