
这篇教程是向PHP中文网的朋友介绍用PS制作出绚丽的梦幻光环效果方法,教程制作出来的光环效果非常地漂亮,难度也不是很大,推荐到PHP中文网,一起来看看吧
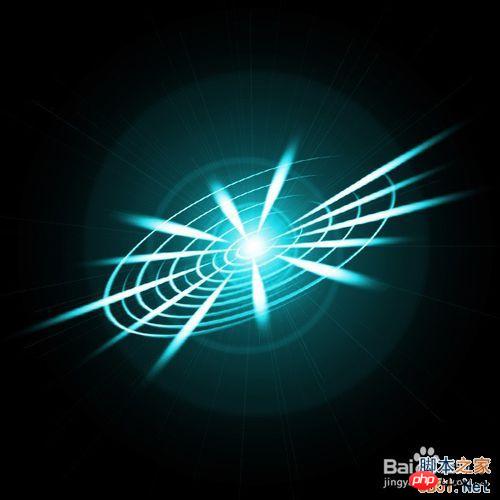
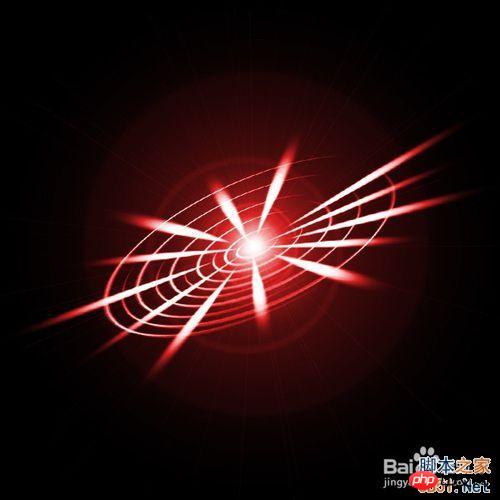
只需要photoshop这个软件,我们就可以自己制作出那种梦幻光环的效果,以下是效果图:



方法/步骤
按快捷键“CTRL+N”新建一个画布
小编这里新建一个600x600像素的画布

然后我们反相一下 按快捷键“CTRL+I”
让背景成为黑色的

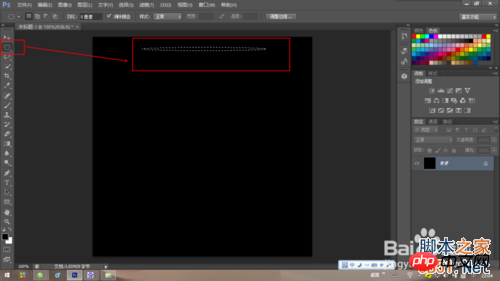
选择“椭圆选框工具”
在画布上拉一个横着的长的椭圆
如下图

按快捷键“ctrl+shift+N”——“确定” 新建一个图层 【 图1】
或者直接按快捷键“CTRL+ALT+SHIFT+N” 得到新建图层“图层1”
又或者直接在【图2】所示的位置点击一下 也可新建图层


按快捷键“CTRL+DELETE”填充颜色为白色
按“CTRL+D”退出选区

选择“移动工具”
按着“AIT键”拖动 椭圆
拖动效果如下图

我们按着ctrl键 点击图层1和他所有的的副本 按“ctrl+E”合并(右击 选择“合并图层”)

然后我们把“合并的图层”移动一下 移到中间位置就好
选择“滤镜——扭曲——极坐标——确定“
按”CTRL+T“调整一下 图像的圆度 调整好后 双击右键退出

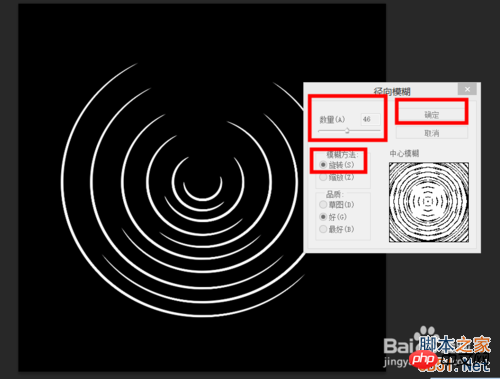
选择“滤镜——模糊——径向模糊“
径向方法选择”旋转“
设置如下图 设置好后点击”确定“

然后我们把合并的那个图层隐藏
选择“椭圆选框工具”
拉一个竖着的长的椭圆
如下图

按快捷键“CTRL+ALT+SHIFT+N” 得到新建图层“图层1”
按快捷键“CTRL+DELETE”填充颜色为白色
按“CTRL+D”退出选区
选择“移动工具”
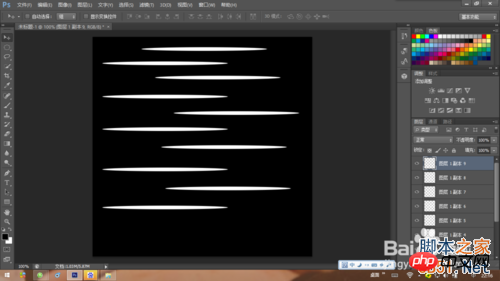
按着“AIT键”拖动 椭圆 【最好拉多一点哦】
拖动效果如下图

我们按着ctrl键 点击图层1和他所有的的副本 按“ctrl+E”合并(右击 选择“合并图层”)
【10、11、12步骤跟与上面的方法其实是一样的】

然后我们把“合并的图层”可以稍微的调整一下位置
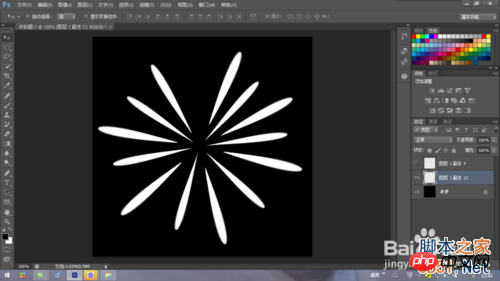
选择“滤镜——扭曲——极坐标——确定“
选择“滤镜——模糊——径向模糊“
径向方法选择”缩放“
设置如下图 设置好后点击”确定“

确定后 把先隐藏的图层显示出来
这两个图层我们都可以按快捷键“CTRL+T“调整一下
调整后我们合并这两个图层

按快捷键“CTRL+T“把图像调整到背景中间
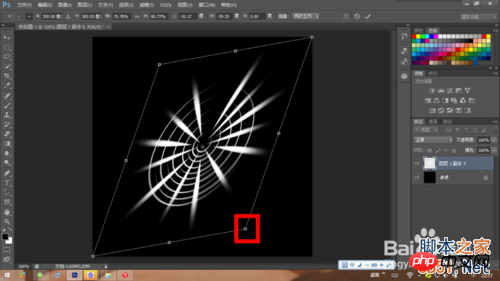
然后我们按着ctrl键和alt键 鼠标左键拉动调整框的右下角 进行扭曲

扭曲后 我们进行旋转
旋转符号如下

接下来扭曲和旋转结合使用
做成下图样式后 回车确定

右击图层 选择 “合并可见图层”

选择“滤镜——渲染——镜头光晕”
设置如下图

按快捷键”CTRL+U“调出色相/饱和度 窗口
勾选“着色”
然后就可以调节你喜欢的颜色了

注意事项
第11步骤的拖动 椭圆 ,最好拉多一点哦
教程结束,以上就是用PS制作出绚丽的梦幻光环效果教程,希望大家喜欢!




