Photoshop制作标准椭圆矩形的三种方法
今天小编教大家使用Photoshop制作椭圆矩形的三种方法,很适合初学者学习,感兴趣的朋友可以一起来学习
椭圆矩形介于圆和圆角矩形中间的形状,主题图标绘制最流行的形状之一;有一些新人和身边朋友问我怎么制作这形状,所以,分享一下我的绘制方法。
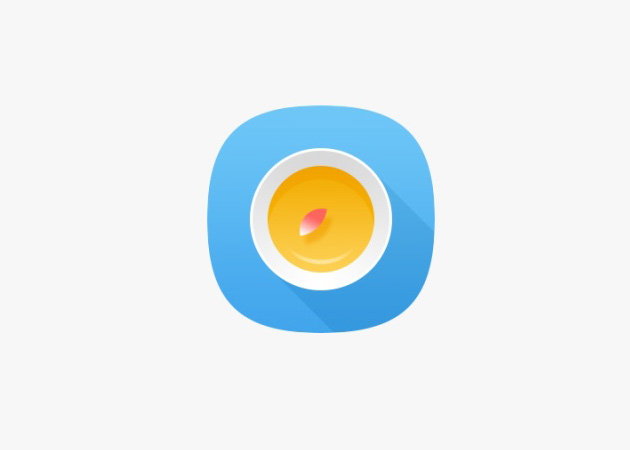
最终效果
准备工作:
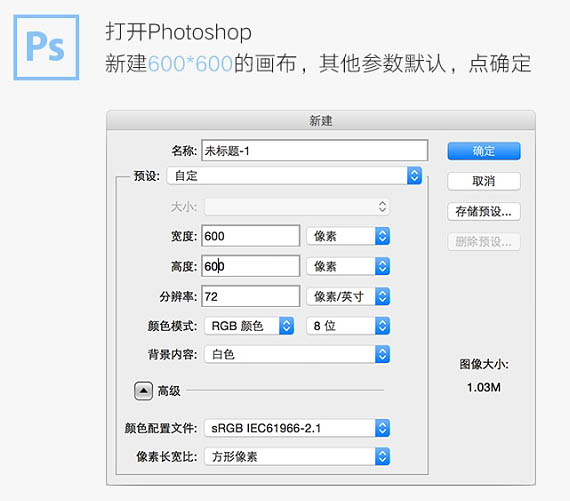
打开Photoshop,新建600 * 600的画布,其它参数默认,点确定。
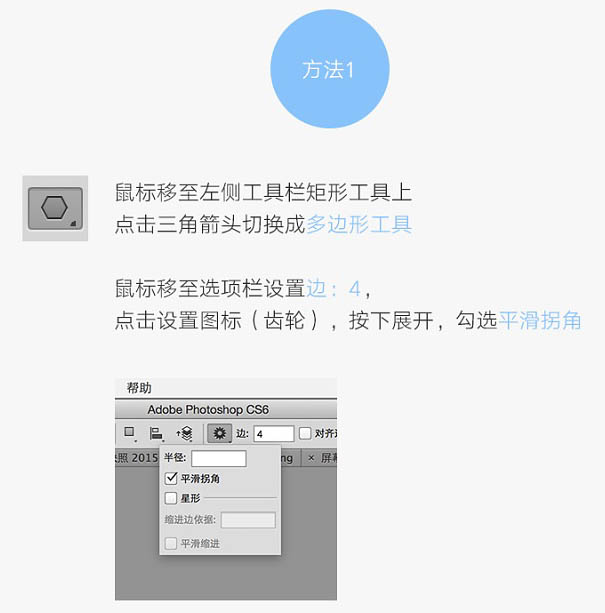
方法1:
鼠标移至左侧工具栏矩形工具上,点击三角箭头切换成多边形工具。鼠标移至选项栏设置边:4,点击设置图标(齿轮),按下展开,勾选平滑拐角。
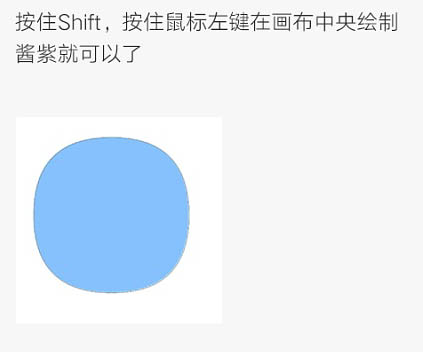
按住Shift,按住鼠标左键在画布中央绘制就可以了。
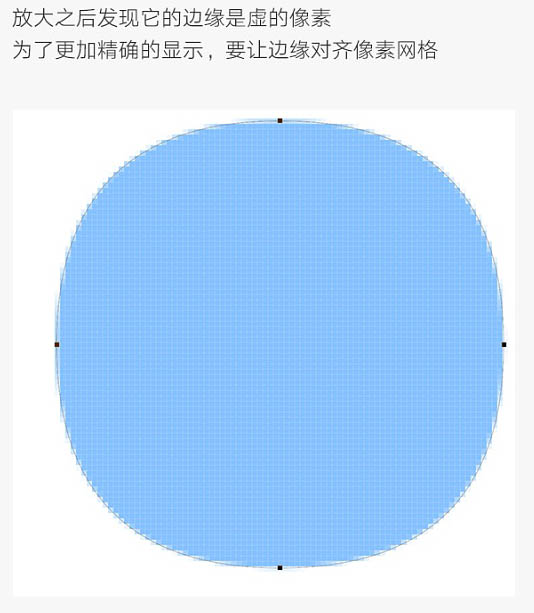
放大之后发现它的边缘是虚的像素,为了更加精确的显示,要让边缘对齐像素网格。
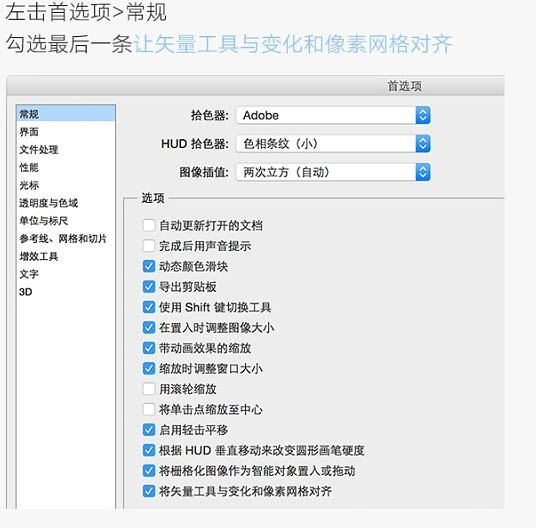
左击首选项 > 常规,勾选最后一条让矢量工具与变化的像素网格对齐。
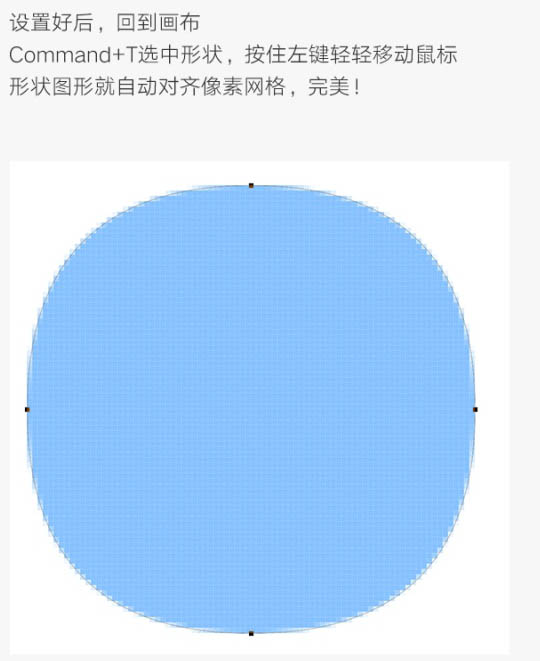
设置好后,回到画布Ctrl + T选中形状,按住左键轻轻移动鼠标形状图形就自动对齐像素网格。
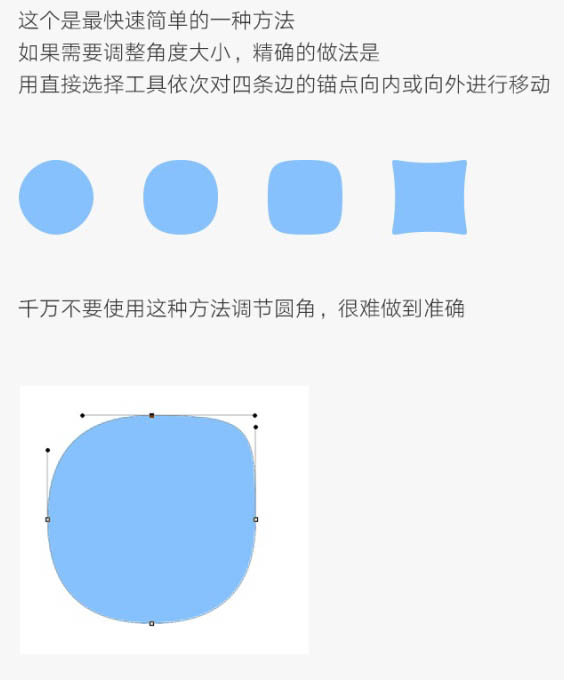
这个是最快速简单的一种方法,如果需要调整角度大小,精确的做法是用直接选择工具依次对四条边的锚点向内或向外进行移动。
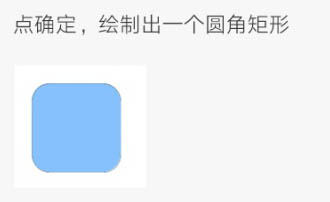
方法2:
选择圆角矩形工具,点击画布,设置弹窗的参数。
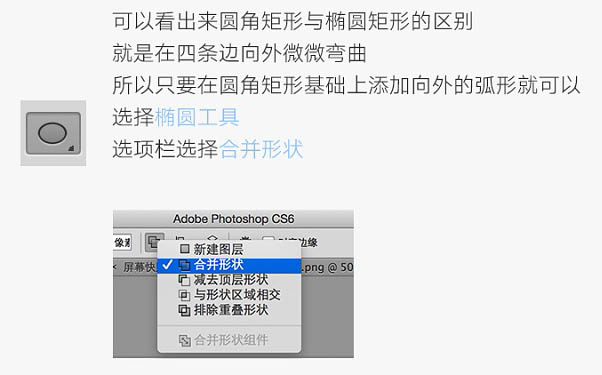
点确定,绘制出一个圆角矩形。
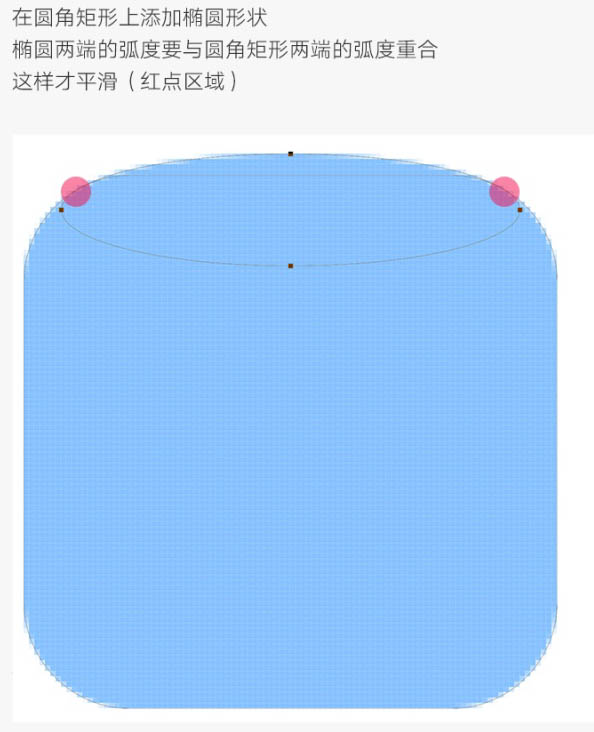
可以看出来圆角矩形与椭圆矩形的区别,就是在四条边向外微微弯曲,所以只要在圆角矩形基础上添加向外的弧形就可以。选择椭圆工具,选项栏选择合并形状。
在圆角矩形上添加椭圆形状,椭圆两端的弧度要与圆角矩形两端的弧度重合,这样才平滑。
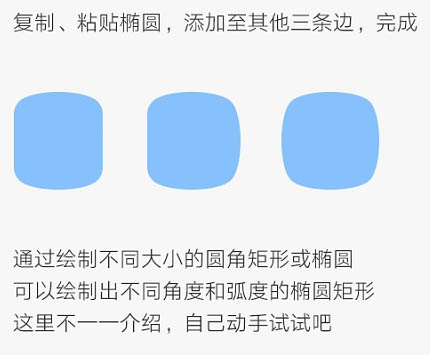
复制、粘贴椭圆,添加至其他三条边,完成。
方法3:
选择椭圆工具,点击画布,设置弹窗的参数。
点确定,绘制一个圆形。
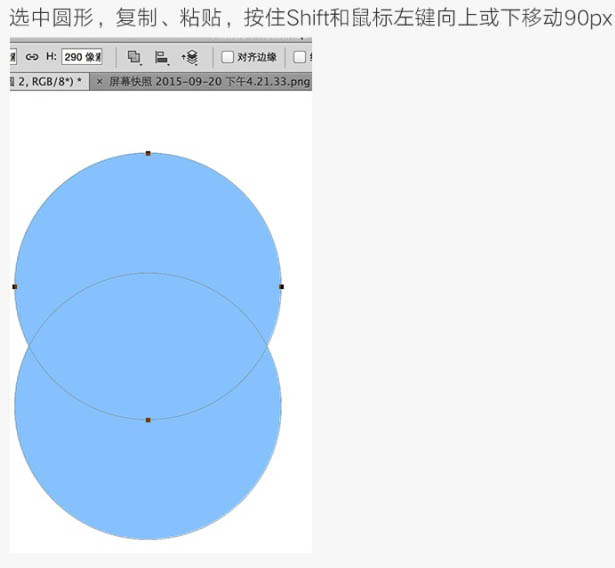
选中圆形,复制,粘贴,按住Shift和鼠标左键向上或下移动90px。
选项栏选择与形状区域相交。
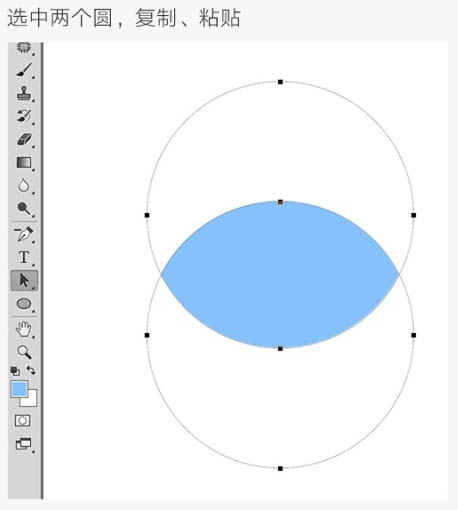
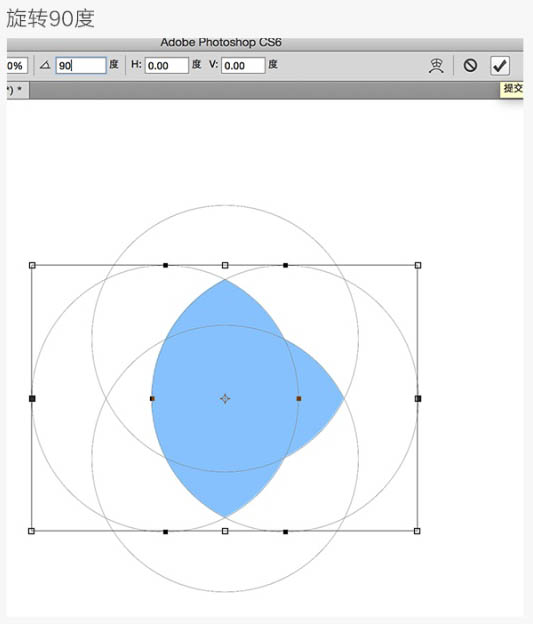
选中两个圆,复制,粘贴。
旋转90度。
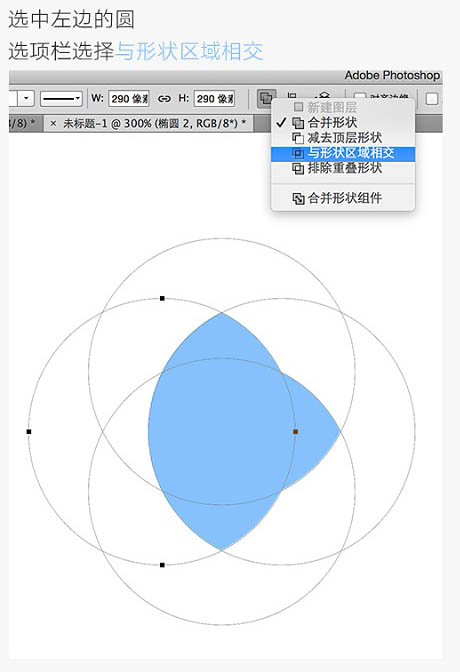
选中左边的圆,选项栏选择与形状区域相交。
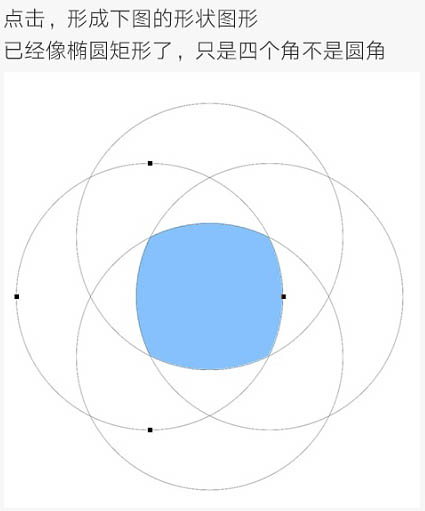
点击,形成下图的形状图形,已经像椭圆矩形了,只是四个角不是圆角。
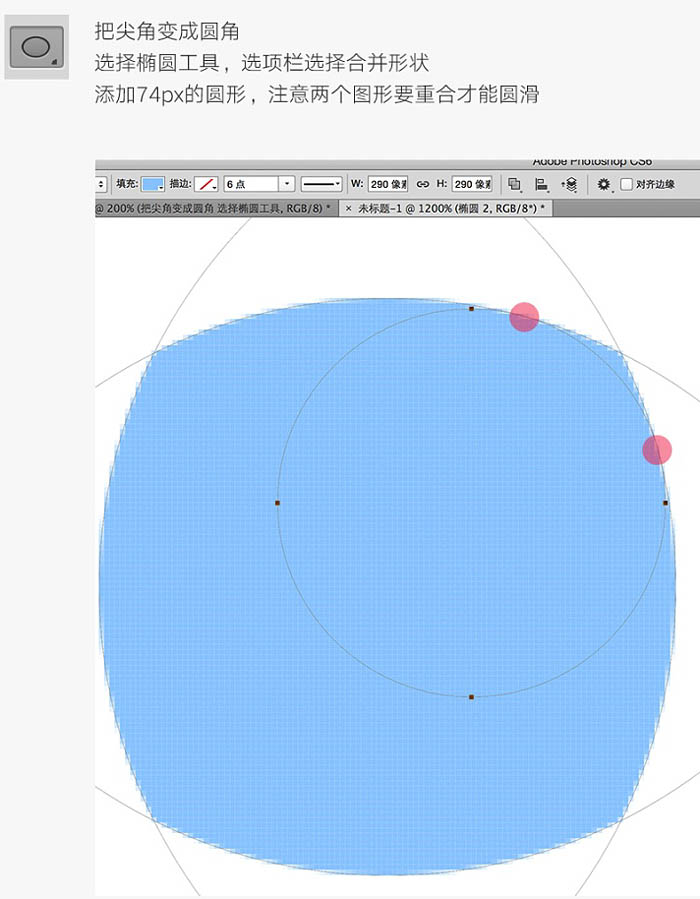
把尖角变成圆角,选择椭圆工具,选项栏选择合并形状,添加74px的圆形,注意两个图形要重合才能圆滑。
选择矩形工具,选项选择“减去顶层形状”,沿着重合点减去矩形。
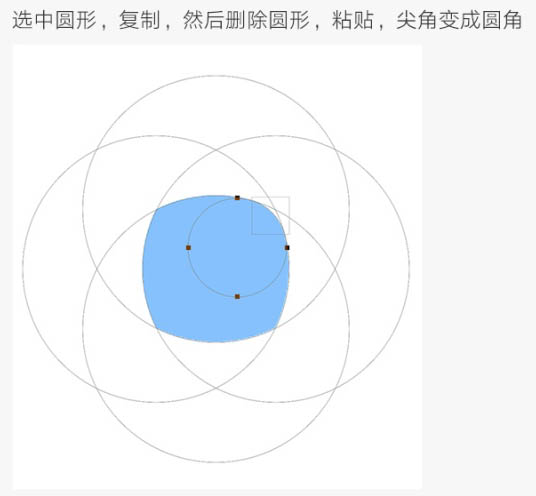
选中圆形,复制,然后删除圆形,粘贴,尖角变成圆角。
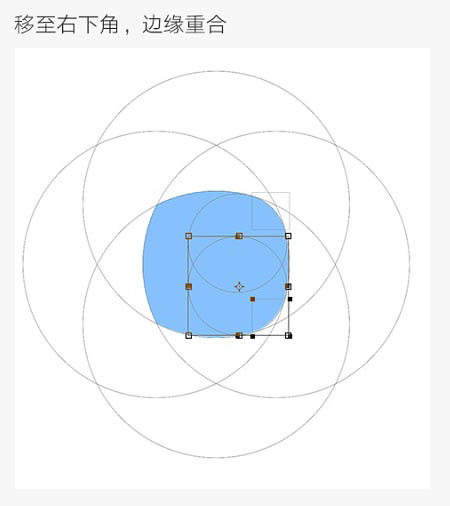
选中圆形和矩形,复制,粘贴,自由变换,垂直翻转。
移至右下角,边缘重合。
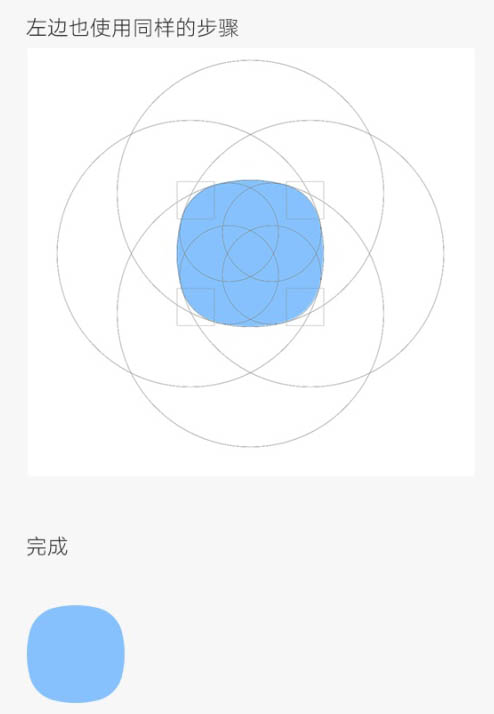
左边也使用同样的步骤。
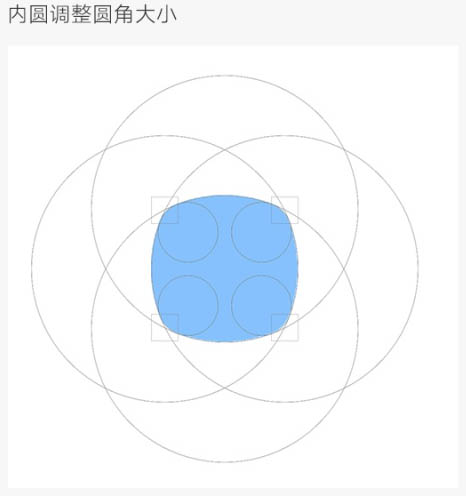
内圆调整圆角大小。
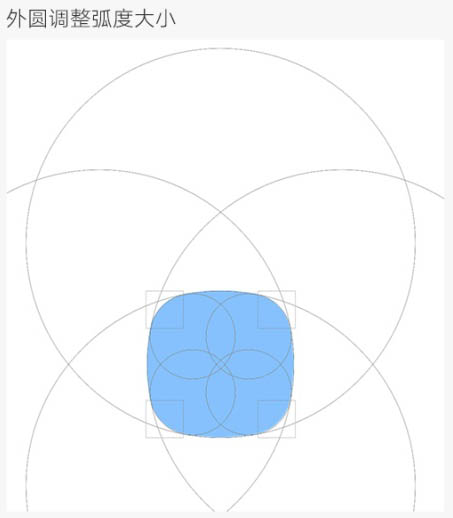
外圆调整弧度大小。
最终效果:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the area of a circle within a rectangle inscribed in a semicircle?
Sep 13, 2023 am 08:45 AM
What is the area of a circle within a rectangle inscribed in a semicircle?
Sep 13, 2023 am 08:45 AM
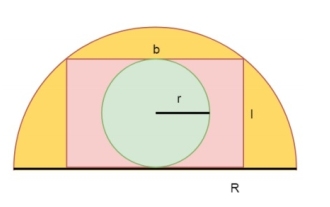
A circle inscribed in a rectangle is tangent to the longer side of the rectangle, that is, its length is tangent to the circle. A rectangle inscribed in a semicircle touches two points on the arc of the semicircle. The width of the rectangle is equal to the diameter of the circle. If R is the radius of the semicircle. The length of the rectangle = √2R/2 The width of the rectangle = R/√2 The radius of the inscribed circle is r = b/2 = R/2√2 Using this formula we can calculate the rectangle inscribed in the semicircle The area of a circle, area = (π*r2)=π*R/8 Example Demonstration #include<stdio.h>intmain(){&
 How to merge a graphic after CAD rectangles are scattered
Feb 28, 2024 pm 12:10 PM
How to merge a graphic after CAD rectangles are scattered
Feb 28, 2024 pm 12:10 PM
When using CAD software, we often encounter situations where we need to recombine "scattered" rectangular objects into a single graphic. This need arises in many fields, such as space planning, mechanical design and architectural drawings. In order to meet this demand, we need to understand and master some key functions in CAD software. Next, the editor of this website will introduce you in detail how to complete this task in the CAD environment. Users who have doubts can come and follow this article to learn. Method for merging CAD rectangles into one graphic after breaking them up: 1. Open the CAD2023 software, create a rectangle, and then enter the X command and a space. As shown below: 2. Select the rectangular object and space it. You can break up the objects. 3. Select all open lines
 Write a Java program to calculate the area and perimeter of a rectangle using the concept of classes
Sep 03, 2023 am 11:37 AM
Write a Java program to calculate the area and perimeter of a rectangle using the concept of classes
Sep 03, 2023 am 11:37 AM
The Java language is one of the most commonly used object-oriented programming languages in the world today. The concept of classes is one of the most important features of object-oriented languages. A class is like a blueprint for an object. For example, when we want to build a house, we first create a blueprint of the house, in other words, we create a plan that shows how we are going to build the house. According to this plan we can build many houses. Likewise, using classes, we can create many objects. Classes are blueprints for creating many objects, where objects are real-world entities like cars, bikes, pens, etc. A class has the characteristics of all objects, and the objects have the values of these characteristics. In this article, we will write a Java program to find the perimeter and faces of a rectangle using the concept of classes
 What is the area of a circle within a rectangle inscribed in a semicircle?
Sep 04, 2023 pm 11:33 PM
What is the area of a circle within a rectangle inscribed in a semicircle?
Sep 04, 2023 pm 11:33 PM
Let us consider given a semicircle. Its radius is R. A rectangle of length l and width b is inscribed in the semicircle. Now, a circle of radius r is inscribed in the rectangle. We must find the area of the inner circle. We know that the length of the largest rectangle inscribed in a semicircle is l and the width is b, then the equations of l and b are as follows - Now, the radius of the largest circle that can be inscribed in a rectangle is r as follows -
 C program for area and perimeter of rectangle
Sep 20, 2023 am 10:41 AM
C program for area and perimeter of rectangle
Sep 20, 2023 am 10:41 AM
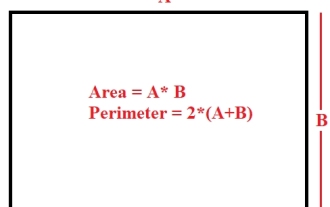
Given the length and width of a rectangle, we need to find its area and perimeter. A rectangle is a two-dimensional shape with four sides and four corners, each of which is 90 degrees. All sides of a rectangle are not equal, only the opposite sides of the rectangle are equal. The diagonals of a rectangle also have the same length. Below is a diagram of a rectangle. Here A represents the width of the rectangle and B represents the length of the rectangle. To find the area of a rectangle, the formula is: Length x Width The perimeter of a rectangle is 2x (length + width). ExampleInput:2030Output:areaofrectangleis:600 perimeterofrectangleis:100Algorithm START&a
 How to choose a rectangle in word
Mar 16, 2023 am 11:29 AM
How to choose a rectangle in word
Mar 16, 2023 am 11:29 AM
How to select a rectangle in word: 1. Open a word document and enter the homepage of the document; 2. Enter the required data content in the document; 3. Find the Alt key on the keyboard and hold down the Alt key while Just use the mouse to select the area that requires a rectangle.
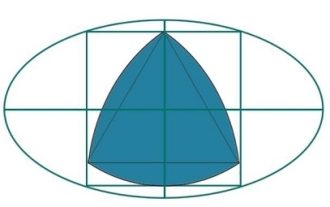
 What is the largest Reuleaux triangle inside a square inscribed in an ellipse?
Aug 29, 2023 pm 08:49 PM
What is the largest Reuleaux triangle inside a square inscribed in an ellipse?
Aug 29, 2023 pm 08:49 PM
Here we will see the area of the largest Ruhr triangle inscribed in a square which is inscribed in an ellipse. We know that the length of the major axis of the ellipse is 2a and the length of the minor axis is 2b. The side length of the square is 'x' and the height of the Luer triangle is h. We know that a square inscribed in an ellipse with major axis 2a and minor axis 2b has side length − and the height of the Ruhr triangle is the same as a. So h=x. Therefore, the area of the Ruhr triangle is −. Example#include<iostream>#include<cmath>usingnamespacestd;floata
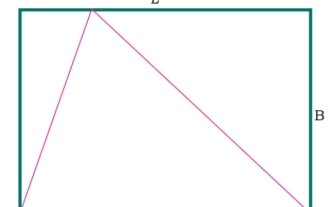
 In a C program, translate the following into Chinese: What is the area of the largest triangle that can be embedded within a rectangle?
Sep 01, 2023 am 08:21 AM
In a C program, translate the following into Chinese: What is the area of the largest triangle that can be embedded within a rectangle?
Sep 01, 2023 am 08:21 AM
Suppose you are given a rectangle. We know its length L and width B. We have to find the area of the largest triangle that can be inscribed within this rectangle - the largest triangle is always half the rectangle. So it will be






