
Question: How to design a three-dimensional hexagonal button icon? PHP editor Xigua brings you a three-dimensional hexagon button icon design tutorial. Using Photoshop software, you can easily create a visually eye-catching three-dimensional hexagon button icon. This tutorial will guide you step by step through the design process to help you create a beautiful and functional hexagonal button. Read on to learn more about how to use the power of Photoshop to design impressive icons.
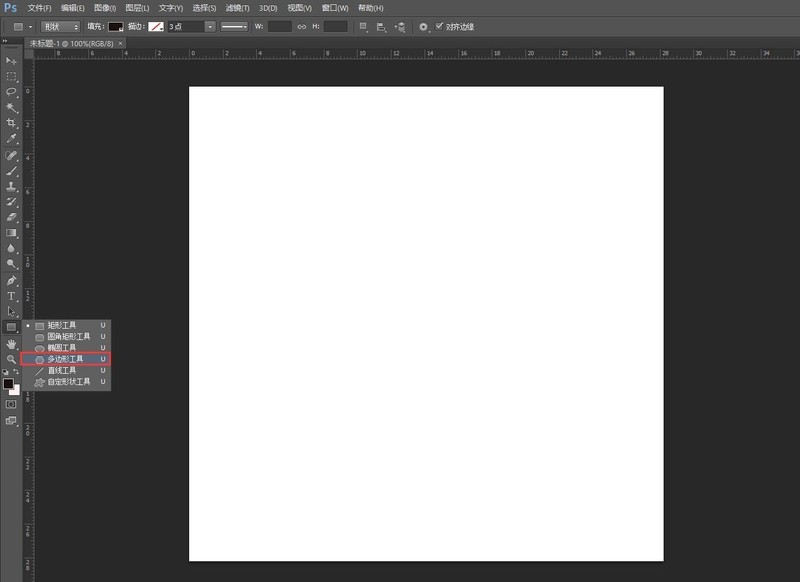
1. Create a new PS canvas, create a new transparent canvas, and click [Polygon Tool].

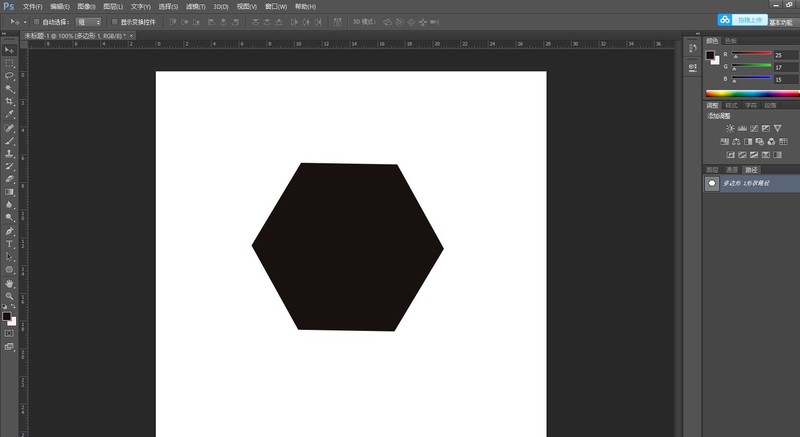
2. Draw a hexagon, convert it to a path, and fill it with black.

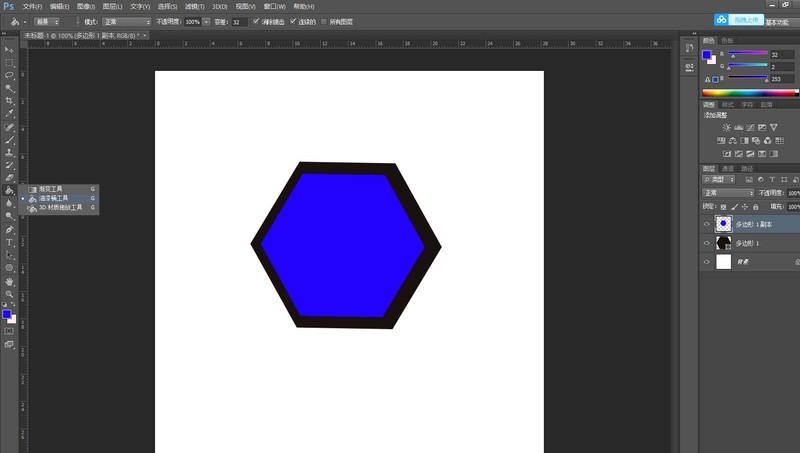
3. Ctrl J to copy one more layer, shrink it and stack it on top, and use the [Paint Bucket] to fill it with royal blue.

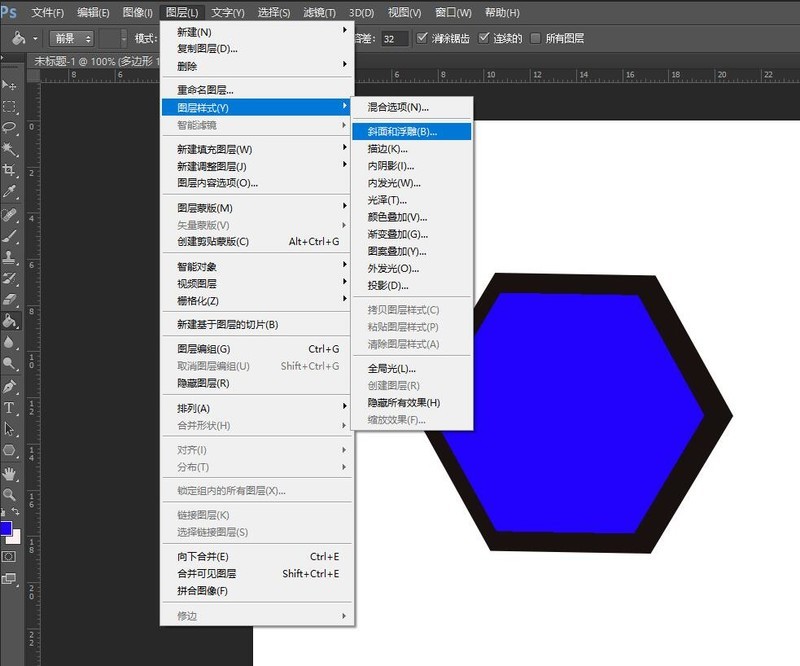
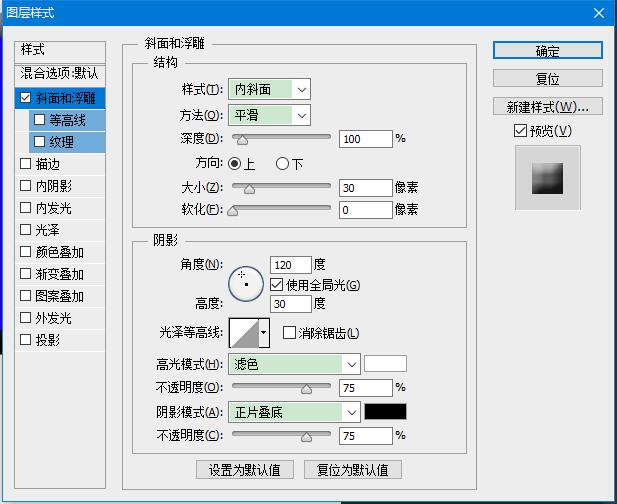
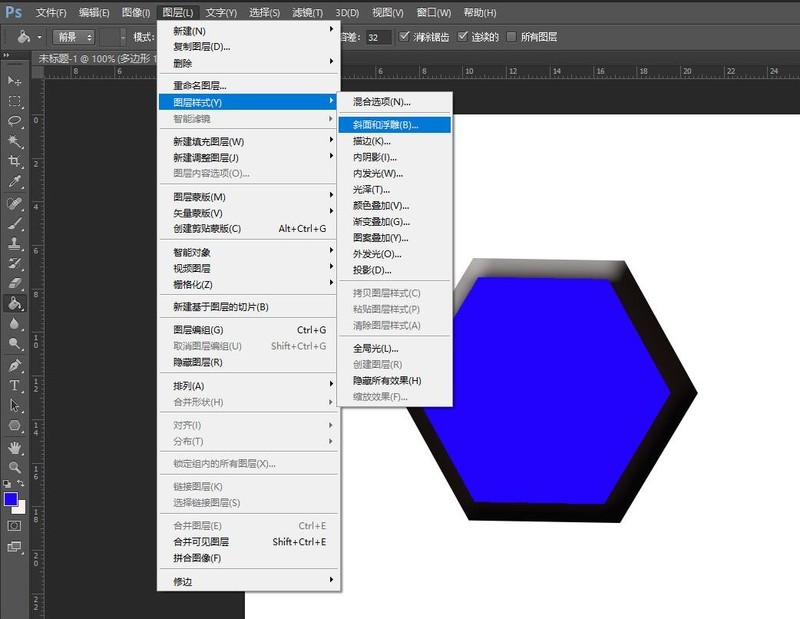
4. Select the gray layer, click [Layer] [Layer Style] [Bevel and Relief], and design the structure and shadow data of the relief as shown in the figure.


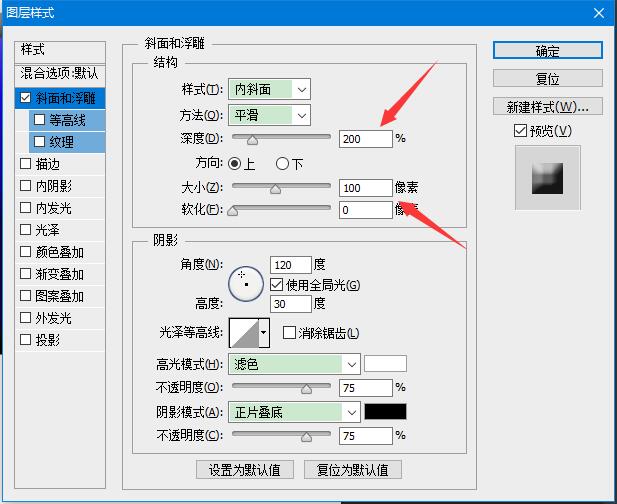
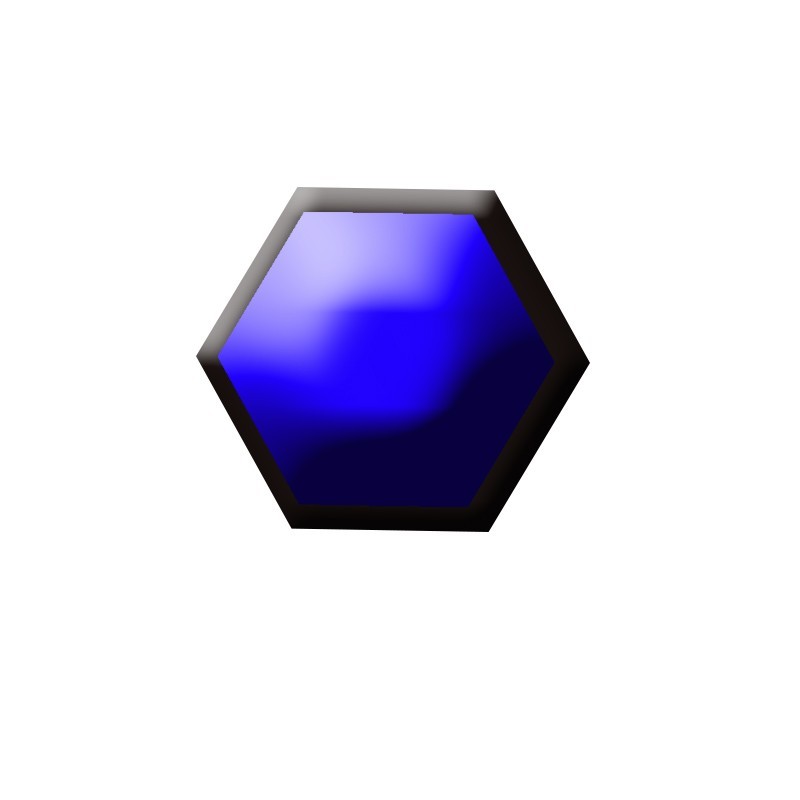
5. Select the royal blue layer, click [Layer] [Layer Style] [Bevel and Relief], and design the structure and shadow data of the relief as shown in the figure. .


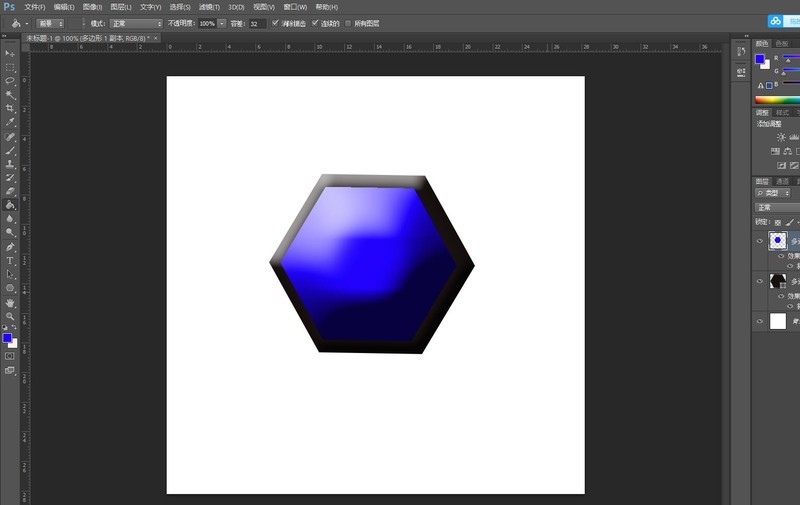
6. Complete the picture.


The above is the detailed content of How to design a three-dimensional hexagonal button icon in PS_PS tutorial to create a hexagonal three-dimensional button with texture. For more information, please follow other related articles on the PHP Chinese website!




