PS制作金馆长漫画表情教程
这篇教程是向脚本之家的朋友介绍PS制作金馆长漫画表情方法,教程制作出来的漫画表情非常的不错,难度也不是很大,推荐到脚本之家,喜欢的朋友一起来学习吧
金馆长表情近年来在各大网站都非常流行,打字的同时加上一两张金馆长表情早已成了包括沫沫在内众屌丝的娱乐项目之一,每次一有小伙伴发出搞笑表情,沫沫就立马点击收藏。但在收藏图片的同时,不知道各位有没有像沫沫一样希望有朝一日能够自己制作金馆长的表情,逗人娱乐呢?如果有的话,千万不要错过沫沫接下来分享的经验,读了这篇经验,你也可以任意制作各种表情啦。

方法/步骤
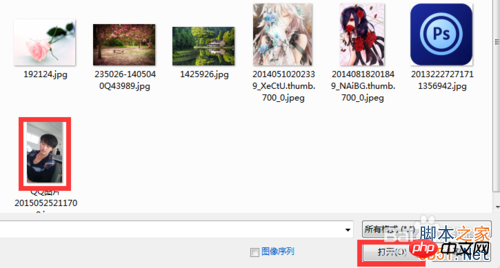
1、打开PS,双击空白部分,打开我的电脑,找到要进行P图的图片后点击【打开】。

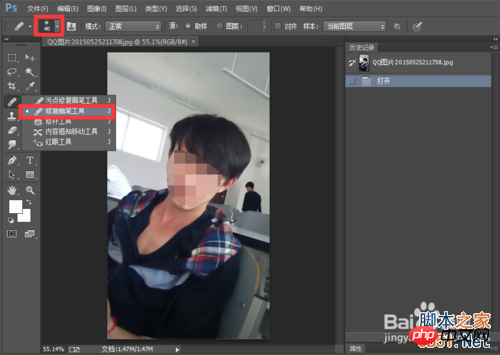
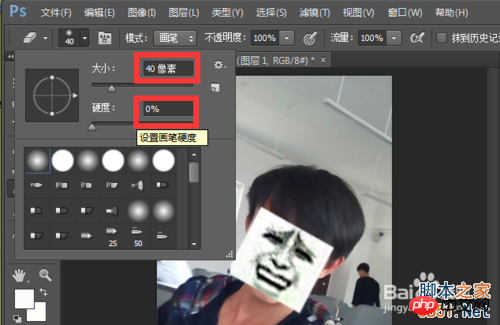
2、如图,图片已呈现在画布中了。首先,我们在左侧工具栏选择【画笔工具】→【修复画笔工具】。将画笔大小设置为40像素,硬度设为0,当然也可以设为其他数,但建议硬度不宜过大,以免在涂抹时在人物脸部造成的痕迹太过生硬。

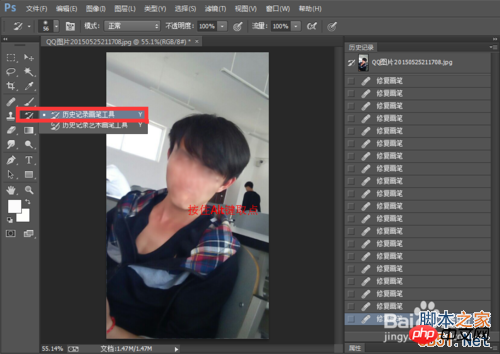
3、按住Alt键不放,点击鼠标左键在人物脸部光滑位置采集样本,然后送开Alt键,在人物眼睛、鼻子、嘴巴位置进行涂抹,涂抹的过程中要有耐心,不停地采集、涂抹、采集、再涂抹,直至将人物脸部器官全部隐藏为止,接下来我们将画笔工具换为【历史记录画笔工具】。

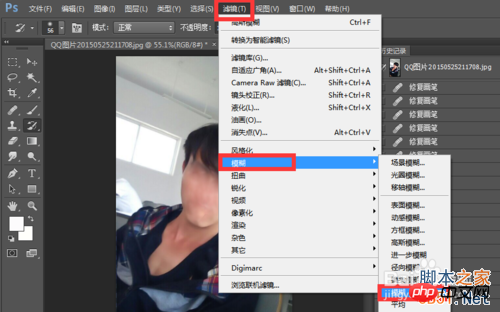
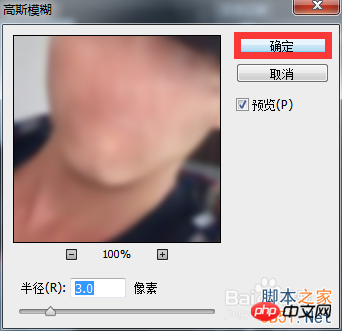
4、在菜单栏选择【滤镜】→【模糊】→【高斯模糊】,在弹出的对话框内,将半径改为3像素,点击【确定】。


5、鼠标移到历史操作记录框,在高斯模糊前面的方框内点击一下,然后再点击上一步骤。

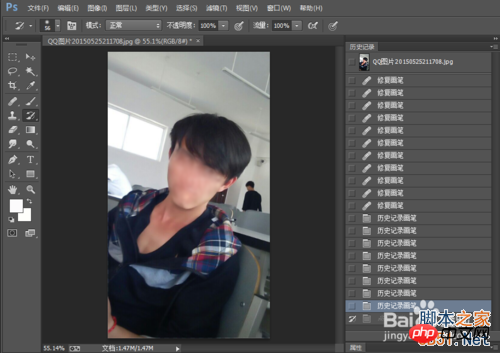
6、然后使用历史记录画笔工具在人物脸部均匀涂抹,直到脸部效果变得细腻柔和为止。如图,为沫沫涂抹过后的效果。

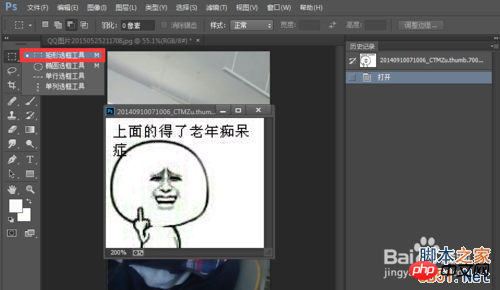
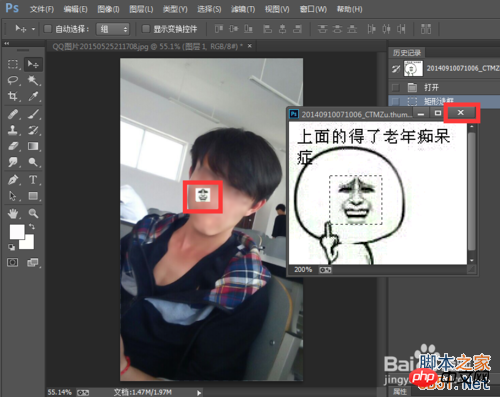
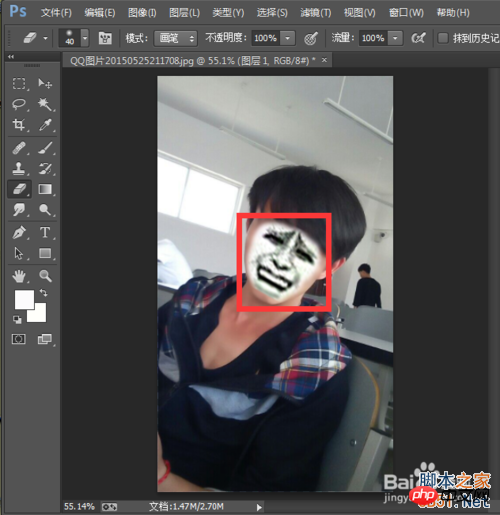
7、接下来打开一张带有金馆长表情的图片,并在左侧工具栏选择【矩形选框工具】,框选图中金馆长的五官。

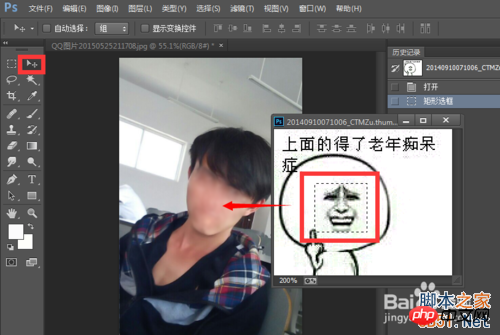
8、如图,沫沫已成功将金馆长的五官框选出来了,接下来选择【移动工具】,将矩形框住的部分移至之前处理的图片中去。


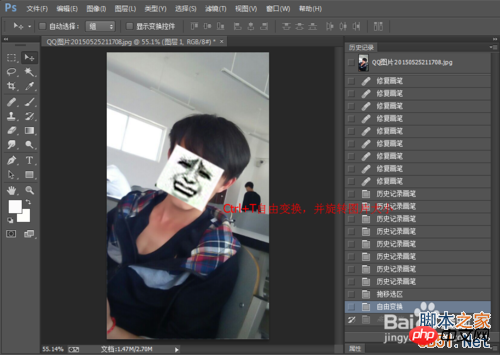
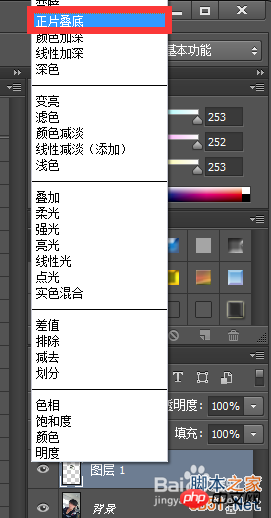
9、将表情移至人物脸部位置后,快捷键Ctrl+T自由变换图片大小,同时加以旋转。为了使旋转的角度更为合适,我们可以在图层混合模式一栏将正常改为正片叠底。


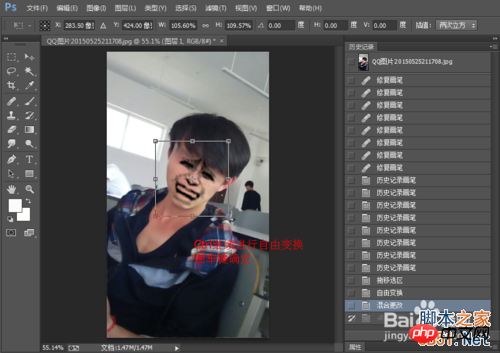
10、如图,金馆长的表情已接近透明,接下来就方便我们进行自由变换和旋转啦。

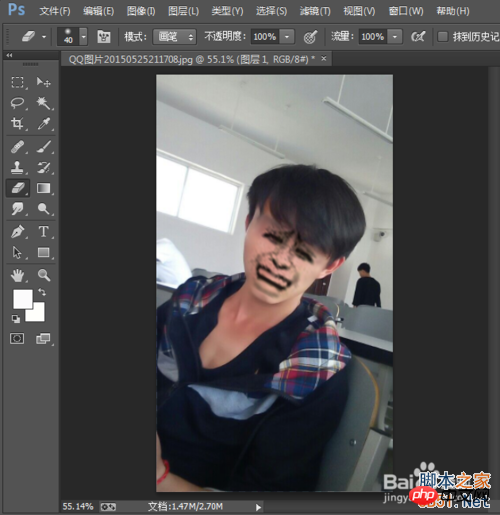
11、当表情调到合适位置和大小后,选择工具栏内【橡皮擦工具】,将橡皮擦大小设为40像素,硬度设为0,涂去表情多余的部分,使表情和人物脸部更加融合、真实。(由于太透明沫沫怕不能很好地进行多余部分的去除,所以暂时将混合模式改了回去。)

12、如图,沫沫已将多余部分擦去,接下来再次将混合模式改为【正片叠底】,如果觉得新生的五官颜色太深,我们还可以在不透明度那一栏进行调节,沫沫在这里将不透明度设为85%。


13、最终效果出来啦!看起来是不是很逼真呢?小伙伴们快去试试吧。

注意事项
其实使用历史记录画笔工具这一步骤可以省略,但为了达到更好的效果,沫沫还是选择多走这一步骤,顺便给小伙伴们熟悉一下【历史记录画笔工具】的使用。
教程结束,以上就是PS制作金馆长漫画表情教程,希望对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 How to read Tomato novel comics
Feb 27, 2024 pm 01:13 PM
How to read Tomato novel comics
Feb 27, 2024 pm 01:13 PM
Tomato Novel software is a very rich reading platform. In addition to providing a large number of novel resources, it also covers a variety of comic resources. If you are interested in comics, Tomato Novels is definitely a choice not to be missed. There are many types of comics here, which are updated in real time. Whether it is the author or work you like, you can find it accurately. So how to read comics on Tomato Novel? This tutorial guide will give you a detailed introduction to the steps. I hope it can help everyone in need. How to read Tomato novel comics? 1. Open Tomato Novels APP. 2. Click on the comic. 3. Select the comic you like and click to watch. 4. Swipe down to read.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.






