
非常漂亮的彩色的羽毛扇.认真的学习吧 教程:用photoshop造作漂亮的羽毛扇(1)
先看效果图

有兴趣一起做吧
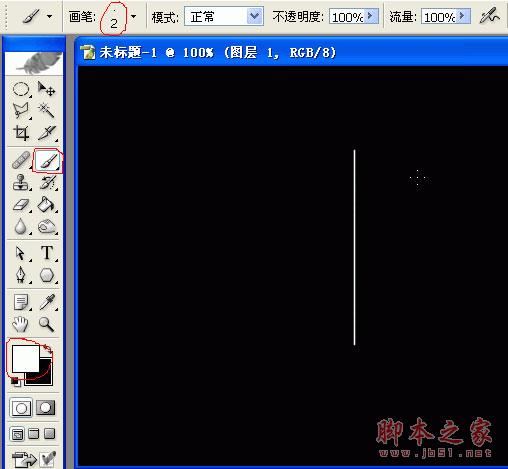
1 新建一个宽600,高400的文件,然后给背景填充黑色

2 新增一个图层

3 选画笔工具,设画笔大小为2像素,按x转换前景色为白色,按shift键垂直拖动鼠标绘制直线

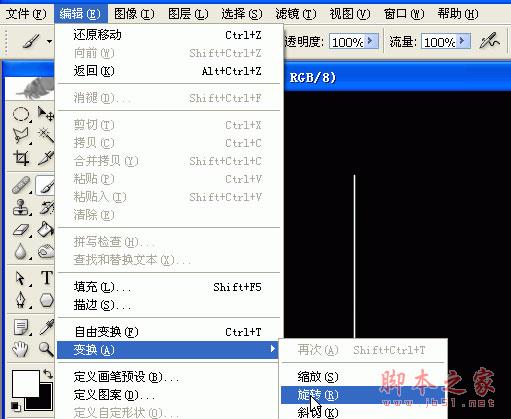
4 点击“编辑/变换/旋转”

5 设旋转值为45度

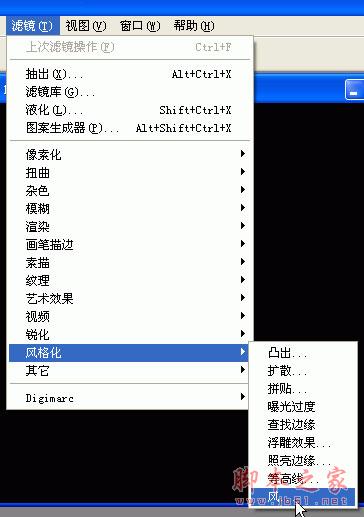
6 滤镜/风格化/风

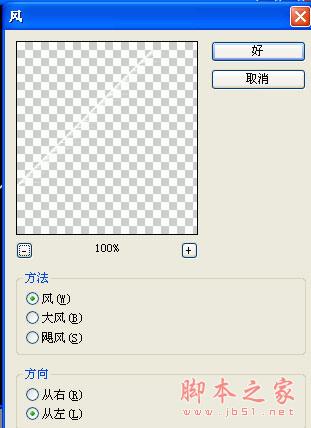
7 设“方法为:风 方向为:从左”

8 按ctrl+f一次(目的重复上一步操作)
9 点击“编辑/变换/旋转” 设旋转值为:-45度,按回车确定

10 复制图层1

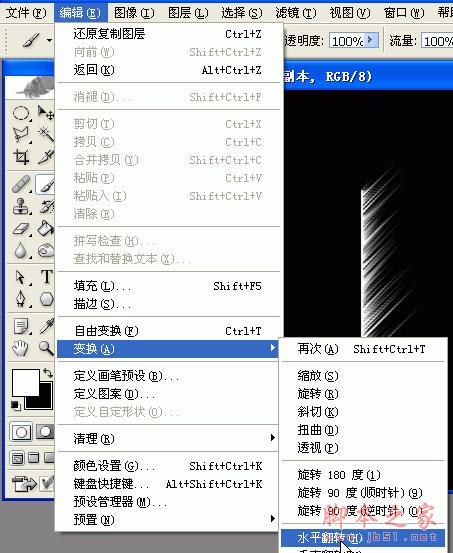
11 点击“编辑/变换/水平翻转”

12 用移动工具把羽毛移到适当位置

 教程:用photoshop造作漂亮的羽毛扇(2)
教程:用photoshop造作漂亮的羽毛扇(2)
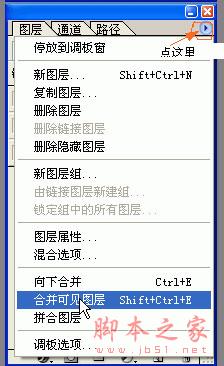
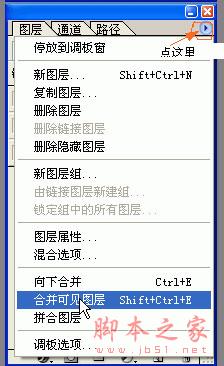
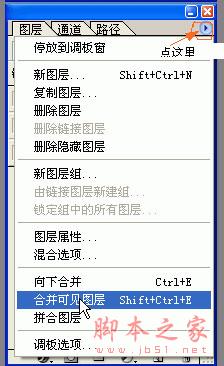
13 隐藏背景图层(点一下背景图层的眼睛即可),再合并可见图层,得出图层1副本。

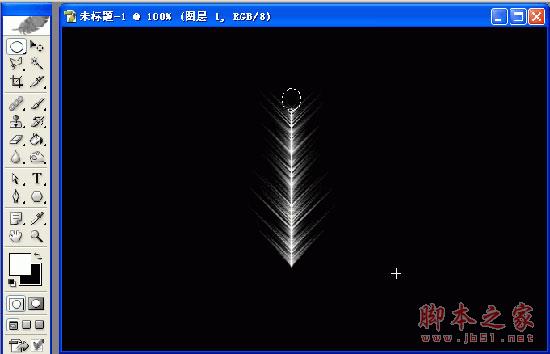
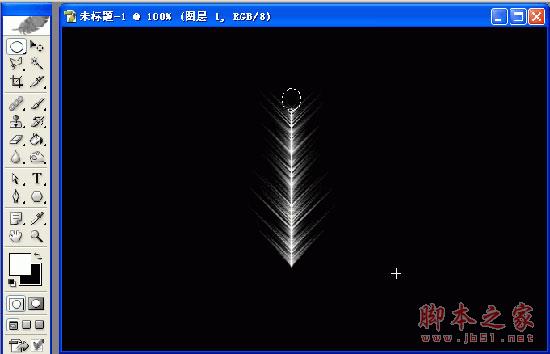
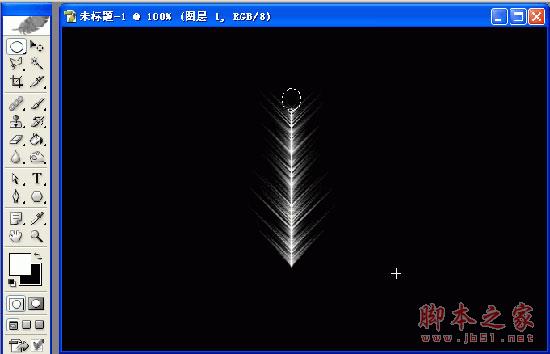
14 新增一个图层,再显示背景图层(再点一下背景图层的眼睛),选椭圆工具,在羽毛上方拖出一个小椭圆

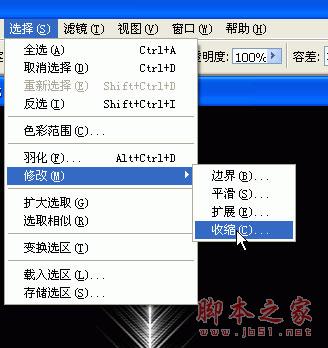
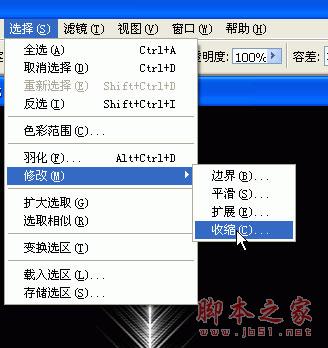
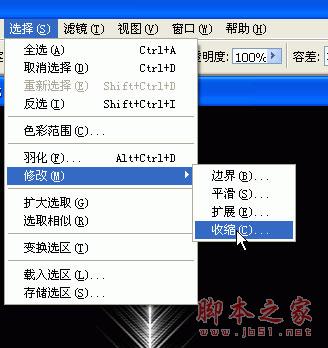
15 给小椭圆填充白色,然后点击“选择/修改/收缩” 设收缩量为1像素

16 按小键盘上档键一次(注意:要先关闭Numlock指示灯),然后按Delete,再按ctrl+D(取消选择)得出如图效果

13 隐藏背景图层(点一下背景图层的眼睛即可),再合并可见图层,得出图层1副本。

14 新增一个图层,再显示背景图层(再点一下背景图层的眼睛),选椭圆工具,在羽毛上方拖出一个小椭圆

15 给小椭圆填充白色,然后点击“选择/修改/收缩” 设收缩量为1像素

16 按小键盘上档键一次(注意:要先关闭Numlock指示灯),然后按Delete,再按ctrl+D(取消选择)得出如图效果

13 隐藏背景图层(点一下背景图层的眼睛即可),再合并可见图层,得出图层1副本。

14 新增一个图层,再显示背景图层(再点一下背景图层的眼睛),选椭圆工具,在羽毛上方拖出一个小椭圆

15 给小椭圆填充白色,然后点击“选择/修改/收缩” 设收缩量为1像素

16 按小键盘上档键一次(注意:要先关闭Numlock指示灯),然后按Delete,再按ctrl+D(取消选择)得出如图效果





