PS制作飞扬的五星红旗gif动态图教程
这篇教程是向脚本之家朋友介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的五星红旗非常地漂亮,教程介绍地很详细,推荐到脚本之家,喜欢的朋友一起来看看吧
今天为大家介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的效果非常不错,而且制作出来的图片效果非常清晰,推荐到脚本之家,喜欢的朋友可以过来学习一下哦!
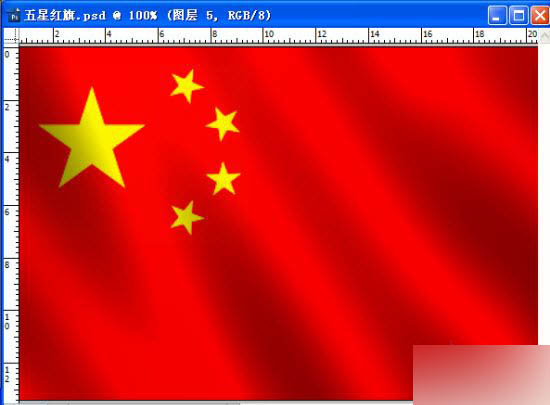
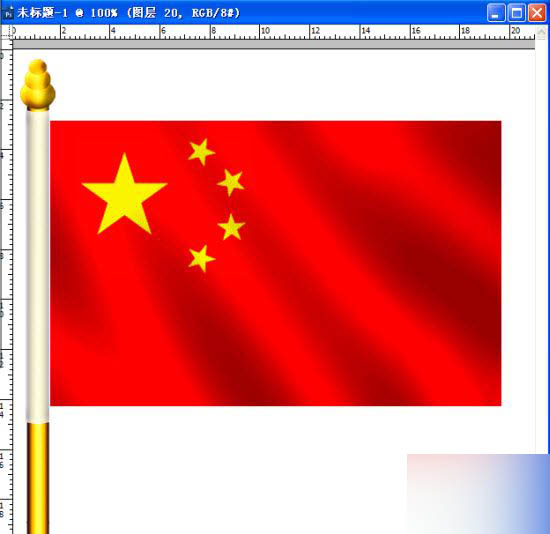
先来看看最终的效果图:
一、效果
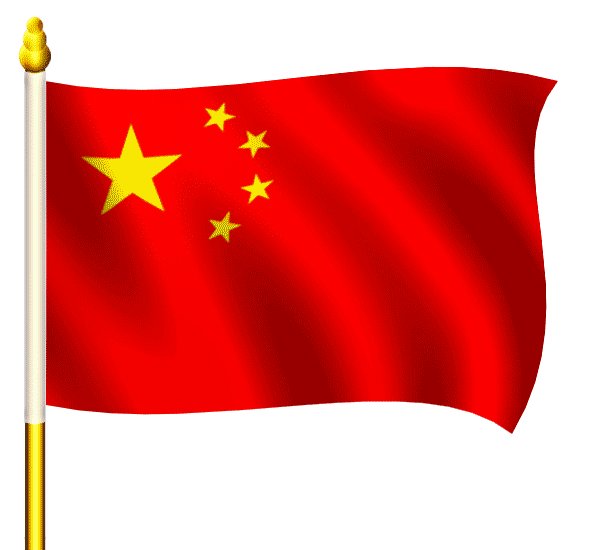
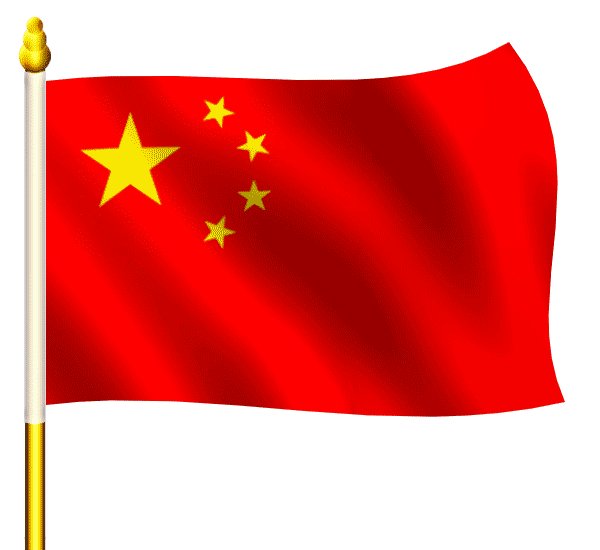
1、便携式

效果图1
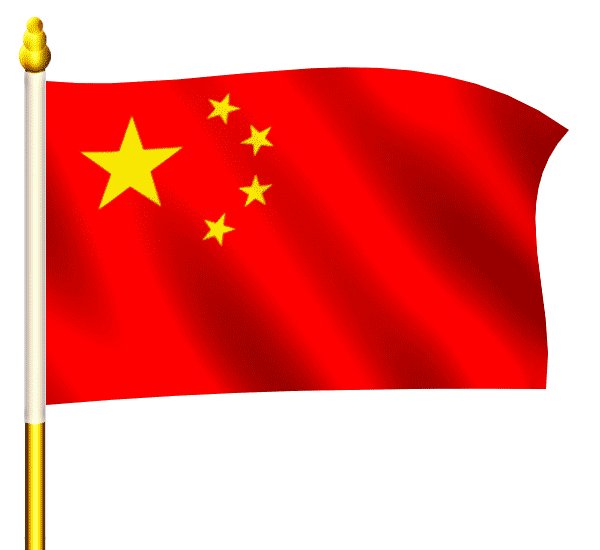
2、固定式:特写(局部放大)

效果图2(局部)
全景图

效果图2(全景)
二、制作方法
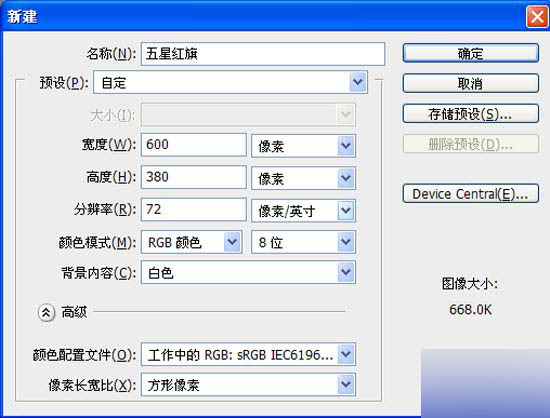
1、新建文档,名称命为【五星红旗】,背景颜色填充红色。

图1
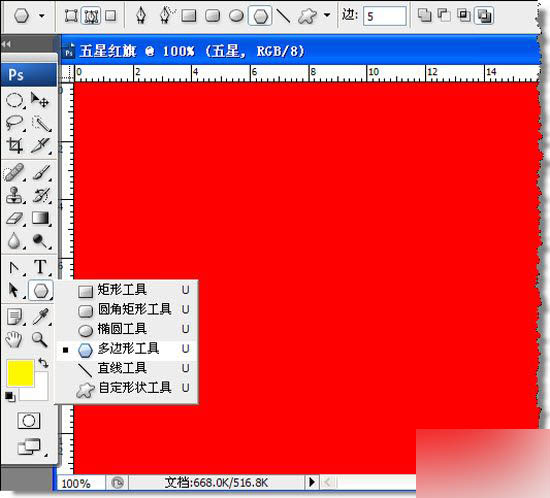
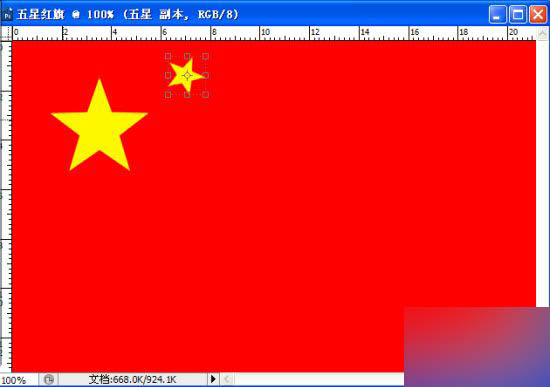
2、将【前景色】设为黄色,新建图层,选择【多边形工具】,边数设为5。

图2
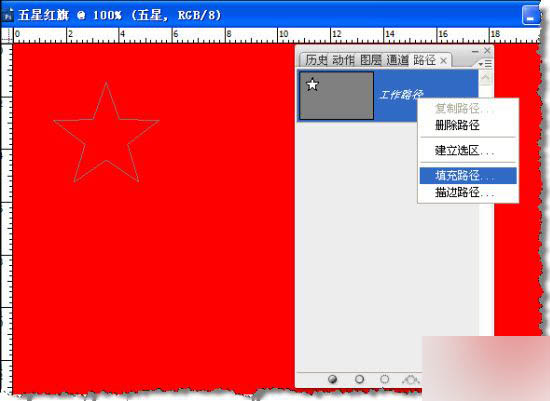
3、用【多边形工具】在新建图层上拖出五星,右键点击【工作路径】,选择【填充路径】。也可以选择【形状图层】模式,直接拖出黄色五星。

图3
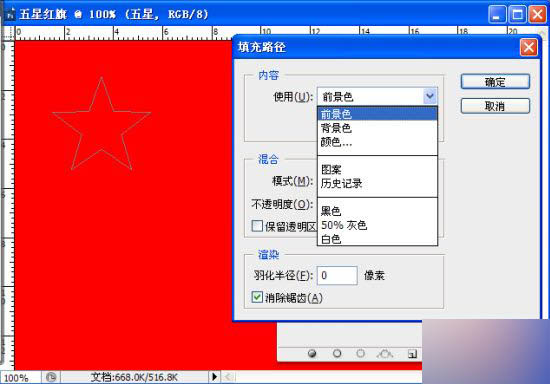
4、选择【前景色】填充五星。

图4

图5
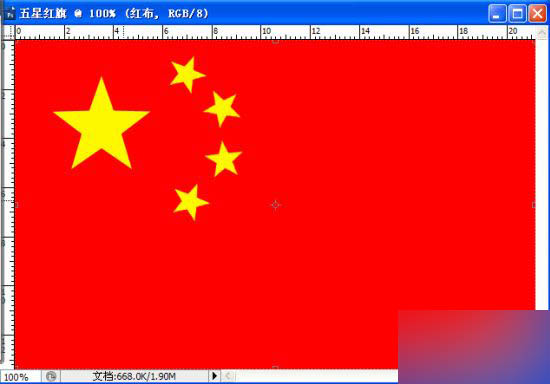
5、选择五星,按【Ctrl+J】键,复制4个,调整大小并放置合适位置,按【Ctrl+Alt+Shift+E】键盖印,到此,红旗的基本素材完成。

图6

图7
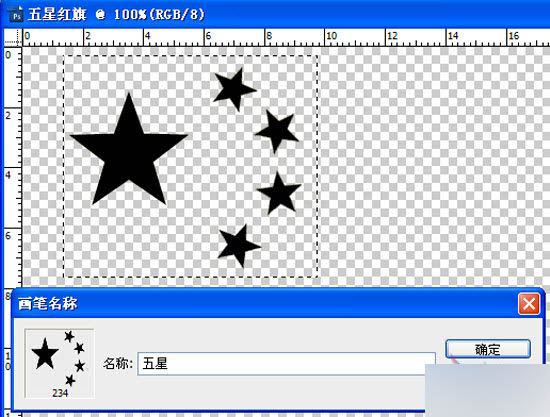
6、为了方便备用,将盖印的五星复制并填充黑色,用【矩形选择工具】选取。依次打开【编辑—定义画笔预设】,名称定为五星。

图8
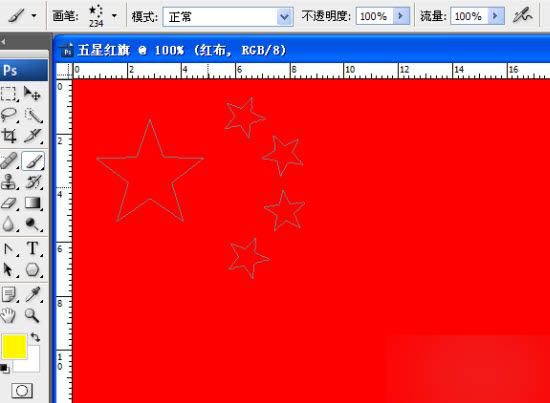
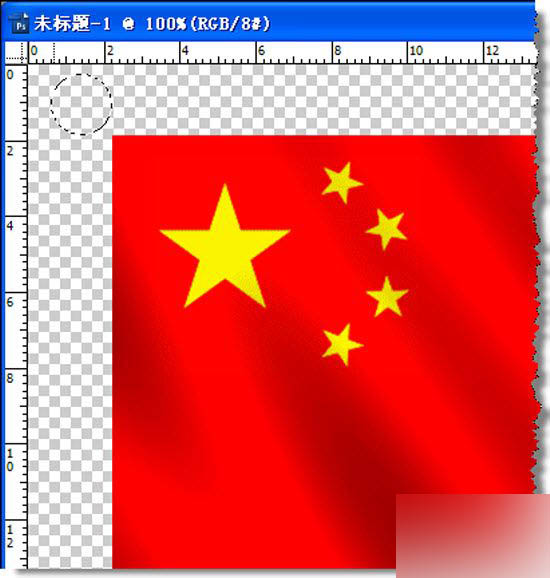
7、将【前景色】设为黄色,选择【画笔—五星】,调整大小,在红布上单击即可。

图9

图10
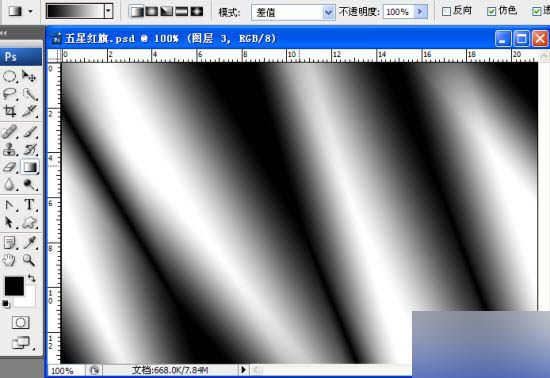
8. 新建图层,为红旗制作波纹,选择【渐变】工具,对图层进行黑白渐变,模式设为差值,多次不规则的拖动鼠标。

图11
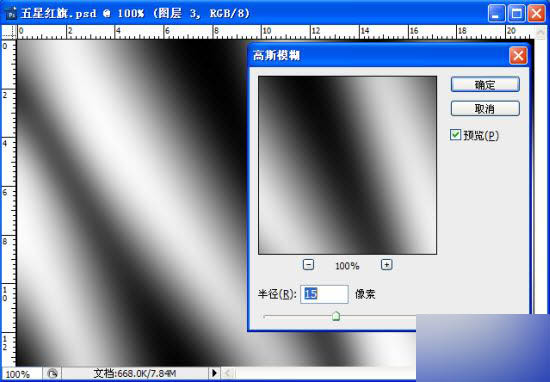
9、对波纹执行【滤镜—模糊—高斯模糊】。

图12
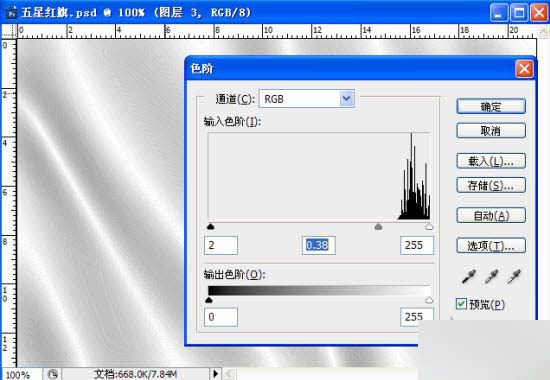
10、对波纹执行【滤镜—风格化—查找边沿】及【色阶】调整。

图13
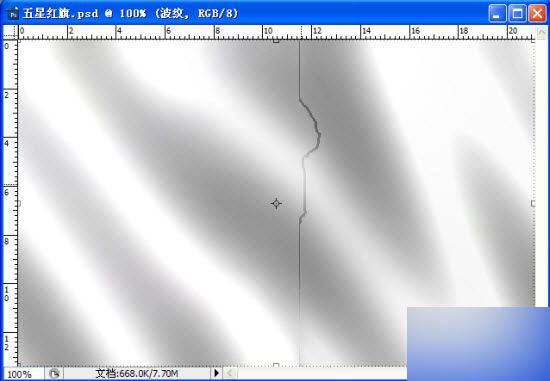
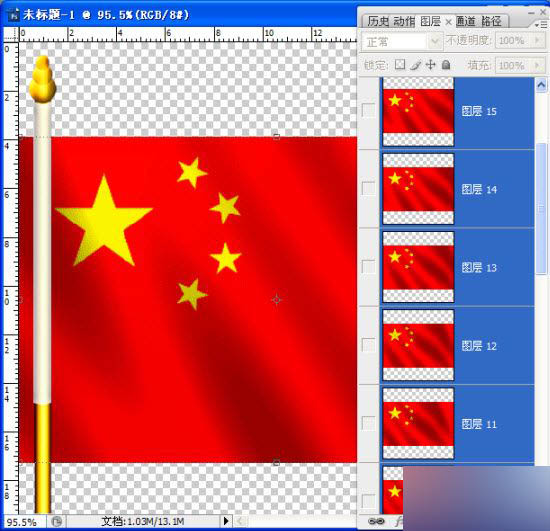
11、进一步调整波纹大小,按【Ctrl+J】键复制,执行【编辑—自动混合图层】,使两层首尾相接无缝合并(合并后的图11-2用【污点修复画笔】修复,如11-3所示)。

图14

图15

图16
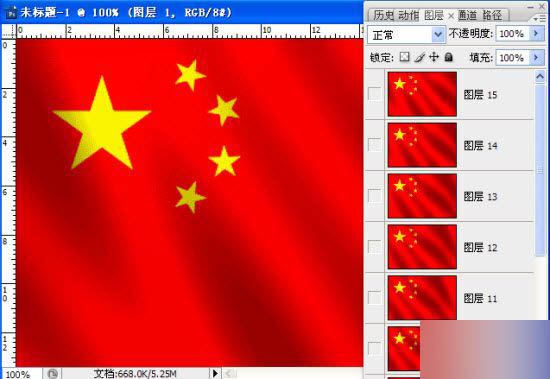
12、将波纹图层模式设为【正片叠底】。

图17
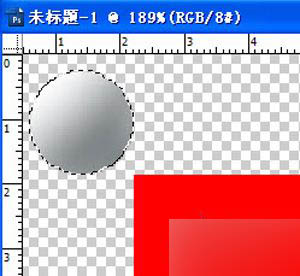
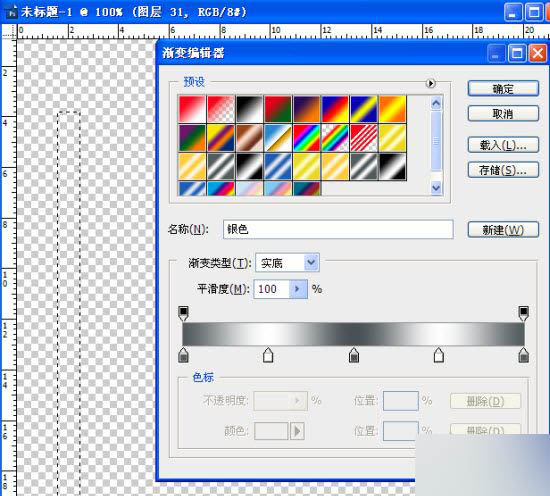
13、制作旗杆,新建图层,用【椭圆选框工具】,拖出椭圆选区,执行黑白渐变。

图18

图19
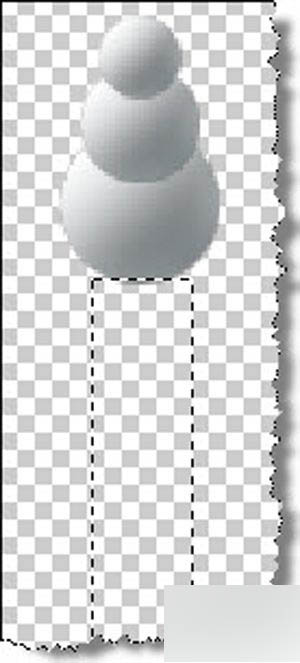
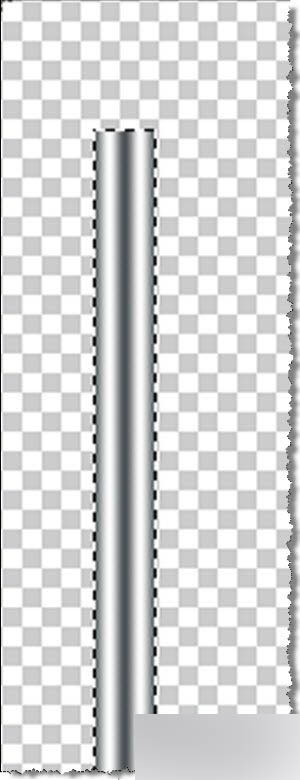
14、用【减淡加深工具】对小球进行修饰。按【Ctrl+J】键,再复制两个,并调整大小 ,按顺序叠放一起。新建图层,用【矩形选择工具】拖出长方形选区,并对选区执行黑白渐变。按【Ctrl+Alt+Shift+E】键盖印

图20
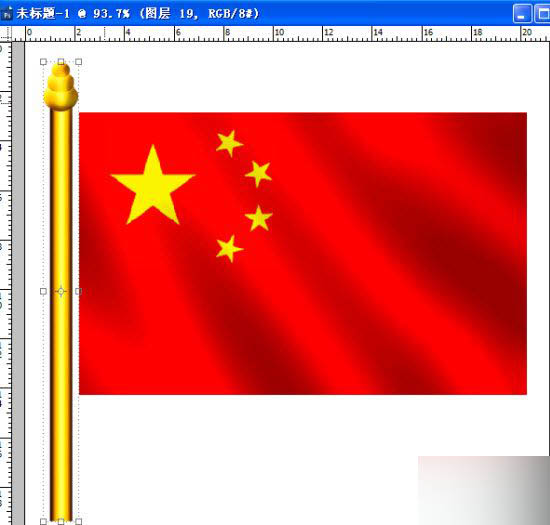
15、用【色相/饱和度】【色阶】对盖印后的旗杆调整颜色。

图21
16、新建图层,为红旗添加旗裤,用【矩形选择工具】拖出长方形选区,填充白色,调整不透明度及明暗度。

图22
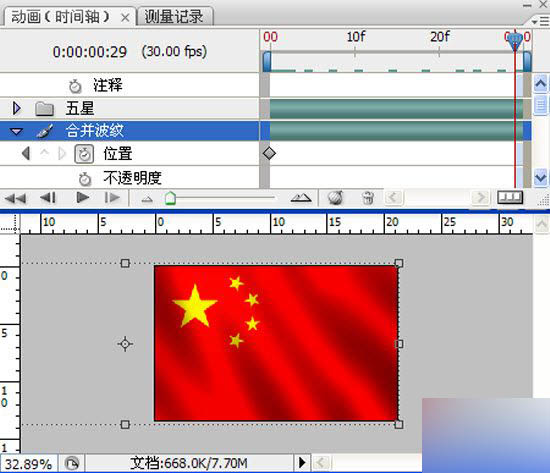
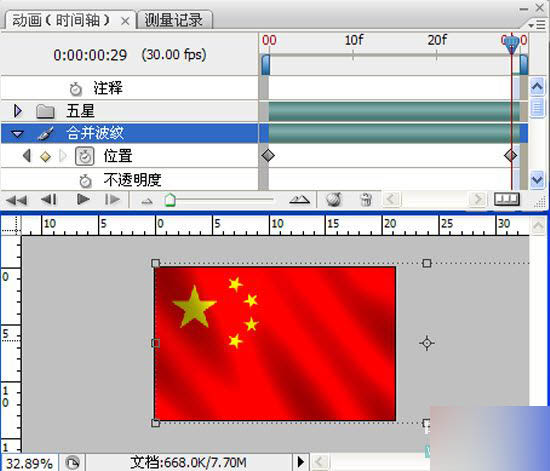
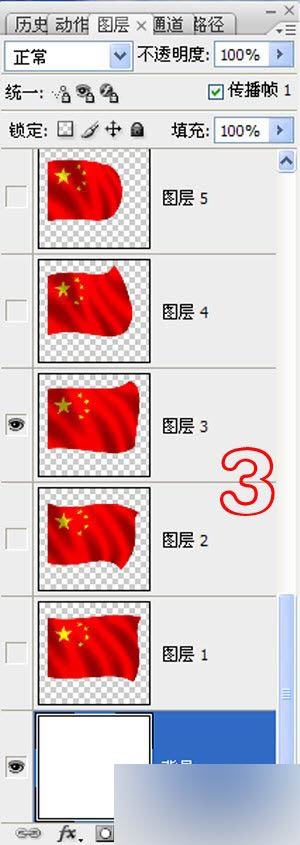
17、依次打开【窗口—动画】,选择时间轴模式,时间设定30帧/1秒,将时间轴拖至左端,点击【位置】旁边的小时钟为波纹建立关键帧(图23),随后将时间轴拖至右端,接下来将波纹向右拖动,直至与红旗左靠齐松开鼠标,右端自动添加1个关键帧(图24)。

图23

图24
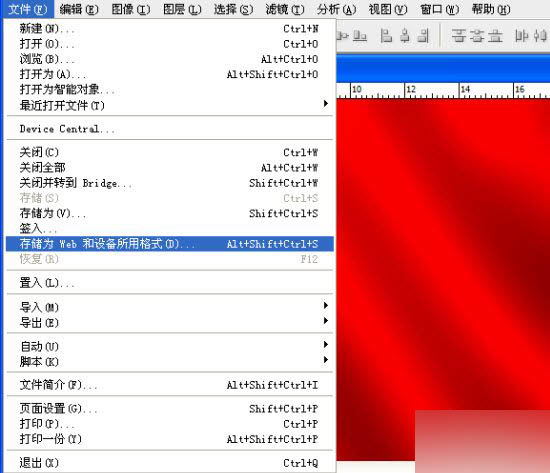
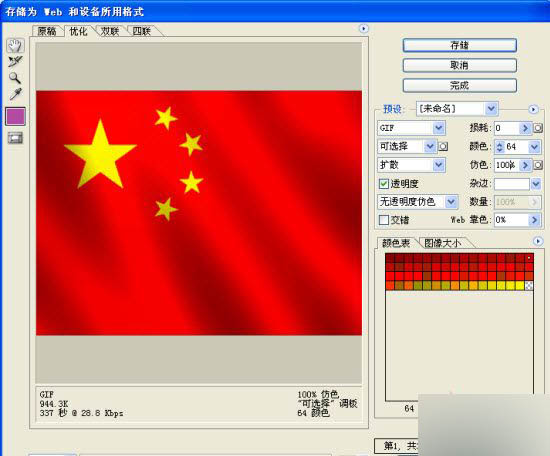
18、储存动画(如图所示)。

图25

图26
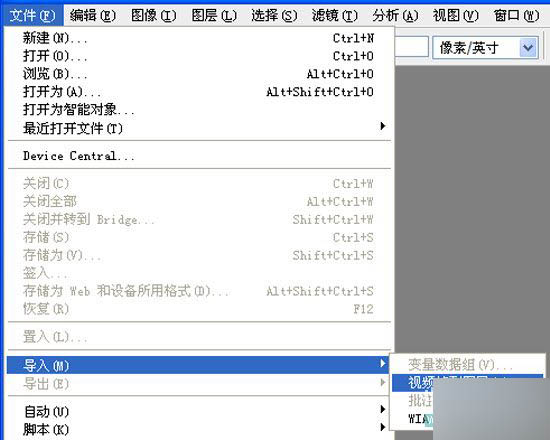
19、打开动画(如图所示)。

图27
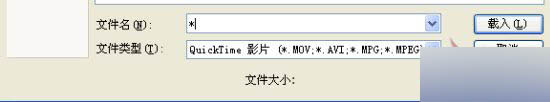
19-2 按【Shift+*】,在文件名称一栏输入*,载入。

图28
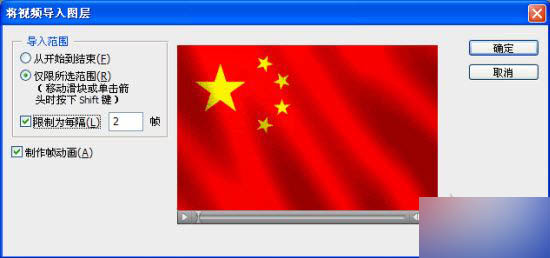
19-3 打开第18步储存的动画。

图29

图30
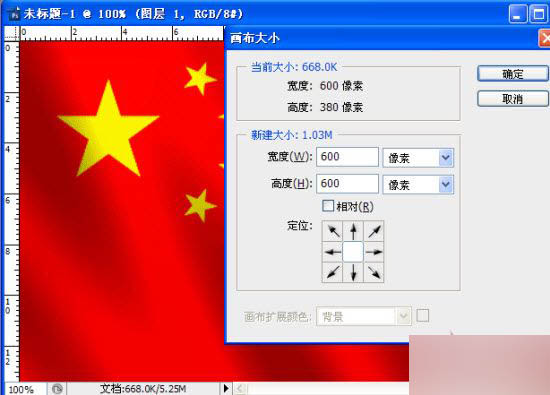
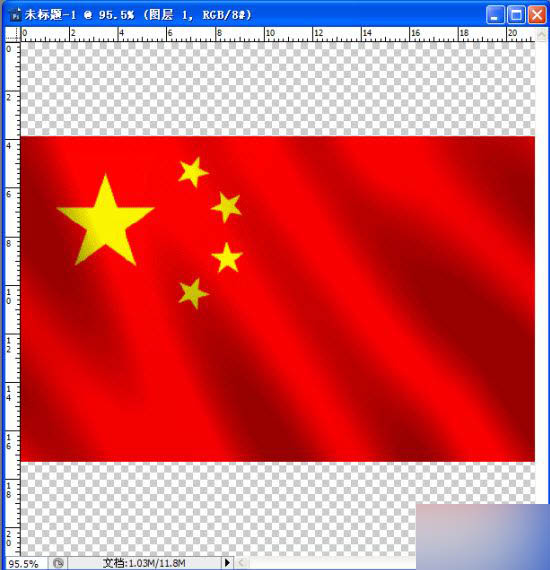
20、调整画布大小(如图所示)。

图31

图32
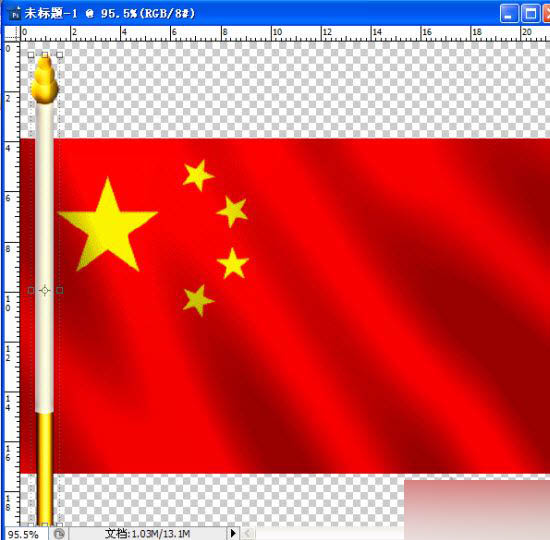
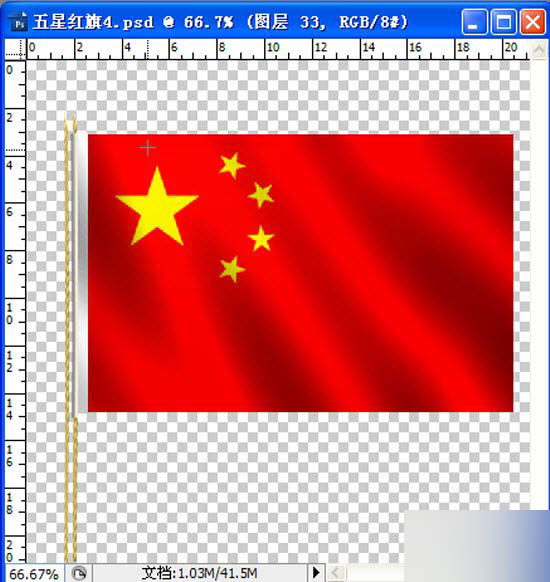
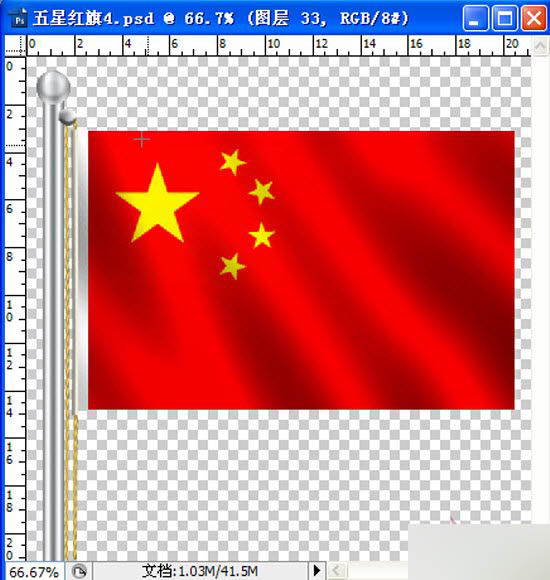
21、将先前制作的旗杆拖入界面。

图33
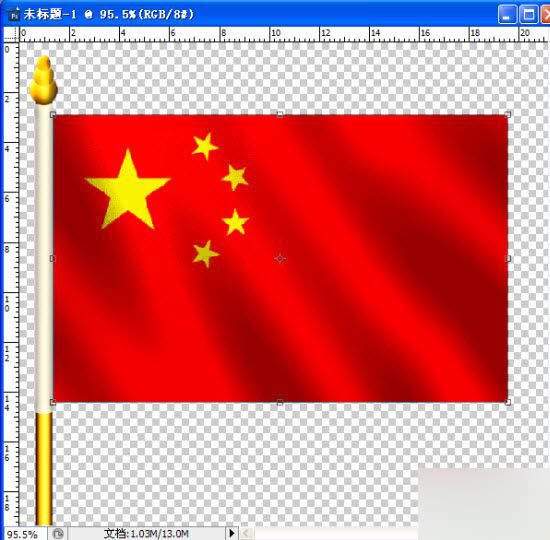
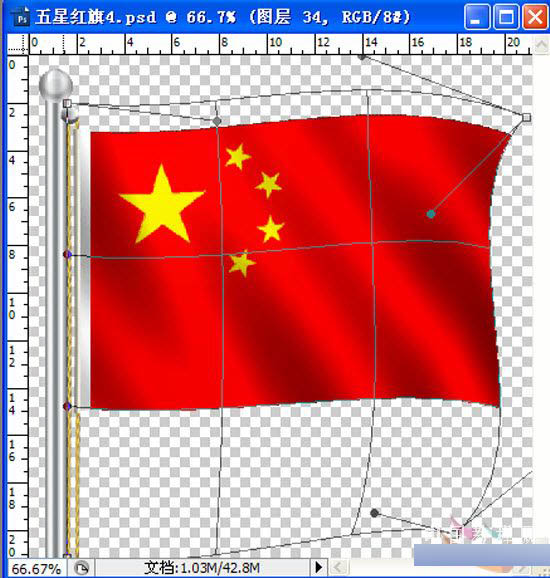
22、调整红旗大小,直至与旗杆匹配,试播动画。

图34

图35

图36
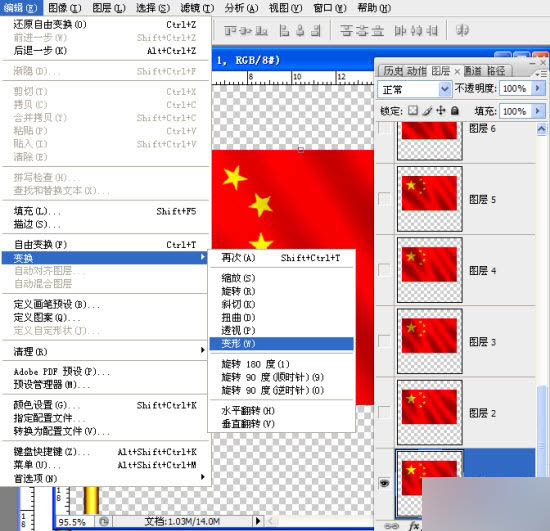
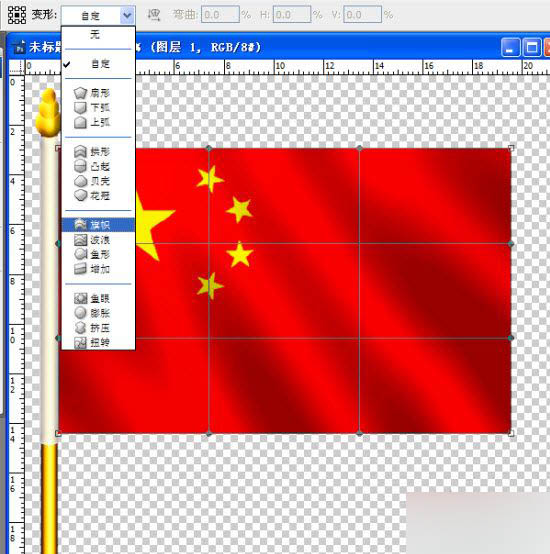
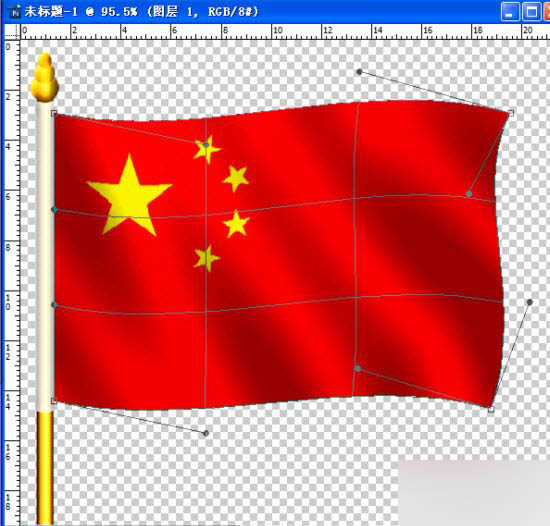
23、调整红旗形状(如图所示)。

图37

图38

图39
24、当前图层(参照第18步,将动画储存)。

图40

图41

图42

图43
26、新建图层,用【矩形选择工具】拖出长方形选区(图44),选择【渐变】,设定渐变参数,按住【Shift】键,拖动鼠标(图45)对选区实施渐变。

图44

图45
27、新建图层,用【椭圆选框工具】,拖出椭圆选区,利用【渐变】【加深减淡】对选区继续修饰,将其图层置于图45上边(见图47)。

图46

图47
28、利用上步(27)方法,为旗杆添加滑轮,按【Ctrl+Alt+Shift+E】键盖印。

图48
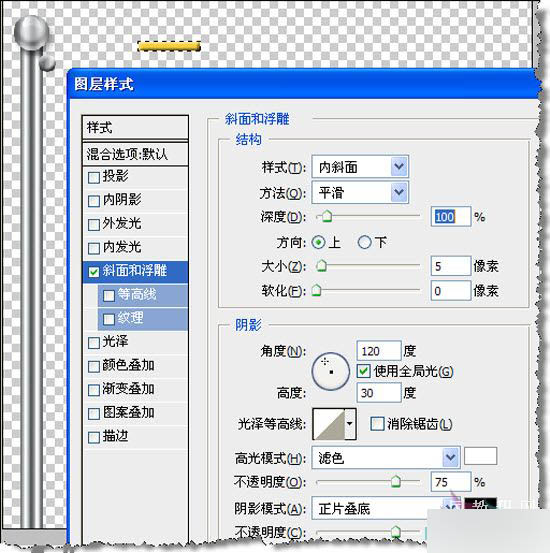
29、新建图层,制作绳子,用【矩形选择工具】拖出长方形选区,填充颜色,实施【斜面和浮雕】。

图49
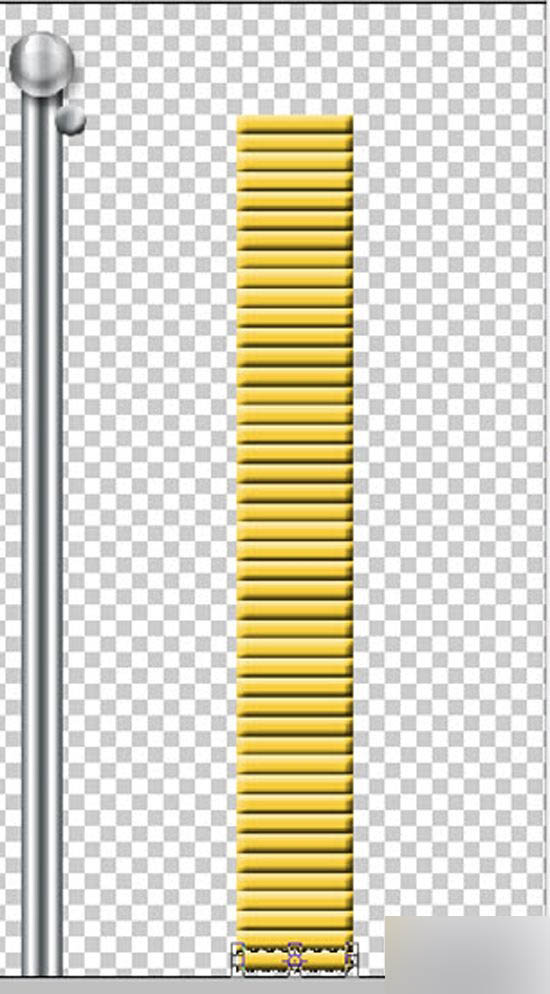
30、按【Ctrl+T】键,设定参数,复制选区。

图50
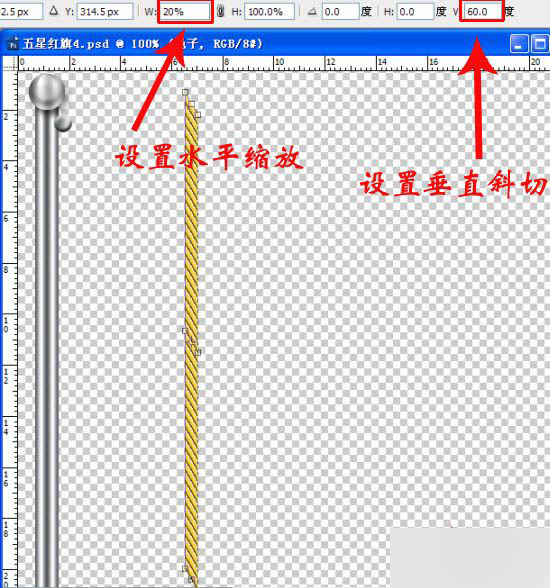
31、按【Ctrl+T】键,设定参数,调整绳子。

图51
32、在执行第17步前,在红旗左端添加旗裤(见图52),而后,实施第17步(见图53、动画54),最后执行第18步。

图52

图53

图54
33、参照第19-23步实施。复制绳子,调整大小,绳子与旗裤重叠部分,用【加深减淡】处理一下,看上去要有凹凸感;绳子与图层每一面旗逐一合并(见图 55);将旗杆拖入界面,置于顶层(见图56);将图层每一面旗逐一变形处理(见图57)。

图55

图56

图57
34、当前图层。

图58

图59
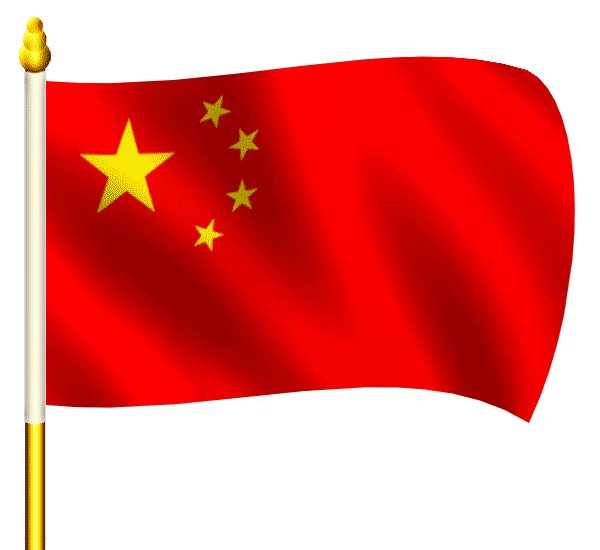
35、效果二

图60
以上就是PS制作飞扬的五星红旗gif动态图教程,大家学会了吗?喜欢的朋友快快来学习吧!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time
![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal
 How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [
 After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
This website reported on January 26 that the domestic 3D animated film "Er Lang Shen: The Deep Sea Dragon" released a set of latest stills and officially announced that it will be released on July 13. It is understood that "Er Lang Shen: The Deep Sea Dragon" is produced by Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu The animated film produced by Tianhuo Technology Co., Ltd. and Huawen Image (Beijing) Film Co., Ltd. and directed by Wang Jun was originally scheduled to be released in mainland China on July 22, 2022. Synopsis of the plot of this site: After the Battle of the Conferred Gods, Jiang Ziya took the "Conferred Gods List" to divide the gods, and then the Conferred Gods List was sealed by the Heavenly Court under the deep sea of Kyushu Secret Realm. In fact, in addition to conferring divine positions, there are also many powerful evil spirits sealed in the Conferred Gods List.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
According to news from this site, Miyazaki Hayao's animated film "Porco Rosso" has announced that it will extend the release date to January 16, 2024. This site previously reported that "Porco Rosso" has been launched in the National Art Federation Special Line Cinema on November 17, with a cumulative box office of over 2,000 10,000, with a Douban score of 8.6, and 85.8% of 4 and 5 star reviews. "Porco Rosso" was produced by Studio Ghibli and directed by Hayao Miyazaki. Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi and others participated in the dubbing. It was originally released in Japan in 1992. The film is adapted from Hayao Miyazaki's comic book "The Age of Airships" and tells the story of the Italian Air Force's ace pilot Pollock Rosen who was magically turned into a pig. After that, he became a bounty hunter, fighting against air robbers and protecting those around him. Plot synopsis: Rosen is a soldier in World War I
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film "Chicken Run 2" has been released. The film is expected to be released on December 15. This site noticed that the trailer for "Chicken Run 2" shows Chicken Loki and King Kong. Jay launches an operation to find his daughter Molly. Molly is taken away by a truck at FunLand Farm, and Rocky and Ginger risk their lives to retrieve their daughter. The film is directed by Sam Fehr and stars Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton and David Bradley. It is understood that "Chicken Run 2" is the sequel to "Chicken Run" after more than 20 years. The first work was released in China on January 2, 2001. It tells the story of a group of chickens who face the fate of being turned into chicken pies in a chicken factory.




