
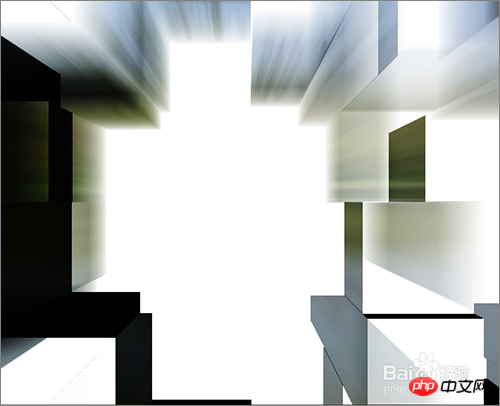
这篇教程是向脚本之家的朋友介绍用ps滤镜中的凸出制作出个性的相片墙方法,教程制作出来的照片墙非常的个性,难道也不是很大,推荐到脚本之家,喜欢的朋友一起里学习吧
在ps中,可以利用它的工具和滤镜制作出不同的效果。也可以根据不同的形状来制作出不同的相片效果。今天为大家分享用ps滤镜中的凸出制作出个性的相片墙教程,教程很不错,推荐到脚本之家,喜欢的朋友一起来学习吧!

方法/步骤
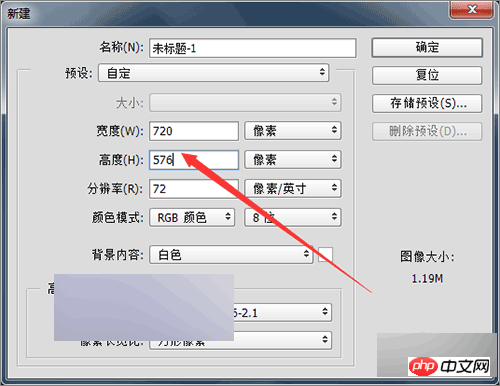
1、根据制作后的图片用到不同的位置。点击文件菜单下面的新建。可以设置一个相应的大小。这里就把它设置为720*576。单位是像素。它的分辨率为72,颜色模式为RGB。


2、这里也直接打开一张相片或者图片素材。在文件菜单下面点击打开。选择一张素材。然后把打开的图片素材解锁后直接拉入到这个文档中。


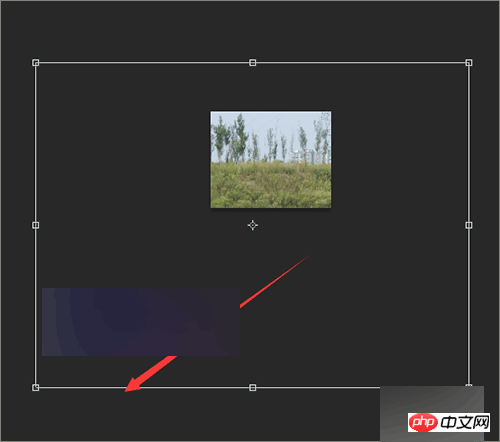
3、然后根据图片的大小,选择菜单中的编辑---自由变换来调整一下它的大小。把它调整到和画布一样的大小即可。


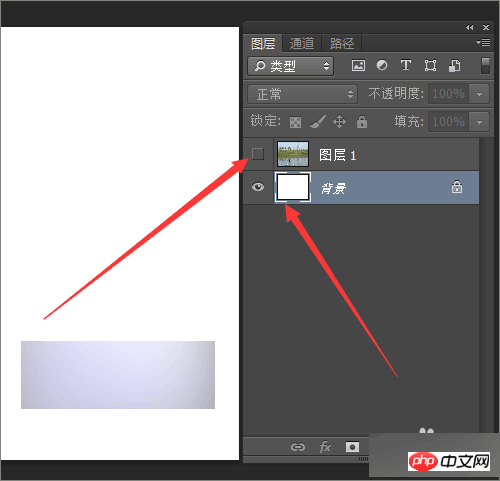
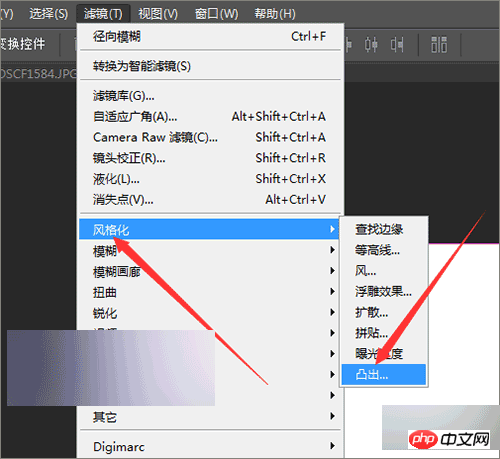
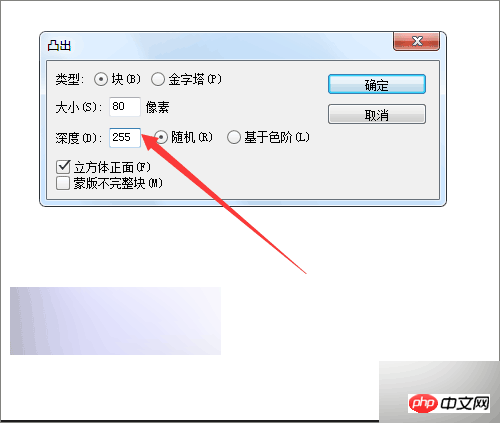
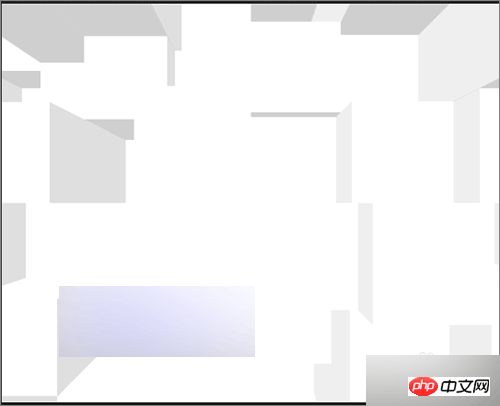
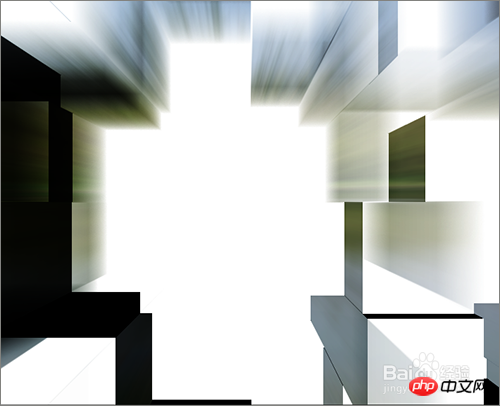
4、调整好图片大小之后,把上面图层的眼睛关闭。选中下面的背景图层。在滤镜菜单中选择风格化---凸出。在弹出的凸出界面中,把它的类型选择块。大小为80像素。浓度为260,随机。勾选立方体正面。设置好之后点击确定。




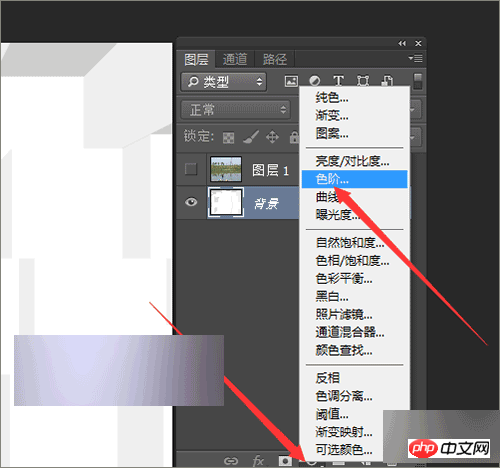
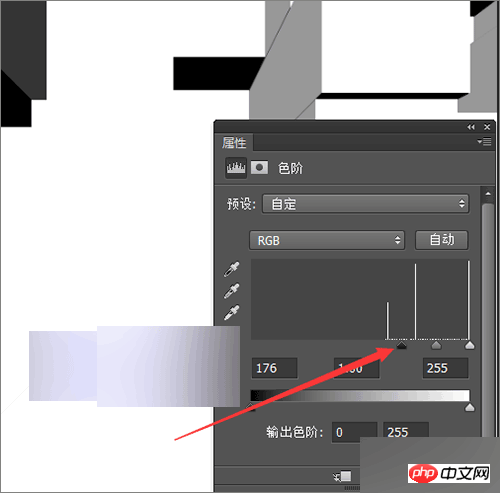
5、然后在图层下面选择色阶。把它左边的滑块向右边移动。这里的数值为126。然后再点击图层下面的按钮,再次选择色阶,这一次把它左边的数值调为176。当然它的数值可以自由的调节。



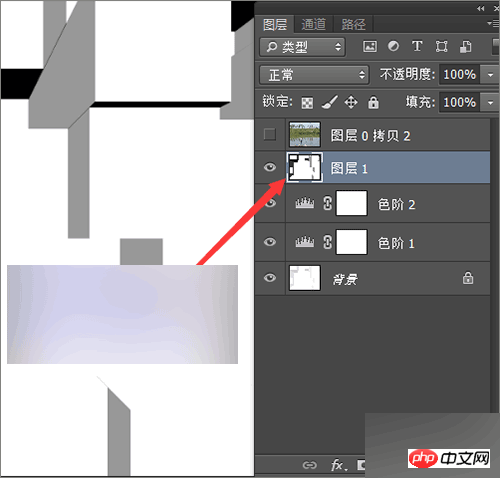
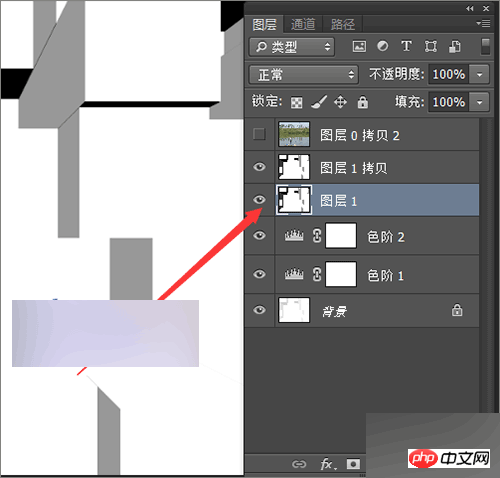
6、调整好色阶之后,在英文的输入法状态之下,按着键盘上的ctrl+alt+shift+e进行盖印图层。然后按着键盘上的ctr+j 复制一个图层。


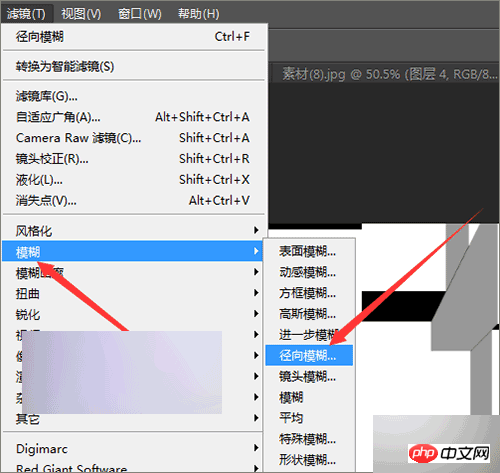
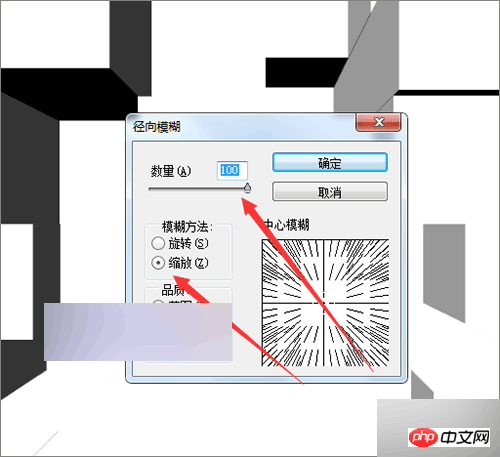
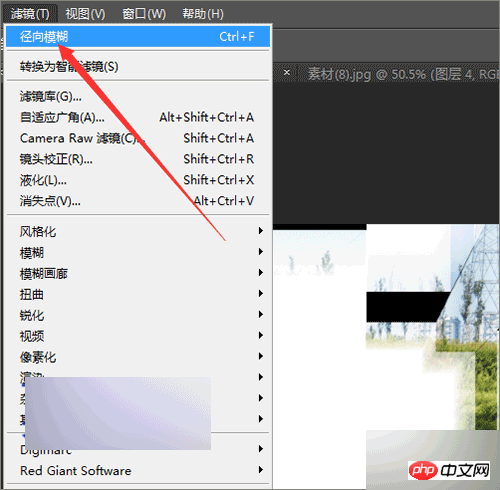
7、选择下面的图层1。选择滤镜----模糊----径向模糊。这里把它的数量调到最大。在模糊方法中选择缩放。,品质选择最好。点击确定。


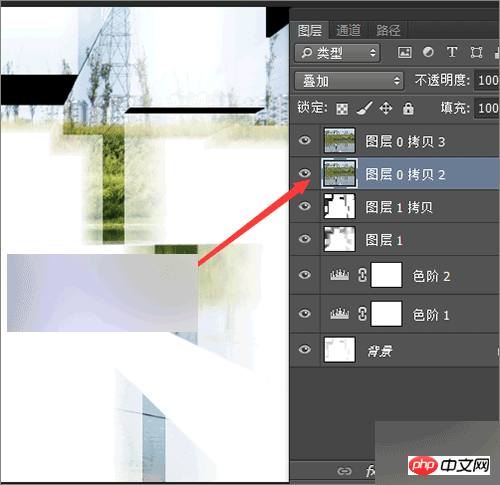
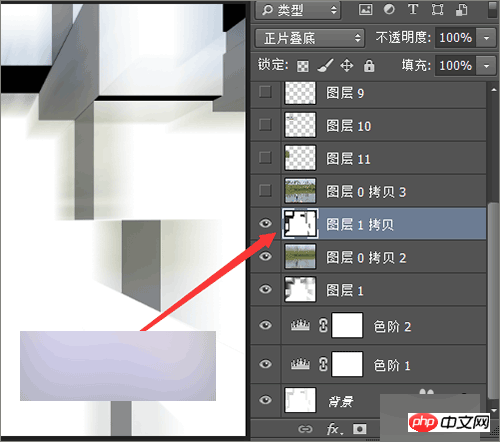
8、然后选择图层1拷贝,把它的混合模式改为正片叠底。接着再选中图片的一图层,把它同样的复制一份,选中下面的图片图层。把它的混合模式改为叠加。


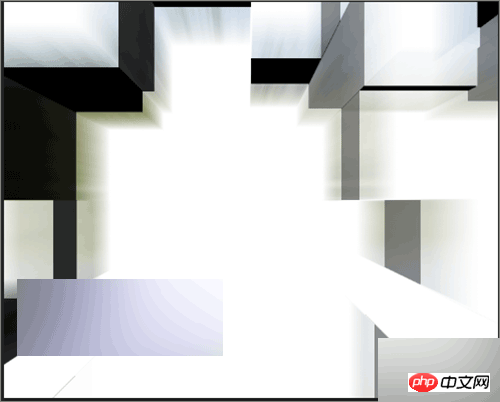
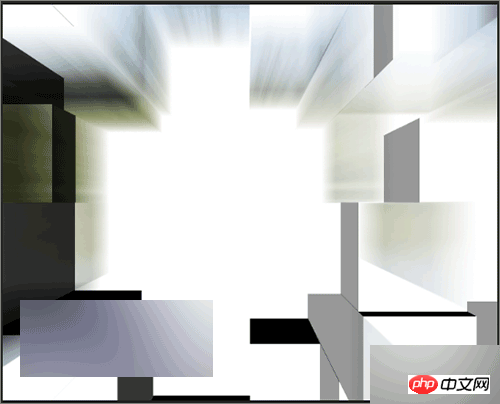
9、因为之前使用过径向模糊,这里就可以直接在滤镜中点击它的径向模糊。这时,可以再把图片再次进行一下调整,现在看上去上面的图片显的有点重。可以把上面的图片让它在下面。


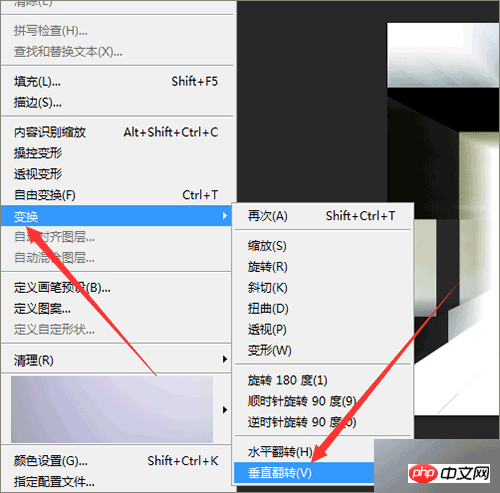
10、点击编辑菜单下面的变换----垂直翻转。这时,可以看到现在的图片比之前稍微好了一些。然后把图片素材放到制作好的图层1拷贝下面。它的模式为正片叠底。



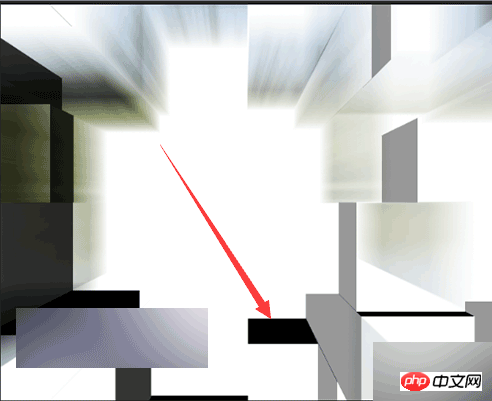
11、这样制作好之后,可以把它做为相片的展示墙。最后再检查一下还有哪些地方需要进行更改。在箭头所指的地方。可以多边形工具或者钢笔工具把经选中,然后把它填充白色。这样看起来整体效果会好很多。如果想要它的颜色更重一些的话,就复制一层,把它的模式改为正片叠底。



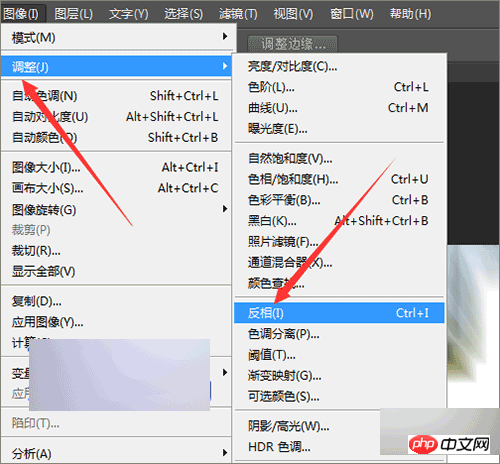
12、如果想要把它更改一种背景的话,可以点击菜单中的图像---调整---反相。这样就可以把它的换成和刚才相反的背景效果。


13、把它制作好后,就可以发挥想像把相片分别展示到不同的位置。要使用滤镜中的凸出的时候,你所新建的画布大小不一样的时候,它凸出的形状也会稍微有所不同。所以在数值的调整上面也进行适当的调整。直到达到满意的效果。
教程结束,以上就是用ps滤镜中的凸出制作出个性的相片墙方法介绍,希望大家喜欢!




