把照片变为酷酷卡通漫画角色的方法
帅哥立马变卡通哥,把你的照片也PS一下吧 教你把照片变为酷酷卡通漫画角色(一)
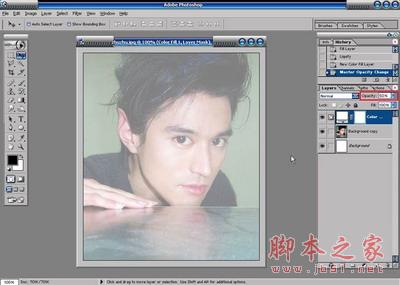
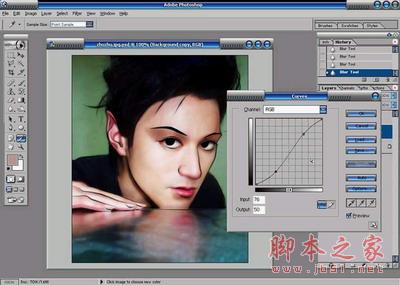
原图:

修改以后:

1.打开需要处理的图片,复制背景层,把原来的背景填充白色。

2.对背景层副本执行filter/liquify(滤镜/液化)滤镜,用冻结工具画出红色的冻结区蒙板,保护眉毛不受到变形操作,然后用膨胀工具选择大过眼睛的笔刷,在眼睛上点击,放大眼睛。用自由变形工具改变鼻子和下巴的形态,让整个五官特征更加卡通化。对于变形不满意的地方可以用还原笔刷修复。

教你把照片变为酷酷卡通漫画角色(二)
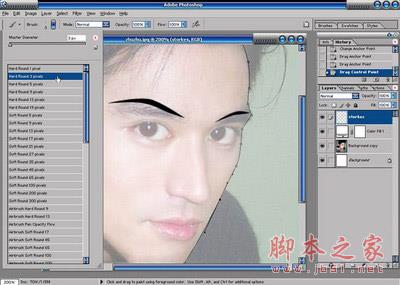
3.添加solid color(纯色调整图层)。

4.把填充色设为白色,50%不透明度,形成一层半透明描图纸的感觉。

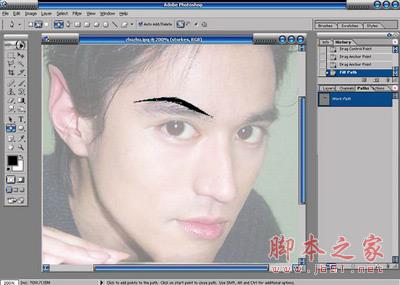
5.新建一层storkes,用钢笔工具画出新的眉毛路径形状。

6.到路径面板,点击填充路径的图标按钮,给路径填充前景色黑色。

7.用同样的办法画出右边的眉毛,继续用钢笔工具勾勒出侧脸的轮廓。切换到笔刷工具,选择hard round 3 pixels的画笔头。

教你把照片变为酷酷卡通漫画角色(三)
8.到路径面板的三角菜单中选择storke path(描边路径)。

9.在描边路径的对话框中选择笔刷工具为当前描边工具,勾选simulate pressure(模拟压力)的复选框,这样描边的路径线条会模拟压感笔的手绘线条而富有变化。

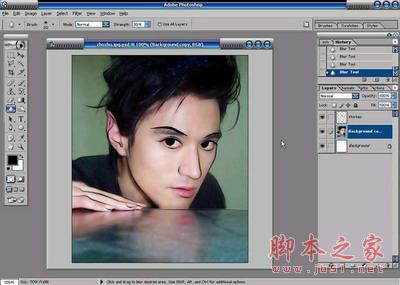
10.通过描边路径完成其他的主要轮廓线。到背景复制层,执行smart blur(智慧模糊)。

11.用模糊工具清除智慧模糊滤镜带来的部分块状痕迹。

12.用笔刷工具涂抹覆盖原来的眉毛,CTRL+M进行曲线调整,加大画面对比度。

13.用多边形套索工具选出脸部包括肤色的部分。

教你把照片变为酷酷卡通漫画角色(四)
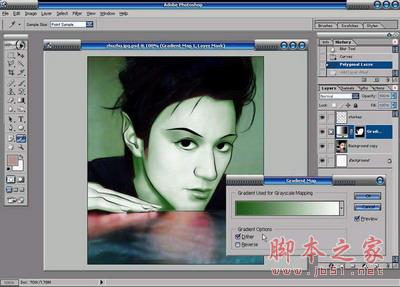
14.保持选区浮动的状况下,添加一个gradient map(渐变映射调整图层),编辑一个绿色到白色的线性渐变,给肤色上色。

15.点选调整图层后的蒙板,执行高斯模糊滤镜,柔化调整边界。

16.在蒙板上用黑色的笔刷还原嘴唇部分和局部的一些肤色。

17.按住ALT键点击查看蒙板,蒙板上的白色区域是上色调整的区域,黑色部分就是保护原来的图像。

18.新建一层eyes,用笔刷画出眼睛的反光。

 教你把照片变为酷酷卡通漫画角色(五)
教你把照片变为酷酷卡通漫画角色(五)
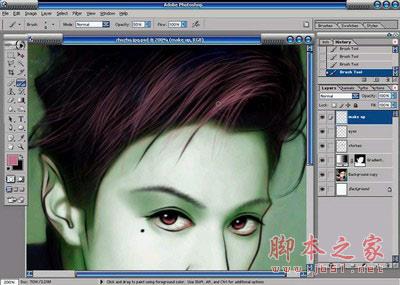
19.画出眼睛的高光,并在眼角部位加上一颗性感的黑痣,让他看起来更加风骚一些。

20.新建一层make up,画出嘴唇的高光,并修饰眼部和其他部位。

21.回到原来轮廓的storkes图层,切换到涂抹工具,选择一种比较粗糙的笔刷头。

22.用涂抹工具加工眉毛的质感。

23.用笔刷画出头发的层次和结构,我比较偷懒,直接用压感笔画的。如果是鼠标,那么还是多几次描的路径。

24.最后整体调整,加上文字和杂点层。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How many characters are there in Blazlan Chaos Effect?
Mar 21, 2024 pm 10:56 PM
How many characters are there in Blazlan Chaos Effect?
Mar 21, 2024 pm 10:56 PM
Blue Wings Chaos Effect features a diverse cast of characters, each with a unique identity and backstory. For this reason, the editor has specially compiled an introduction to the characters of BlazBlue Chaos Effect for all players. How many characters are there in BlazBlue Chaos Effect? Answer: There are 7 characters. 1. [God of Death] Ragnar Chad Bradedge (nicknamed RG, Nissan), his brother and sister were raised by church nuns. One day, one of the six heroes of the villain broke in, killed the nuns, and burned them down. Church, took his sister away, leaving behind his younger brother "The Weapon of Things" Ice Sword Snow Girl. 2. Noel Vermillion The adopted daughter of the Vermillion family looks almost the same as Ragnar's sister. After graduation, he joined the governing body as secretary to Ragnar's younger brother. 3. λ-11 is collectively known as Lambda and Eleventh Sister. After the original developer gave up, Kokonoe rescued and
 The best alternative to CrushOn.AI that offers unlimited free messages
Mar 06, 2024 pm 12:10 PM
The best alternative to CrushOn.AI that offers unlimited free messages
Mar 06, 2024 pm 12:10 PM
In this article we will introduce you to the best alternatives to CrushOn.AI with free and unlimited messaging capabilities. There are many artificial intelligence platforms on the market now that allow users to talk to characters from various media such as animation, which provides users with a more interesting and interactive experience. What is CrushOn.AI? CrushonAI is an AI chatbot platform that allows users to experience the fun of interaction by having conversations with virtual characters. Users have the opportunity to communicate with, build connections with, and create storylines related to their favorite characters across a variety of media including anime. The best alternative to CrushOn.AI that offers unlimited free messages If you are looking for the best Crush
 How to read Tomato novel comics
Feb 27, 2024 pm 01:13 PM
How to read Tomato novel comics
Feb 27, 2024 pm 01:13 PM
Tomato Novel software is a very rich reading platform. In addition to providing a large number of novel resources, it also covers a variety of comic resources. If you are interested in comics, Tomato Novels is definitely a choice not to be missed. There are many types of comics here, which are updated in real time. Whether it is the author or work you like, you can find it accurately. So how to read comics on Tomato Novel? This tutorial guide will give you a detailed introduction to the steps. I hope it can help everyone in need. How to read Tomato novel comics? 1. Open Tomato Novels APP. 2. Click on the comic. 3. Select the comic you like and click to watch. 4. Swipe down to read.
 Anchor Point Advent Novice Ten Company Character Recommendations
Feb 20, 2024 pm 02:30 PM
Anchor Point Advent Novice Ten Company Character Recommendations
Feb 20, 2024 pm 02:30 PM
Anchor Arrival is a 3D turn-based card game with a high-definition beautiful girl two-dimensional theme. It provides a rich and exciting combination of characters for players to explore and experience. It has many powerful combinations of high-quality lineups. New players are also curious novices. What powerful characters are recommended in the pool? Let’s take a look at the selection reference for novices to win ten consecutive golds! Anchor Point Advent is a powerful character recommendation for novice pools. The first ten-consecutive pick is Alice. She is mainly a single-target lightning-type burst character. The output is very explosive, and the experience will be very friendly to newcomers, so it is highly recommended to choose it. It is recommended to choose the combination of "Alice" + "Antelope" for 10 points. Alice is the most worthy character to output the goldpire attribute, and is not even a bit stronger than the other two characters in the novice card pool. Alice can pass special
 How to implement role permission management system in PHP?
Jun 29, 2023 pm 07:57 PM
How to implement role permission management system in PHP?
Jun 29, 2023 pm 07:57 PM
PHP is a widely used programming language that is widely used to create and develop various web applications. In many web applications, the role permission management system is an important feature to ensure that different users have appropriate access rights. This article will introduce how to use PHP to implement a simple and practical role permission management system. The basic concept of the role permission management system is to divide users into different roles and assign corresponding permissions to each role. In this way, users can only perform operations they have permission to perform, thus ensuring the system's
 Why can't I read comics in Anime Home?
Mar 20, 2024 pm 10:56 PM
Why can't I read comics in Anime Home?
Mar 20, 2024 pm 10:56 PM
You can search and read comics on your own in the software Anime Home. Some users are still not sure why they can’t read comics in Anime Home. If the copyright of comics is purchased by other apps, they can’t read them. Next, the editor brings to users the comics they can’t read. An introduction to the reasons, interested users come and take a look! Why can’t I watch comics in Anime Home? Answer: I can’t watch comics due to copyright changes. Details: 1. Search for the comics you want to read in the software. 2. The comic content will not appear. It may be a second creation or cannot be found directly. 3. The copyright may have been purchased by other software. For example, it can only be read in the comic center of station b. 4. Due to copyright changes, some comics are no longer available and can only be read on copyrighted software.
 'Blue Wings: Chaos Effect' character recommendations
Mar 08, 2024 pm 04:16 PM
'Blue Wings: Chaos Effect' character recommendations
Mar 08, 2024 pm 04:16 PM
There are many characters for players to choose from in the game "Blank Wing: Chaos Effect". Many players want to know which characters are recommended in "Blank Wing: Chaos Effect". The editor recommends that you choose NO-11, White Face, and Noelle. Next Next, the editor will give you a detailed introduction to the character recommendation strategy of "Blank Wing: Chaos Effect". Interested players can come and take a look with the editor! "Blank Wing: Chaos Effect" character recommendation: 1. NO -11 Character Analysis 1. NO-11 has high damage and good mobility. 2. The difficulty of getting started is average and suitable for novice players. 3. The exclusive module recommends strengthening jump a, skills and long-press skill secrets. 2. White-faced character analysis 1. It is difficult to get started and is suitable for players with certain operations. 2. The character has strong survivability and can be bounced
 Secretly went for medical beauty treatment? Phased display of character art upgrades in 'Zhu Xian World'
Apr 30, 2024 pm 02:50 PM
Secretly went for medical beauty treatment? Phased display of character art upgrades in 'Zhu Xian World'
Apr 30, 2024 pm 02:50 PM
After the second beta test of "Zhu Xian World" ended, players' evaluations were polarized. After the second test, the official also listed a tuning list to make adjustments in five aspects: economy, development, gameplay, functions, and art. It means that corresponding optimization measures will be made in response to problems reported by players. Today, "Zhu Xian World" released a demonstration of the progress of character medical beauty in the explosive reform plan. Through screen comparison, we will show you the phased results of the project team's radical character changes in the past few months. Which version do you think looks better? The following is the exposure plan previously announced by "Zhu Xian World":




