How to write interface program in golang
How to use Go to write interface programs
Introduction
Go is a popular programming language that is mainly used for server-side development. However, Go also supports the use of third-party libraries to create programs with graphical user interfaces (GUIs). This article will introduce how to use Go to write interface programs.
Step 1: Choose a GUI library
First, you need to choose a library for creating GUI. Popular GUI libraries available in Go include:
- [GoGi](https://github.com/go-kirin/go-kirin)
- [Fyne](https: //github.com/fyne-io/fyne)
- [Glui](https://github.com/AllenDang/glui)
Step 2: Installation Libraries
Install the required GUI libraries using the Go module system:
<code>go mod tidy</code>
Step 3: Create the window
Next, create the window using the selected GUI library :
GoGi Example:
import (
"github.com/go-kirin/go-kirin"
)
func main() {
win := kirin.NewWindow("Hello World", 600, 400)
win.Show()
win.Run()
}Fyne Example:
import (
"github.com/fyne-io/fyne"
)
func main() {
app := fyne.NewApp("Hello World")
app.SetIcon(resourceAppIconPng)
w := app.NewWindow("Hello World")
w.Resize(fyne.Size{Width: 600, Height: 400})
w.ShowAndRun()
}Step 4: Add Control
Then, add controls to the window, such as buttons, labels, and text input boxes:
GoGi example:
func main() {
...
button := kirin.NewButton("Click Me")
label := kirin.NewLabel("Hello, World!")
edit := kirin.NewTextBox()
win.SetChild(kirin.Stack().AddChildren(button, label, edit))
...
}Fyne example:
func main() {
...
button := fyne.NewButton("Click Me")
label := fyne.NewLabel("Hello, World!")
edit := fyne.NewEntry()
w.SetContent(fyne.Container.NewVBox(button, label, edit))
...
}Step 5: Handling Events
Finally, user events can be handled, such as button clicks or text input:
GoGi Example:
func main() {
...
button.OnClicked(func(e *kirin.MouseEvent) {
label.SetText("Clicked!")
})
...
}Fyne Example:
func main() {
...
button.OnTapped = func() {
label.SetText("Clicked!")
}
...
}The above is the detailed content of How to write interface program in golang. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the Grayscale Encryption Trust Funds? Common Grayscale Encryption Trust Funds Inventory
Mar 05, 2025 pm 12:33 PM
What are the Grayscale Encryption Trust Funds? Common Grayscale Encryption Trust Funds Inventory
Mar 05, 2025 pm 12:33 PM
Grayscale Investment: The channel for institutional investors to enter the cryptocurrency market. Grayscale Investment Company provides digital currency investment services to institutions and investors. It allows investors to indirectly participate in cryptocurrency investment through the form of trust funds. The company has launched several crypto trusts, which has attracted widespread market attention, but the impact of these funds on token prices varies significantly. This article will introduce in detail some of Grayscale's major crypto trust funds. Grayscale Major Crypto Trust Funds Available at a glance Grayscale Investment (founded by DigitalCurrencyGroup in 2013) manages a variety of crypto asset trust funds, providing institutional investors and high-net-worth individuals with compliant investment channels. Its main funds include: Zcash (ZEC), SOL,
 Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
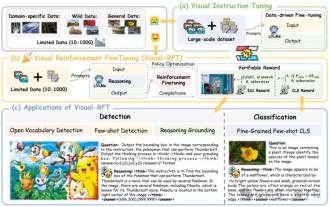
Researchers from Shanghai Jiaotong University, Shanghai AILab and the Chinese University of Hong Kong have launched the Visual-RFT (Visual Enhancement Fine Tuning) open source project, which requires only a small amount of data to significantly improve the performance of visual language big model (LVLM). Visual-RFT cleverly combines DeepSeek-R1's rule-based reinforcement learning approach with OpenAI's reinforcement fine-tuning (RFT) paradigm, successfully extending this approach from the text field to the visual field. By designing corresponding rule rewards for tasks such as visual subcategorization and object detection, Visual-RFT overcomes the limitations of the DeepSeek-R1 method being limited to text, mathematical reasoning and other fields, providing a new way for LVLM training. Vis
 Bitwise: Businesses Buy Bitcoin A Neglected Big Trend
Mar 05, 2025 pm 02:42 PM
Bitwise: Businesses Buy Bitcoin A Neglected Big Trend
Mar 05, 2025 pm 02:42 PM
Weekly Observation: Businesses Hoarding Bitcoin – A Brewing Change I often point out some overlooked market trends in weekly memos. MicroStrategy's move is a stark example. Many people may say, "MicroStrategy and MichaelSaylor are already well-known, what are you going to pay attention to?" This is true, but many investors regard it as a special case and ignore the deeper market forces behind it. This view is one-sided. In-depth research on the adoption of Bitcoin as a reserve asset in recent months shows that this is not an isolated case, but a major trend that is emerging. I predict that in the next 12-18 months, hundreds of companies will follow suit and buy large quantities of Bitcoin
 The world's top ten virtual currency trading platform app genuine download and installation tutorial
Mar 12, 2025 pm 05:33 PM
The world's top ten virtual currency trading platform app genuine download and installation tutorial
Mar 12, 2025 pm 05:33 PM
This article provides Android and Apple mobile APP download methods for mainstream digital currency trading platforms such as Binance, OKX, Gate.io, Huobi Global, Coinbase, KuCoin, Kraken and Bitfinex. Whether it is an Android user or an Apple user, you can easily find the official APP download link for the corresponding platform and complete the installation according to the steps. The article provides detailed guidance on searching and downloading on their respective official websites or app stores, and provides instructions on the special steps for installing APK files on Android, so that users can download and use them quickly and easily.
 Altcoin Investment Guide: Teach you how to pay money on the DEX Exchange, now is a good time to build positions at low prices
Mar 05, 2025 am 09:45 AM
Altcoin Investment Guide: Teach you how to pay money on the DEX Exchange, now is a good time to build positions at low prices
Mar 05, 2025 am 09:45 AM
In the cold winter of 2018, I inspected the photovoltaic power station in the Gobi in Qinghai. In the cold wind of minus 20 degrees Celsius, the engineer pointed to the shutdown photovoltaic panels and said, "These are the legacy of the previous round of expansion. Only when the market is cleared will new technologies rise." Now looking at the Binance altcoin list, those long-term sideways K-line charts are very similar to the photovoltaic panel arrays that were back then. The crypto market is undergoing the same cycle as traditional industries. Just like the knockout match of the photovoltaic industry from 2012 to 2016, the CEX altcoin market has entered a cruel liquidation stage: the daily trading volume of many star projects in 2021 fell below 10 million US dollars, and the median market value shrank by more than 70% from its peak. This is just like the trajectory of photovoltaic, Internet and coal giants falling from high-priced stocks to low-priced stocks. But behind the cyclical cruelty,
 What is Binance Launchpool? How to participate in Binance Launchpool?
Mar 05, 2025 pm 03:06 PM
What is Binance Launchpool? How to participate in Binance Launchpool?
Mar 05, 2025 pm 03:06 PM
Binance Launchpool in-depth analysis: High-yield mining guide and detailed explanation of BIO projects. This article will conduct in-depth discussion of Binance Launchpool, analyze its yield, explain in detail the participation method, and focus on introducing the latest project BIO Coin (BIOl). As the world's largest cryptocurrency exchange, Binance has selected high-quality projects with Launchpool, providing investors with easy mining and opportunities to obtain new tokens. What is Binance Launchpool? Binance Launchpool is a platform that earns new tokens for free by pledging a specified currency. Users can easily earn money by pledging a cryptocurrency. This is similar to new stock subscriptions in the stock market, but there are fewer participants, lower competition, and small investments can also get high returns.
 The Berachain main network will be officially launched on February 6! Adopt 3 token BGT, BERA, and HONEY models
Mar 05, 2025 pm 12:18 PM
The Berachain main network will be officially launched on February 6! Adopt 3 token BGT, BERA, and HONEY models
Mar 05, 2025 pm 12:18 PM
The Berachain Foundation announced that its Layer1 public chain Berachain main network will be officially launched on February 6, and the token generation event (TGE) will be launched simultaneously. The news was released on Tuesday, and it also previewed that the token economic model and airdrop query tool (Checker) will be announced the next day. Berachain: The EVM-compatible public chain of the Cosmos ecosystem, Berachain is a Layer1 blockchain compatible with Ethereum virtual machine (EVM). It is built on the Cosmos SDK and adopts a unique "Proof of Liquidity (PoL)" consensus mechanism. The PoL mechanism not only enhances network security, but also ensures liquidity supply.
 Bitwise: Corporate Bitcoin acquisition strategy is about to explode! The price of the currency will rise sharply
Mar 05, 2025 am 09:57 AM
Bitwise: Corporate Bitcoin acquisition strategy is about to explode! The price of the currency will rise sharply
Mar 05, 2025 am 09:57 AM
Bitwise founder Matt Hougan pointed out that the trend of enterprises hoarding Bitcoin is underestimated. In addition to MicroStrategy, 70 listed companies already hold Bitcoin, and this number is about to grow significantly enough to significantly push up the price of Bitcoin this year. MicroStrategy's influence far exceeds expectations MicroStrategy is not a giant company, and its global market value ranks only about 220. However, the company purchased about 257,000 bitcoins last year, exceeding the amount of bitcoins mined throughout 2024 (218,829). MicroStrategy recently announced plans to spend more than $42 billion to increase its holdings of Bitcoin, which is quite the same as the current price.






