Photoshop制作一个非常有个性的日历
日历想自己制作一款特别的,可是怎么才能用PS制作日历,如果你想做又不知道做,今天小编就为大家详细介绍Photoshop制作一个非常有个性的日历方法,不会的朋友可以过来参考一下哦!
方法/步骤
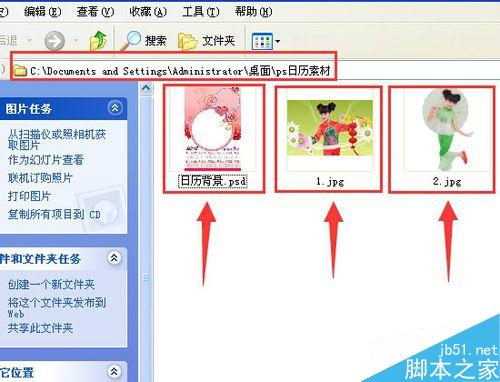
1、首先在百度搜索下载一个日历模板,再下载两张漂亮的人物图片,或准备两张照片,保存在电脑一个文件夹里,最好给这个文件夹起个名字,叫ps日历素材,这样一会儿用的时候方便查找,如图所示。

2、然后打开Photoshop软件,点击文件,点击打开,在电脑里找到ps日历素材文件夹,把日历背景点击变蓝,然后再点打开,会出现一个窗口,直接点确定,如图所示。


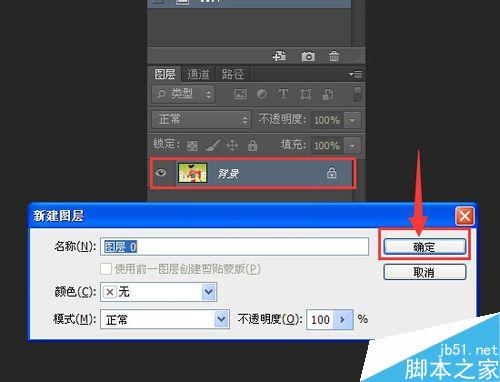
3、用同样的方法打开1.jpg图片,双击带锁图层,弹出一个窗口,单击确定,如图所示。

4、鼠标放在1.jpg图片上,点左键不松手,然后拖拽到日历背景上,再松开鼠标,这时,1.jpg就到日历背景图上了,然后再把它拉到倒数第二个图层,如图所示。

5、在菜单栏的显示变换控件前打勾,这时1.jpg图片四周出现小方框,然后按住键盘上的shift键,鼠标拉动右下角的小方块,使图片变大,直到合适的大小为止,然后再把显示变换控件前的勾去掉,如图所示。

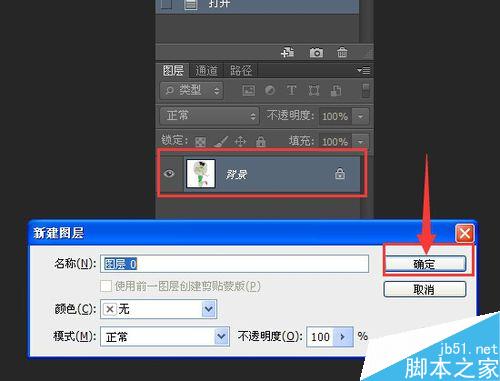
6、用步骤二的方法打开2.jpg图片,双击带锁图层,弹出一个窗口,单击确定,如图所示。

7、鼠标放在2.jpg图片上,点左键不松手,然后拖拽到日历背景上,再松开鼠标,这时,2.jpg就到日历背景图上了,然后再把它拉到倒数第六个图层,如图所示。

8、在菜单栏的显示变换控件前打勾,这时2.jpg图片四周出现小方框,然后按住键盘上的shift键,鼠标拉动右下角的小方块,使图片变大,直到合适的大小为止,然后再把显示变换控件前的勾去掉,如图所示。

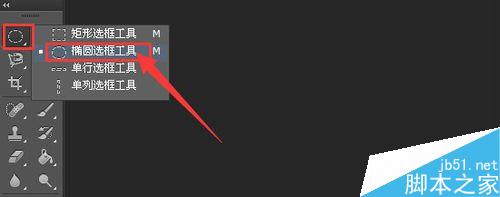
9、这时我们会发现,图片四周没有盖住,非常难看,怎么办呢?我们鼠标放在工具栏的椭圆选框工具上,右键,在弹出的下拉菜单中,点击椭圆选框工具,然后左手按住键盘上的shift键,右手点击鼠标左键不松手,拉出一个圆圈,大小如图所示。


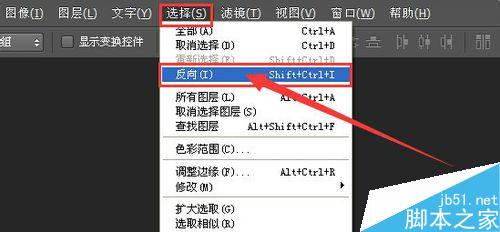
10、这时,我们点击菜单栏里的选择-反向,再按键盘上的delete键,删除,这时四周的露出的白色区域就没有了,图片上还有蚂蚁线,我们再次点击选择,取消选择,蚂蚁线就没有了,如图所示。


11、到这里用个性日历就做好了,看看整体效果,是不是很好看哦!

教材结束,以上就是Photoshop制作一个非常有个性的日历过程,大家学会了吗?操作很简单,大家可以发挥自己的想象力,制作出更有创意的日历!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.




