
本教程的效果看上去非常不错。颜色艳丽,画面构图清新自然。制作过程也不是很复杂。主体部分是五角星的制作,需要慢慢调整它的质感部分。当然为了突出画面效果,背景及装饰部分也非常重要。
最终效果1 
最终效果2 
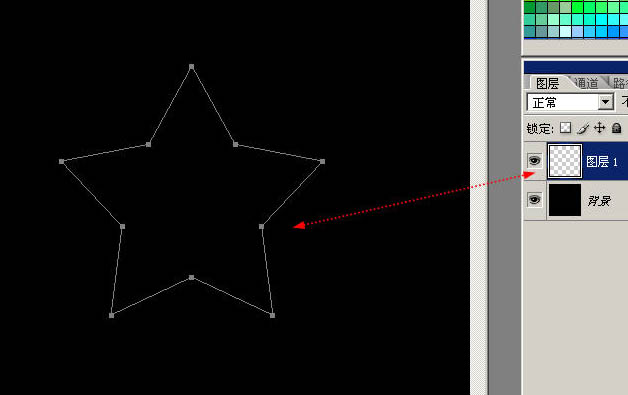
1、新建一个文档,【ctrl+I】背景反向成黑色,(你也可以直接设置成黑色,方便我们制作光效)。新建一个图层。并使用【自定义形状】绘制一个五角星星。 
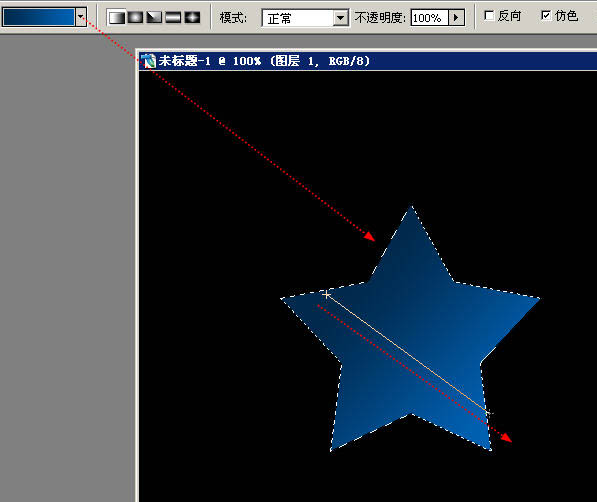
2、调整前景色背景色的颜色为一种同类色的渐变,比如我这里是深蓝到浅蓝。选择【线性渐变】。 
3、【ctrl+enter回车】吧路径转换成选区,拖拉渐变。 
4、保持选区,选择菜单 【选择】-【修改】-【收缩】,在弹出的对话框里选择3px。 
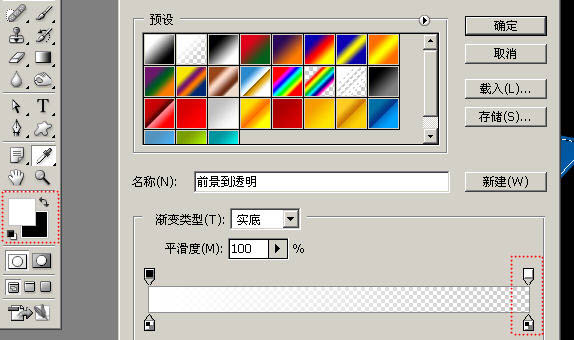
5、按下【D键】回复前景色背景色的默认黑白,按下【X】对换前景色背景色,这里确保前景色为白色。
选择渐变方式为预设第二种:【从前景色到透明】。 
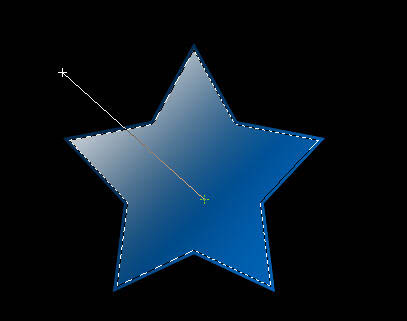
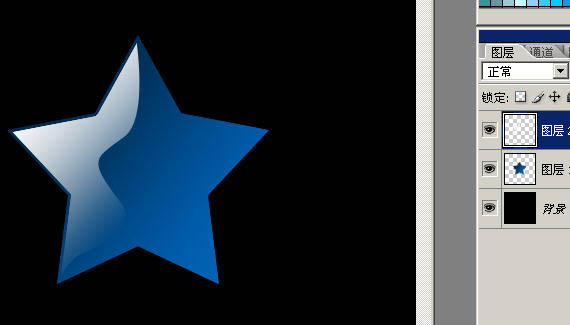
6、新建图层,在选区中斜拉一下,绘制一层白色到透明的渐变作为高光! 
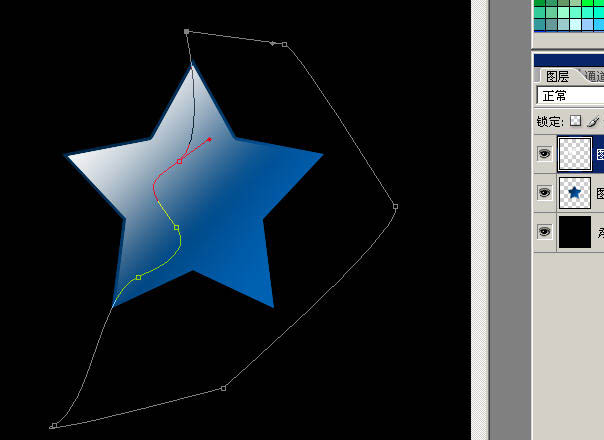
7、【钢笔工具】绘制曲线路径! 
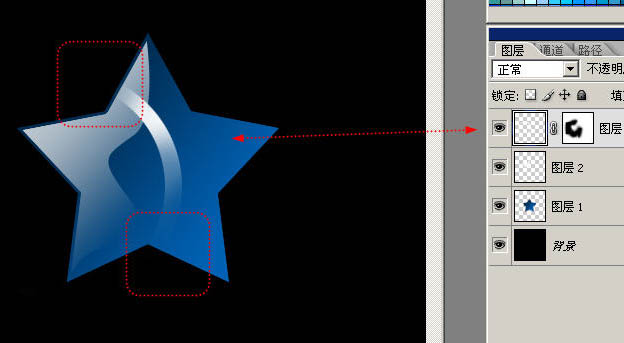
8、【ctrl+enter回车】转换成选区删除多余的透明色。 
#p#
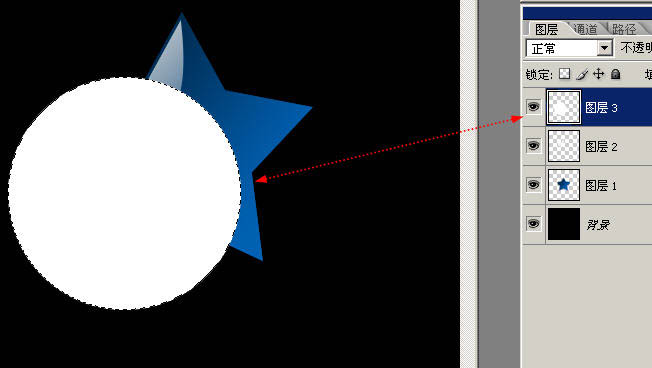
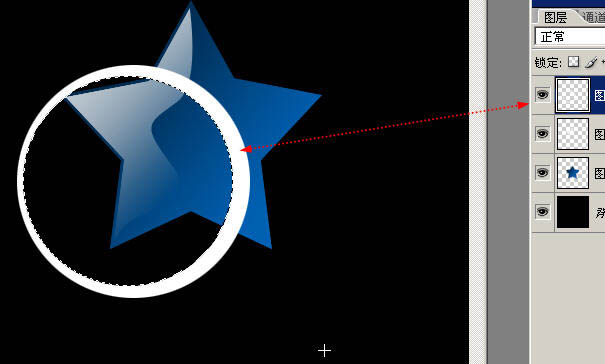
9、绘制一个圆形,填充白色,并使用小圆选区裁剪掉中间的部分。 

10、为生于的弧线添加蒙板涂抹成折射光。 
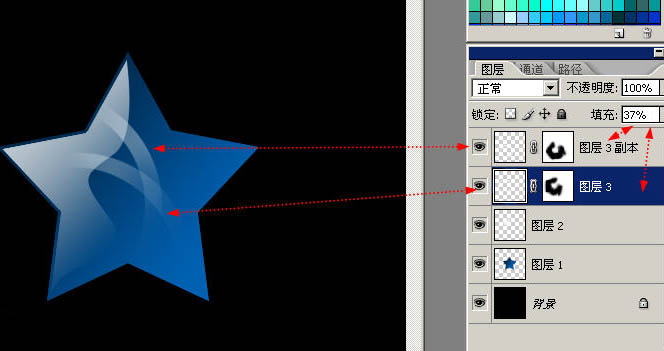
11、复制两条,效果明显一点点。 
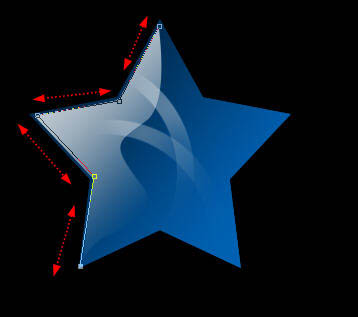
12、【钢笔工具】绘制亮部的高光折线。注意可以是曲线哦。 
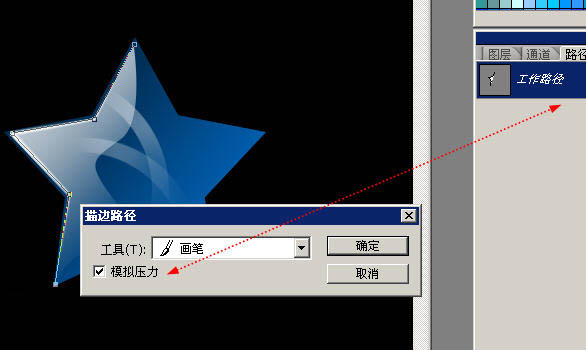
13、选择【画笔工具】,在【图层】面板选择【路径】,路径1上单击鼠标右键选择【描边路径】,勾选【模拟压力】,做描边效果。 
14、用画笔随意的点缀些小星星点点。 
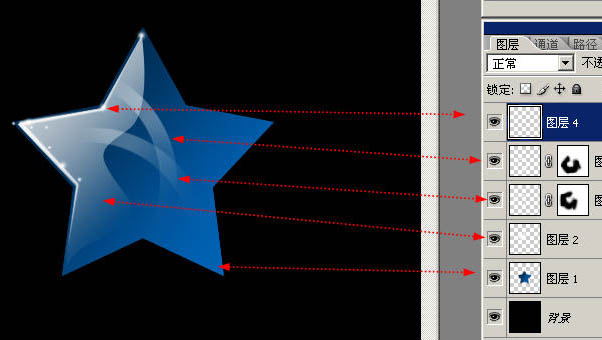
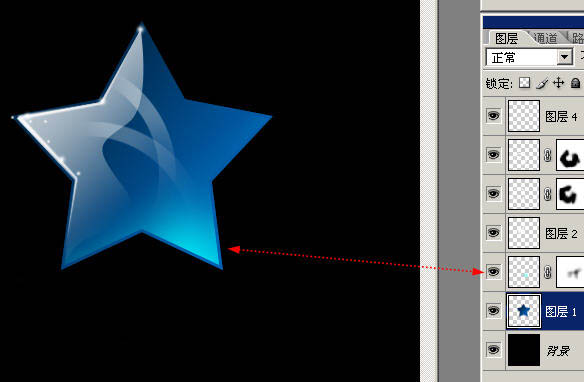
15、五角星看起来不通透,我们给他制作一个背光折射,还是收缩3px,使用前景色到透明在不同的图层图拉渐变,注意前景色要设置成蓝色哦。 
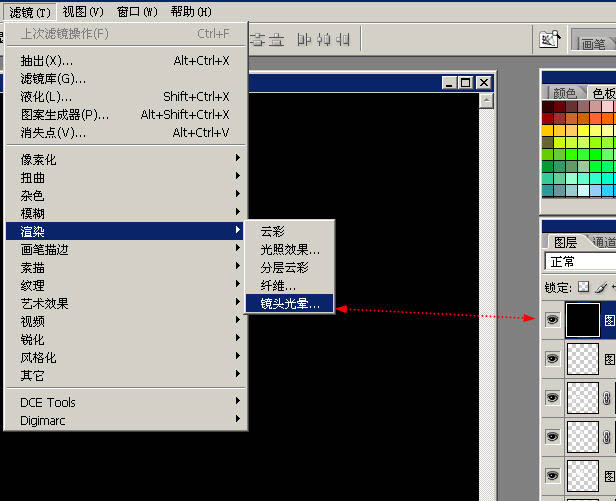
16、在图层最上方新建图层,填充黑色,选择【滤镜】-【渲染】-【镜头光晕】。 
保持默认参数。 
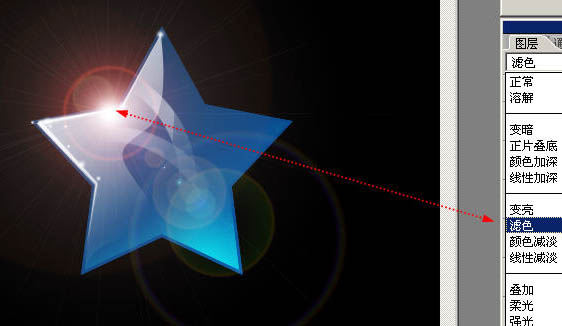
17、混合模式更改为【滤色】,就可以吧刚才的光晕叠加在图像上。 
18、【ctrl+T】自由变换对光晕做调整。 
#p#
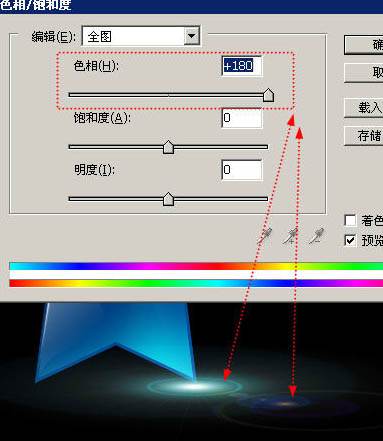
19、对光晕调色; 
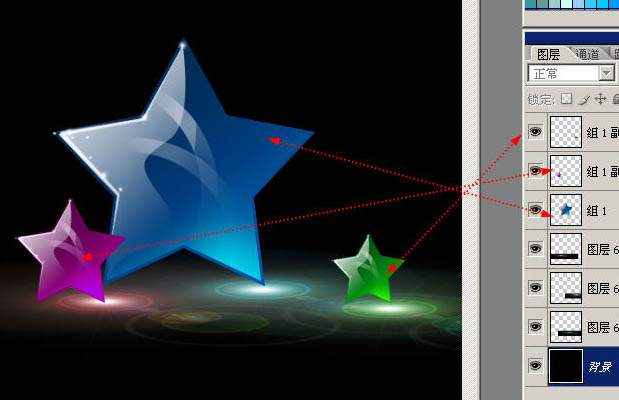
20、此时星星和光晕是分开的,分别复制星星和光晕,调整大小。 
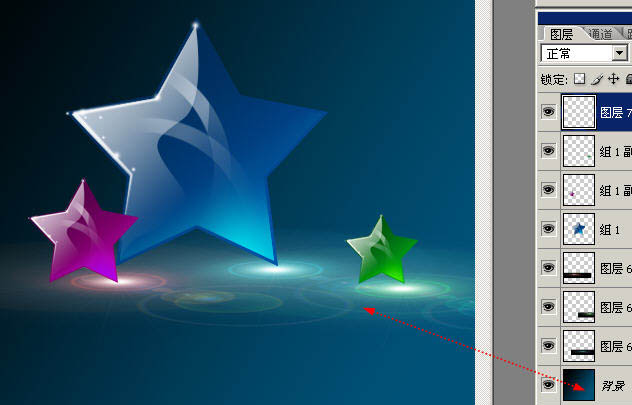
21、更改一下背景的颜色。 
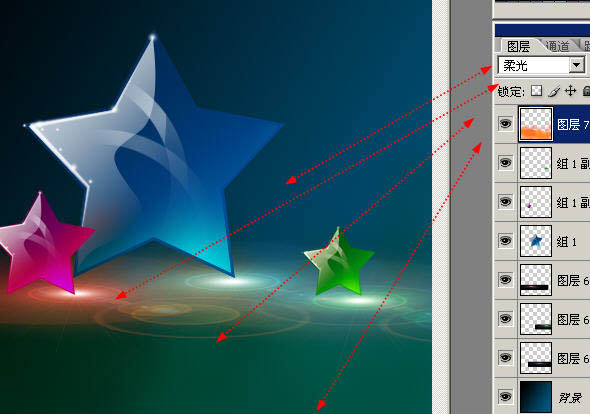
22、在图层最上方新建一个图层,混合模式改为【柔光】~这个图层是我们的色彩调整图层,我们用它来混合色彩~做出炫彩的效果。 
23、钢笔绘制路径~一开始的时候随意的乱点~这叫繁,越往后越简单,这叫简。 
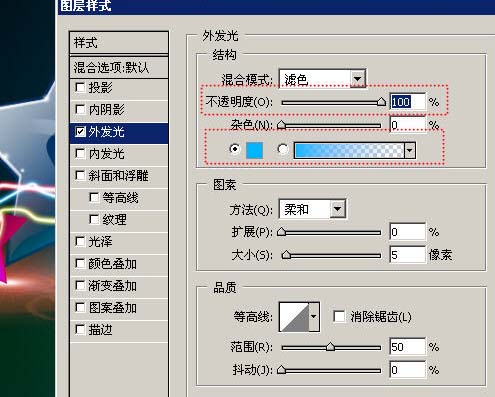
24、对制作好的路径做描边后还要做外发光效果~注意图中的两个参数都要调到100%。 
25、最后随意的点缀星星。 
最终效果: 




