PS制作一个红色星球爆炸的逼真效果图
这篇教程是向朋友介绍PS制作一个红色星球爆炸的逼真效果图方法,教程制作出来的效果非常的逼真,难度也不是很大,喜欢的朋友可以跟着教程来学习下
小编这一节教大家如何运用Photoshop制作一个星球爆炸的效果图,制作出来的效果非常逼真,制作步骤介绍的很详细。让我们一起来看下具体该怎么做吧!
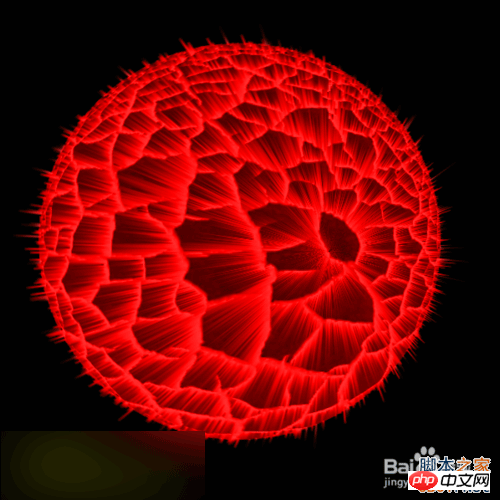
效果图:

星球大爆炸制作思路:
1.星球是立体圆形,我们需要球面化。
2.爆炸是有裂纹的,我们这里引用一张干涸土地照片来制作。
3.爆炸的效果我们这里是用风来制作效果。
4.为了使爆炸更逼真,我们给做出来的爆炸效果图加上红色。
制作逼真星球爆炸效果步骤:
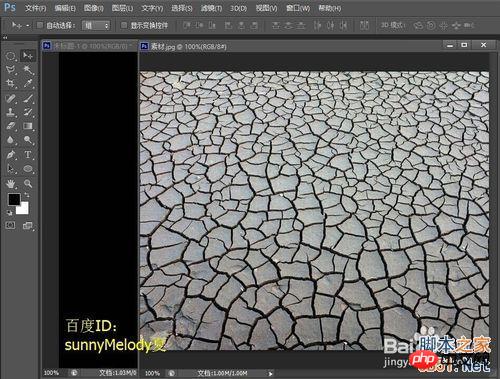
1、打开ps的软件,按快捷键Ctrl+N新建一个600*600的画布。点击前景色,将前景色设置为黑色;再点击背景色,将背景色设置为白色。按快捷键Alt+Delete键,前景色填充为黑色。双击灰色部分,打开我们的干涸土地照片。

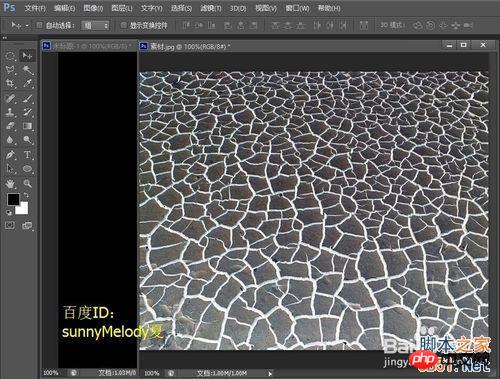
2、点击干涸土地照片,按快捷键Ctrl+I,将土地照片的裂缝变成白色。

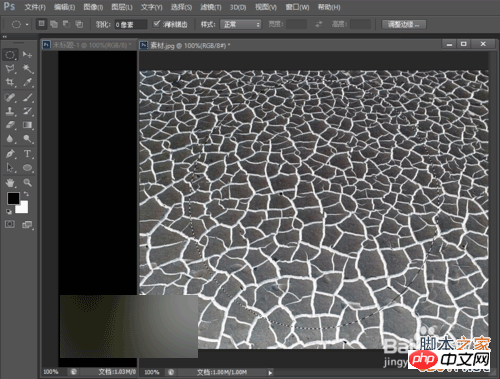
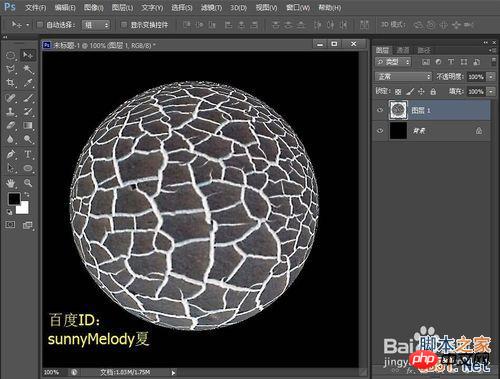
3、选择椭圆选框工具,按住shift键,用鼠标在干涸土地照片中画一个正圆。选择移动工具,将正圆拖到黑色背景图片中。


4、这时候,我们可以关闭土地照片了。现在有两个图层,一个黑色背景图层,另一个正圆图层图层1。选中图层1,按住Ctrl键不放,同时点击图层1前面的小视图,这时候就选中正圆了。

5、选择菜单栏中的滤镜—扭曲—球面化,数量设置为100,点击确定。

6、再次选择菜单栏中的滤镜—扭曲—球面化,数量设置为50,点击确定。按快捷键Ctrl+D取消选区。

7、选择菜单栏中的滤镜—锐化—USM锐化,设置数量为最大500,半径为1.7像素,阈值为122色阶,最后点击确定。

8、选择菜单栏中的滤镜—扭曲—极坐标,选择极坐标到平面坐标,点击确定。

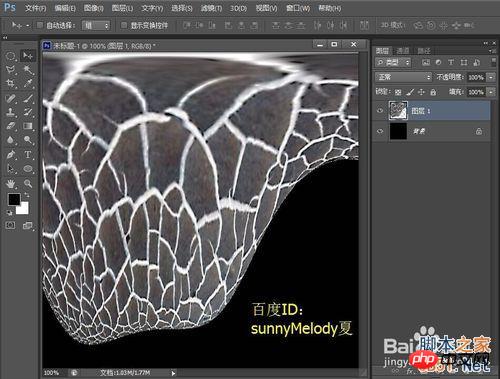
9、选择菜单栏中的图像—图像旋转—顺时针旋转90度,得到如下图所示的图片:

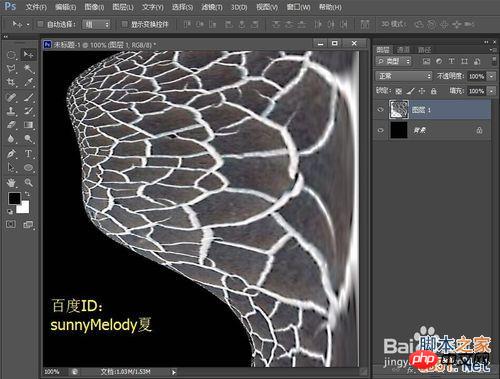
10、选择菜单栏中的滤镜—风格化—风,方法选择风,方向选择向右,点击确定。感觉效果不是很大,我们再来跟它增加一个效果,按快捷键Ctrl+F,重复上面的风。

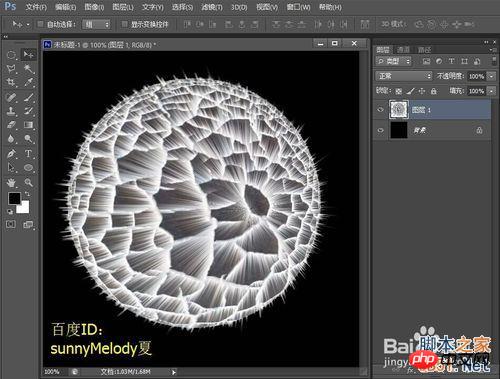
11、选择菜单栏中的图像—图像旋转—逆时针旋转90度,得到如下图所示的图片:

12、选择菜单栏中的滤镜—扭曲—极坐标,选择平面坐标到极坐标,点击确定。

13、再来给它添加颜色。选择菜单栏中的图像—调整—色相饱和度,设置参数,勾选着色,色相为0,饱和度100,明度-41,最后点击确定。这是小编设置的参数,大家可以根据自己的喜好来调整,我们可以一边调整一边看效果图。

14、让我们来看下最终的效果图。

15、这里就是巧妙的给球体加上了一个风的效果,然后看起来就很具有爆炸的效果了。
以上就是PS制作一个红色星球爆炸的逼真效果图教程,希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.
 Cannot use PS shortcut keys to fill
Feb 19, 2024 am 09:18 AM
Cannot use PS shortcut keys to fill
Feb 19, 2024 am 09:18 AM
With the development of the digital age, image processing software has become an indispensable part of our life and work. Among them, Photoshop (PS for short) developed by Adobe is one of the most famous image processing software. It has powerful functions and flexible operation, and is deeply loved by users. However, when using PS, some users reported that the shortcut key "Fill" cannot be used normally, which brings troubles to the user experience. Shortcut keys are a quick operation method provided in the software to avoid tedious mouse click operations.






