 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How does Vscode modify the editor color scheme__Vscode method to modify the editor color scheme
How does Vscode modify the editor color scheme__Vscode method to modify the editor color scheme
How does Vscode modify the editor color scheme__Vscode method to modify the editor color scheme
Troubled by the default color scheme of the VSCode editor? PHP editor Youzi brings you a detailed tutorial on color modification, guiding you step by step to create a personalized editor interface. From understanding color settings to customizing color schemes, this guide will provide you with comprehensive guidance.
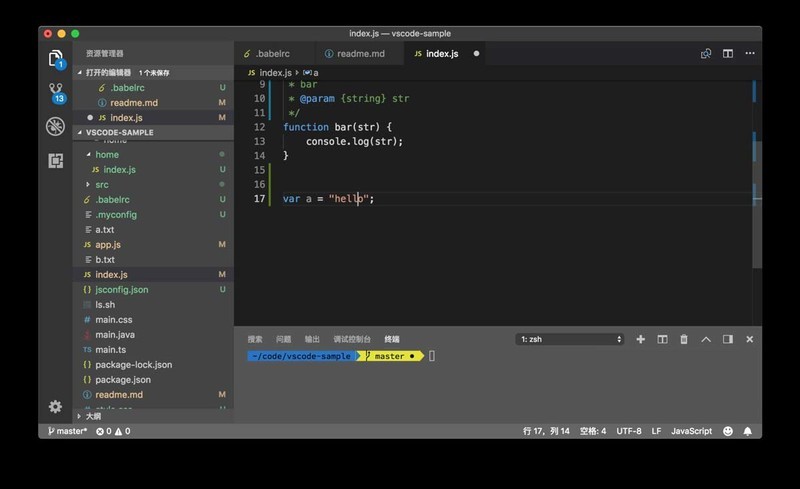
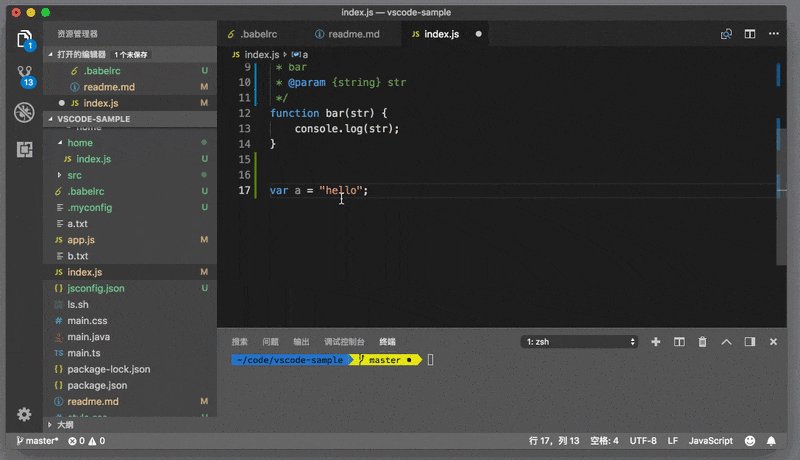
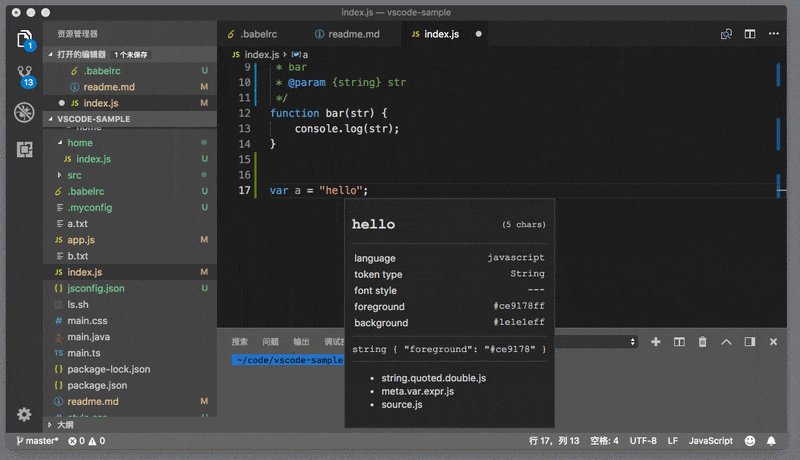
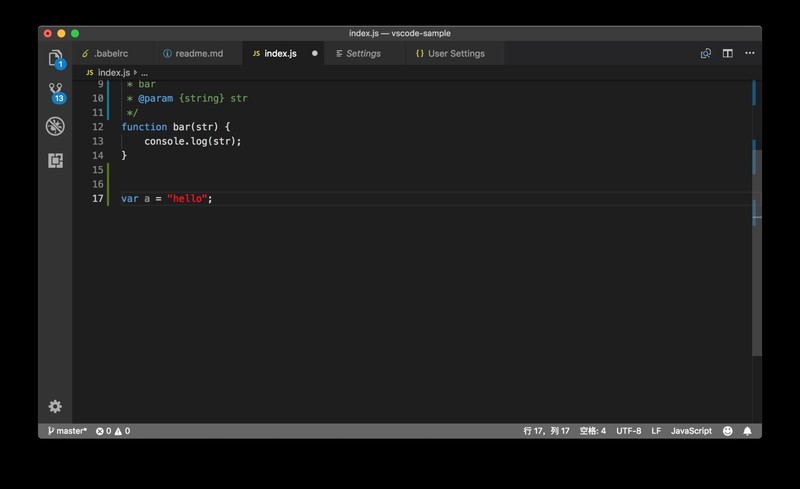
1. First of all, what you have to do is to know what basic type the code you want to modify belongs to. You can move the cursor to a piece of code you want to change the color, such as moving the cursor to a string.

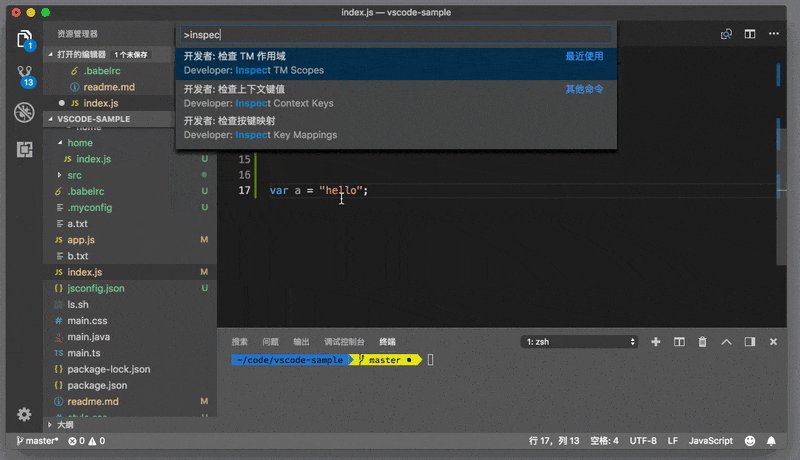
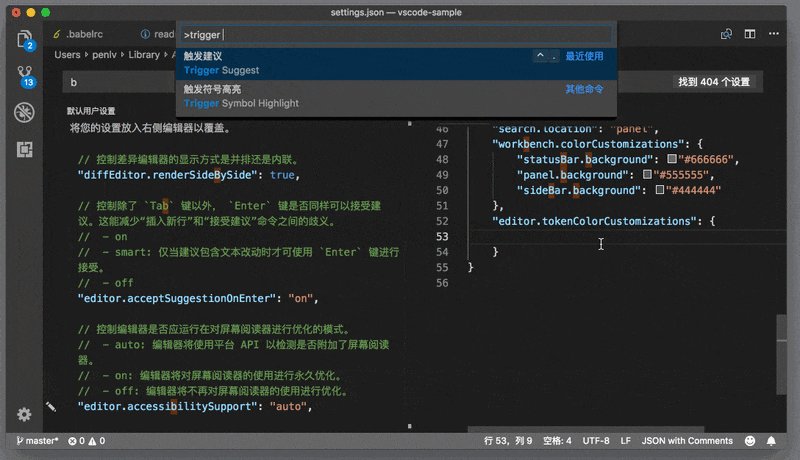
2. Then, run the [Inspect TM Scopes] command in the command panel.

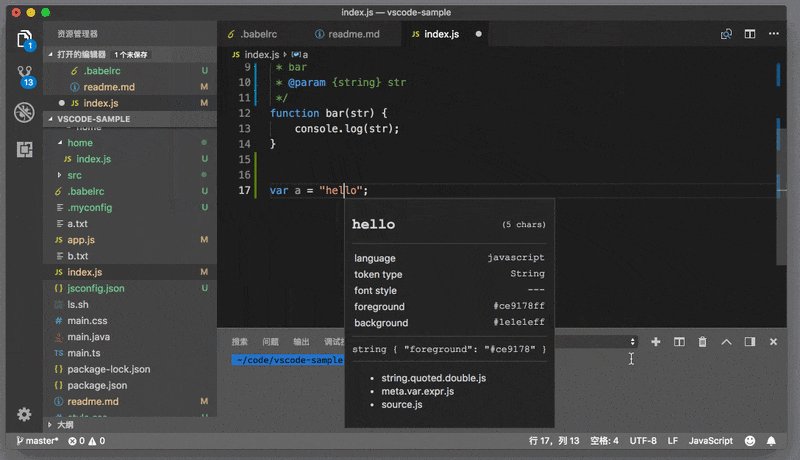
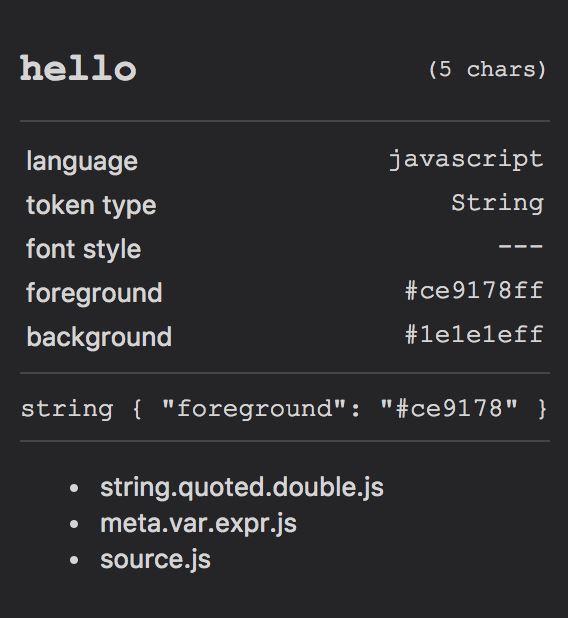
3. At this time, a new floating window appears in the editor. What is presented in this window is the language, syntax type, current color and background color corresponding to the current code snippet.

4. For example, in the picture above, this window displays the following information:
The current token is hello, and its type is String.
Its color is #ce9178ff and its background color is #1e1e1eff.
The syntax scopes it belongs to are string.quoted.double.js, meta.var.expr.js, and source.js from the inside out.
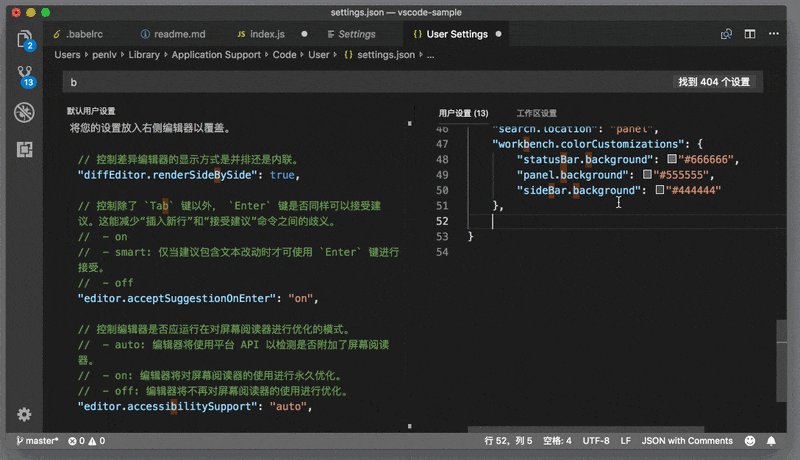
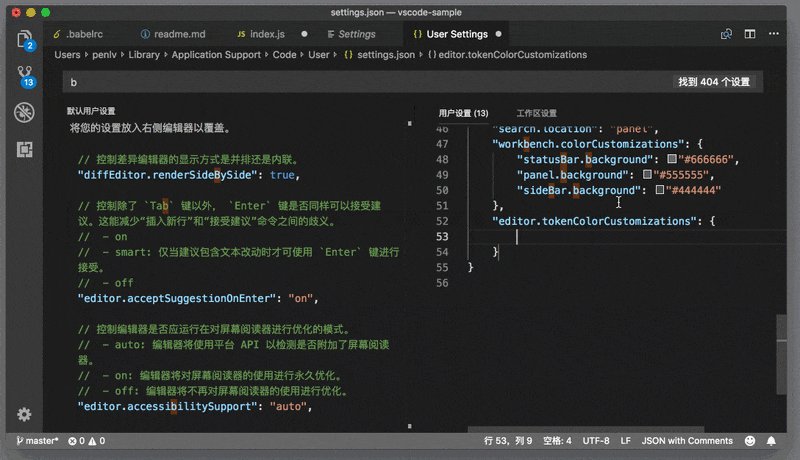
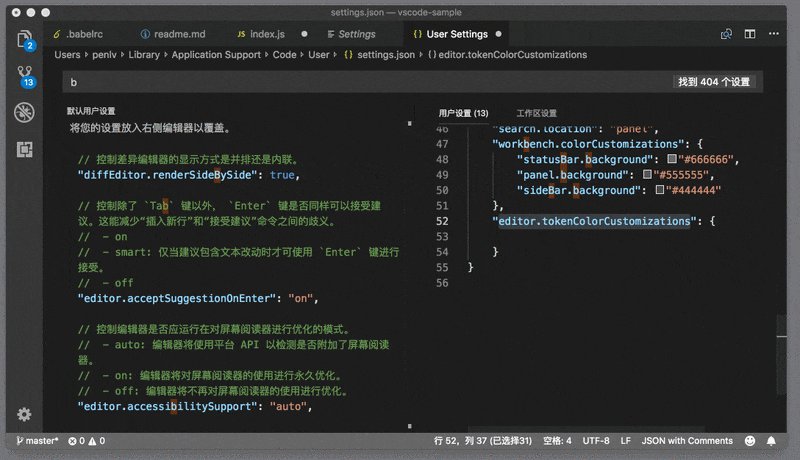
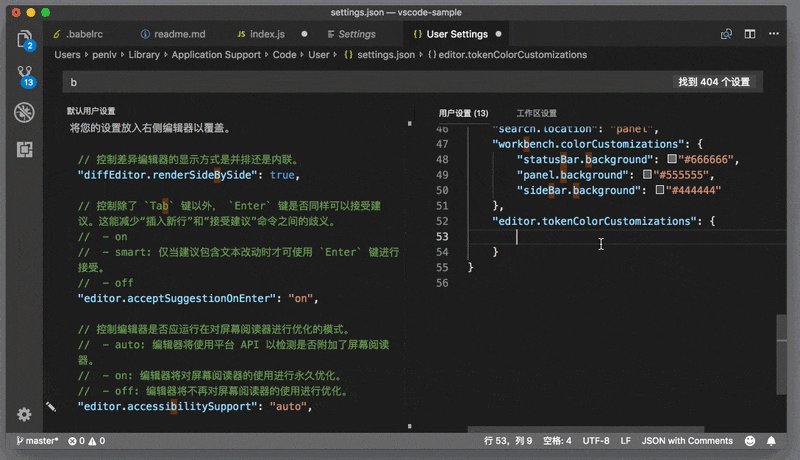
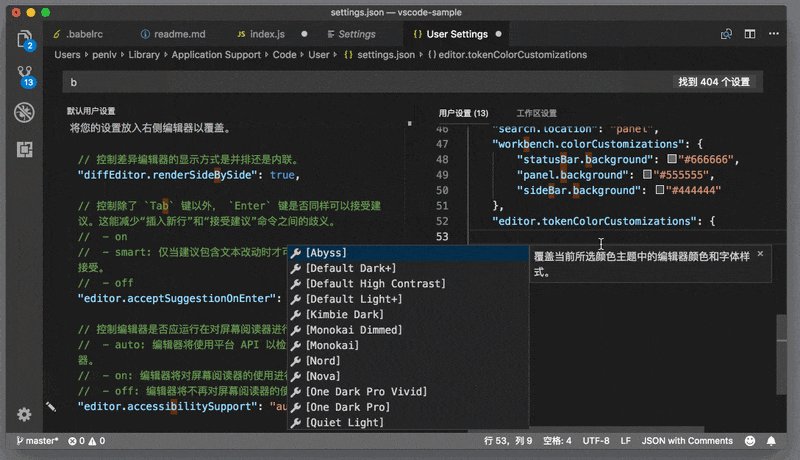
5. Then if you want to turn all strings into red, then you need to modify the color of the String scope. Next, you can open the personal settings (JSON) again and enter editor.tokenColorCustomizations.

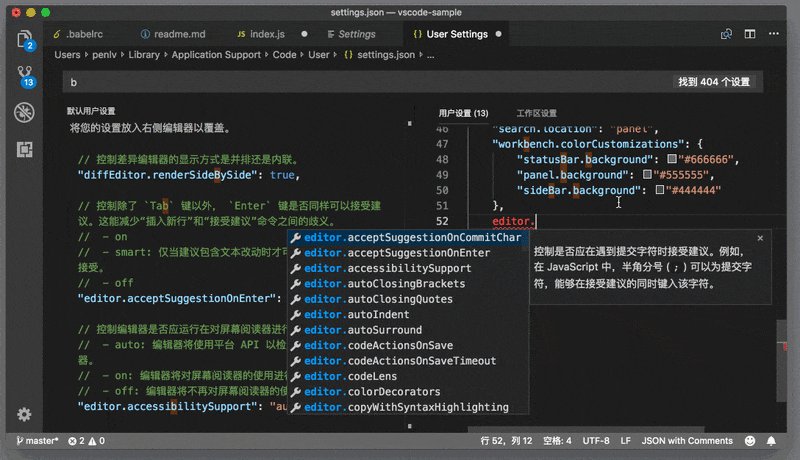
6. Then put the cursor into this JSON object, press [Ctrl Space] to trigger the suggestion list, and you will be able to see the following suggestions.

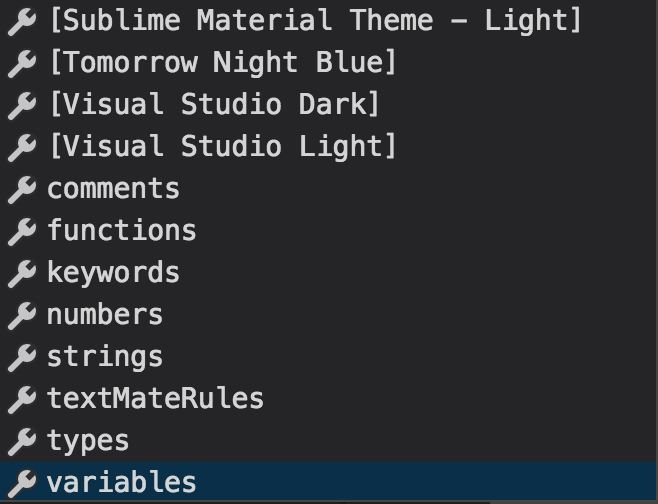
7. The first thing that appears in the suggestion list is the name of all the themes you can use in VS Code. By selecting them, you can override only a certain color within a theme. Here you can scroll through the list to see what other suggestions are below.

You can see the following options:
comments represents the color of comments.
functions represents the cold color of the function.
keywords represents the color of keywords.
numbers represents the color of the numbers.
strings represents the color of the string.
types represents the color of the type.
variables represents the color of the variable.
textMateRules I will introduce them below.
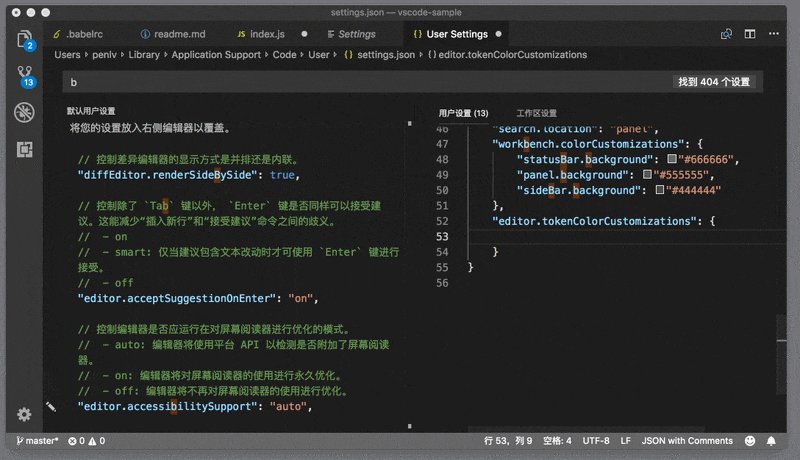
To change the color of a string, you just select the strings and change it to red, that is:
"editor.tokenColorCustomizations": { "strings": "# FF0000", }
8. After finally saving the settings, when you return to the JavaScript file just now, you can see that the string colors have changed.

The above is the detailed content of How does Vscode modify the editor color scheme__Vscode method to modify the editor color scheme. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code





