Photoshop制作由星空和星光组成的人像轮廓梦幻效果图
这篇教程是向脚本之家的朋友介绍Photoshop制作由星空和星光组成的人像轮廓梦幻效果图,教程制作出来的效果图非常地漂亮,推荐到脚本之家,喜欢的朋友可以跟着教程一起来学习吧!
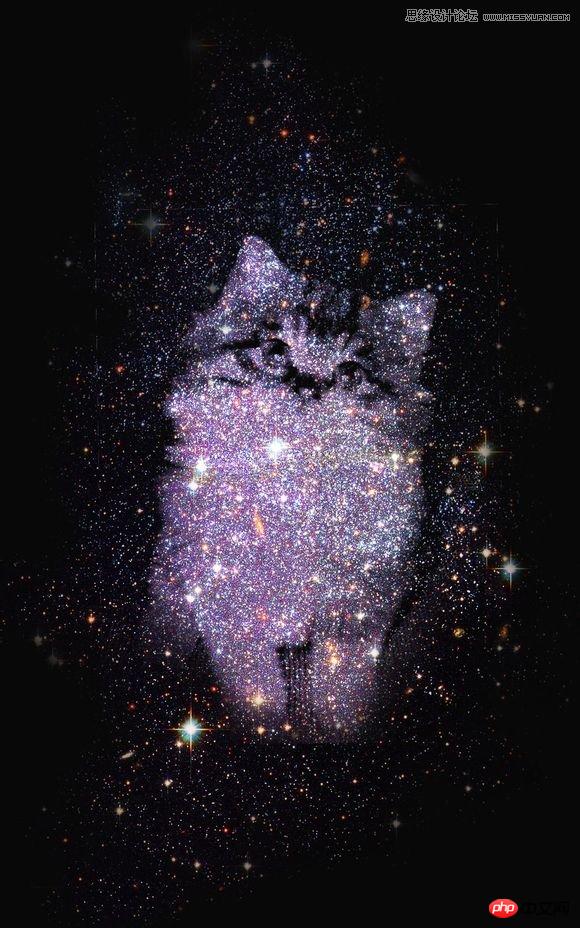
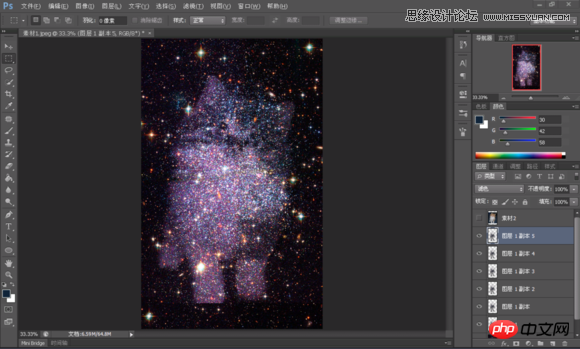
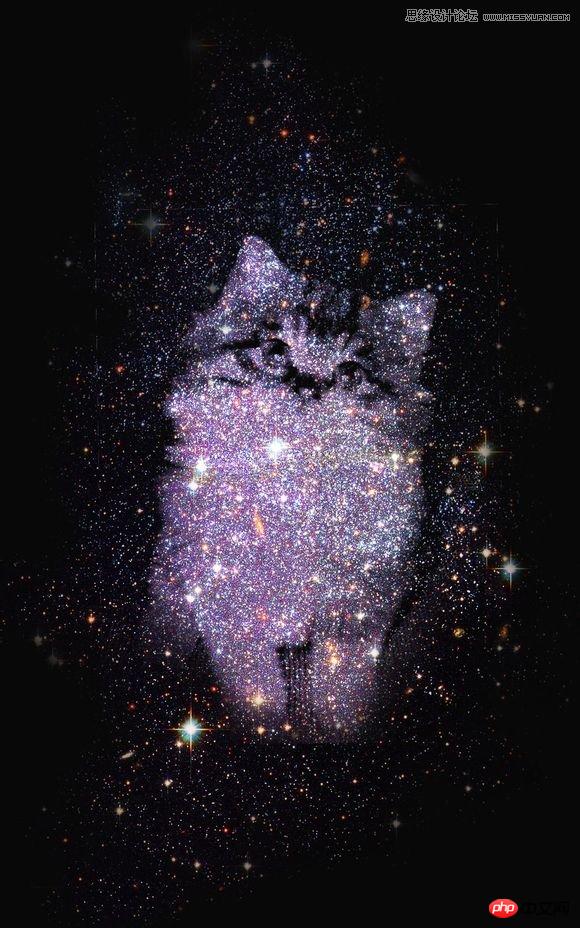
效果图:


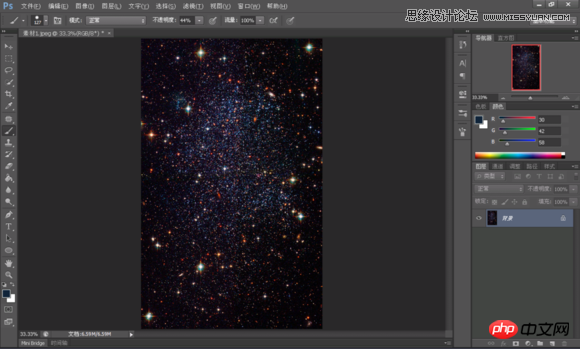
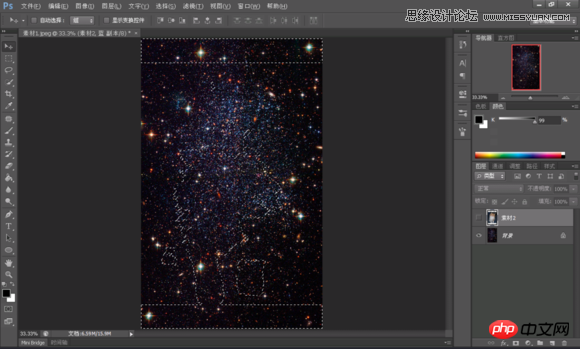
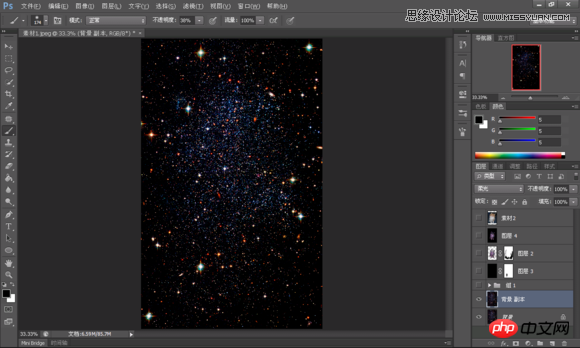
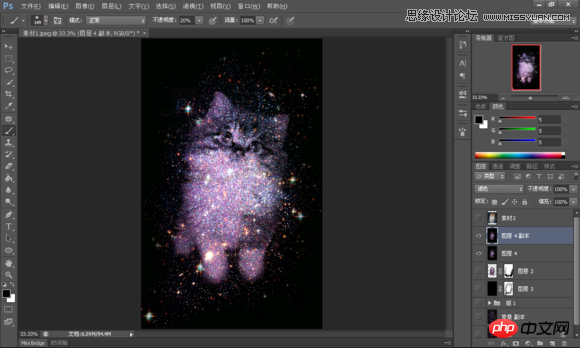
1、首先,打开你的Photoshop,然后打开星空素材,由于版式问题我们需要把图片先逆时针旋转90度

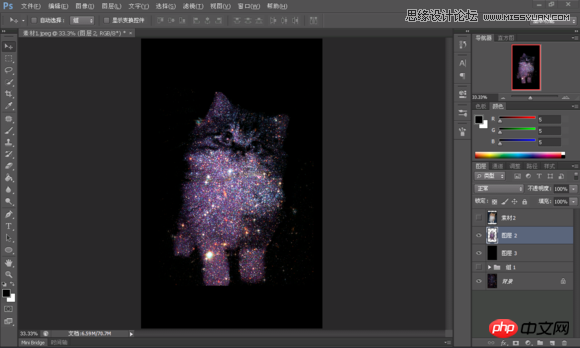
2、置入提供的小帅猫,右键小帅猫图层栅格化,然后我们隐藏背景星空

3、接着进入提取高光的环节。为什么说这是新手教程就是因为这个最关键的环节着实没什么技术难度,和抠图差不多。。。。
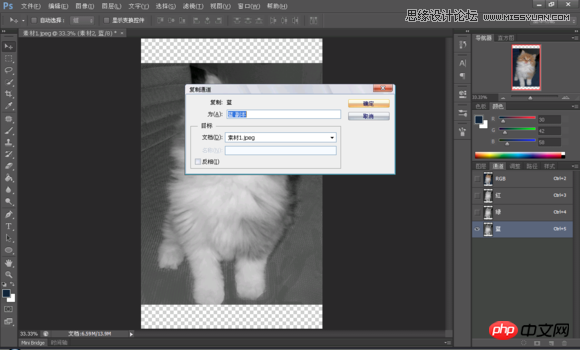
点击通道,我们点击然后复制差别最大的蓝通道得到蓝副本

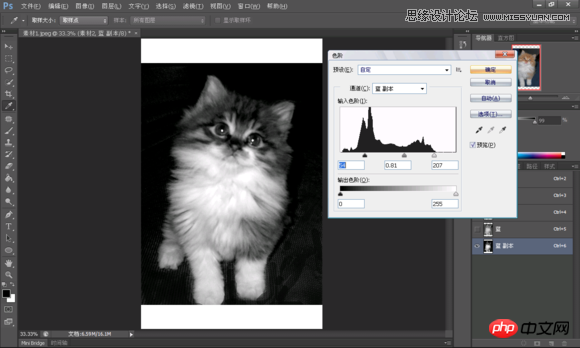
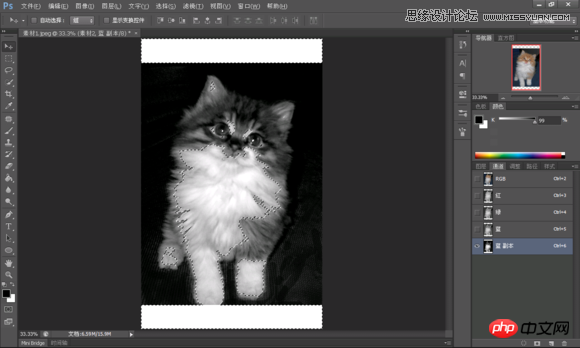
4、隐藏其他通道,点击蓝副本,Ctrl+t调整色阶,得到一个反差效果最好的小猫

5、调整完了之后,我们按住ctrl点击蓝副本,得到高光部分 注意这时候上下两边是白的,所以一起被选中了,我们先不用管它

6、隐藏蓝副本。 回到星空背景,隐藏小猫。得到如下选区

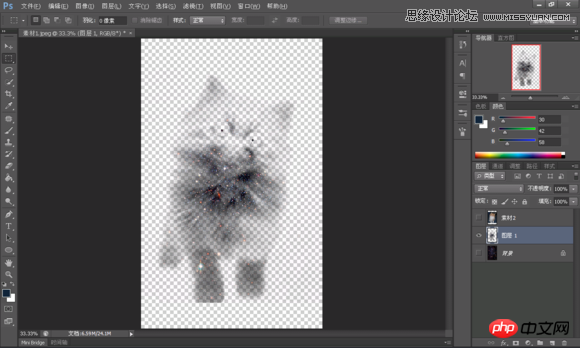
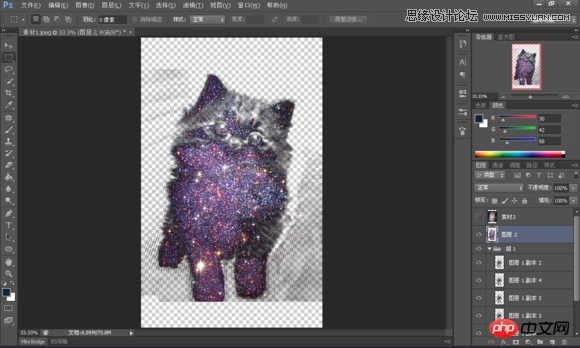
7、ctrl+c\v复制粘贴星空选区,然后我们拉选框删掉上下两条多余的东西 。。。出现这个比较那什么的效果(为了看清楚点我隐藏了背景)

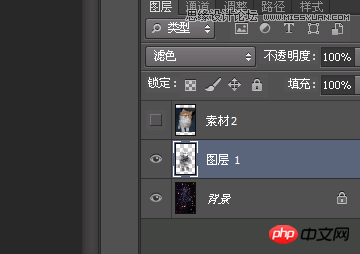
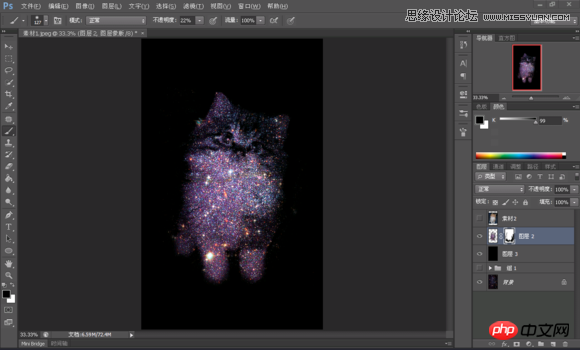
8、修改那个诡异的图层的混合模式为滤色(余下的工作是如此愉快。。

9、复制这个图层,直到觉得小猫已经足够明亮~我复制了5层,应该差不多

10、为了方便以后操作,隐藏背景,shift+ctrl+Alt+E盖印可见图层

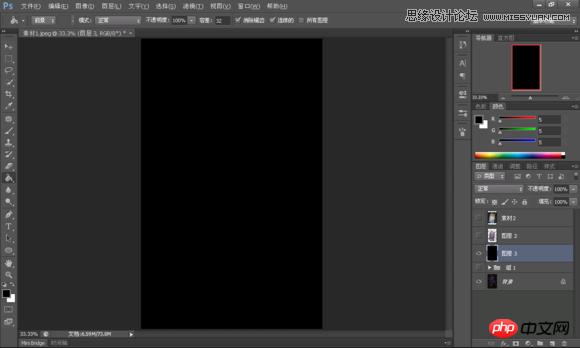
11、新建图层,填充黑色。

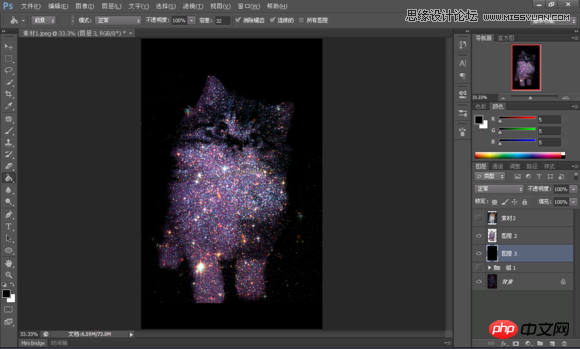
12、把小猫图层前的小眼睛打开,这时候的效果是这样的

13、为了美观构图,我稍微调节了一下小猫的大小

14、这时候可以看到由于提取高光不干净,有很多直直的边缘。 添加蒙版,在蒙版上涂抹掉多余的部分,并为猫爪子修理一下边缘

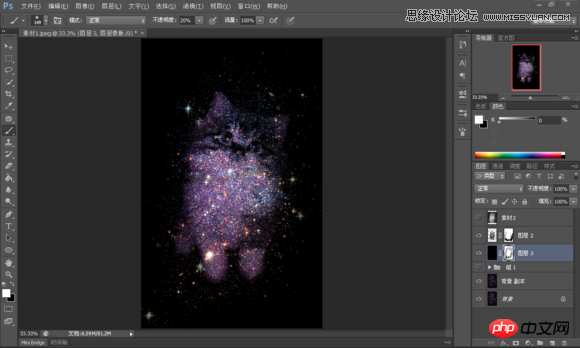
15、复制背景图层,改背景层2的混合模式为柔光

16、接着我们给刚才的纯黑色图层添加蒙版,根据自己的审美给小猫擦出一个星光晕开的效果~美美哒

17、这时候我发现整张星空小帅猫偏暗,于是作为补救,我再次盖印可见图层,改混合模式为滤色(混合模式就是这么强大~

18、存储图片,大功告成!(果然我背景星光抹得好丑。。。

同理,还可以尝试镇楼的美女效果。

提示:本教程制作美女的话,细节会丢失一些,所以素材一定要选择合适了。
以上就是Photoshop制作由星空和星光组成的人像轮廓梦幻效果图,希望大家喜欢!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 Intel graphics card releases new driver to adapt to 'Starry Sky', significantly reducing game loading time
Sep 17, 2023 am 09:53 AM
Intel graphics card releases new driver to adapt to 'Starry Sky', significantly reducing game loading time
Sep 17, 2023 am 09:53 AM
According to news from this website on September 4, Intel Graphics released a new driver for "Starry Sky", version number is 31.0.101.4672. This update solves many functional issues, including significantly reducing loading time, and supports ArcA series graphics cards and Iris Xe graphics cards. ,click to download. This site notes that the new driver includes the following: The graphics driver package has been temporarily added to significantly reduce the loading duration of the Starry Sky game. Fixed some Star Sky game instability and visual artifacts, recommend using the High preset and below to improve stability. We are working hard to further improve the overall Starfield gaming experience for Intel Arc users in future driver updates. Advertising statement: The external jump links contained in the article (including but not limited to hyperlinks, QR codes, passwords, etc.)
 How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
Processing method: 1. Open the scanned image to be processed in the PS software; 2. Click "Filter" - "Sharpening" - "Smart Sharpening" on the top toolbar; 3. In the pop-up window, select according to your needs Sharpen the radius and click "OK"; 4. Click "File" - "Save As" and save it as a file.
 Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
photoshop is owned by Adobe. Photoshop is an image processing software developed and distributed by Adobe. It mainly processes digital images composed of pixels. Adobe is an American computer software company headquartered in San Jose, California. It is mainly engaged in the development of multimedia production software; its customers include enterprises, knowledge workers, creative people and designers, OEM partners, and developers around the world.
 A roundup of the most disappointing titles/events of 2023: The disappointments of Starfield, the Marvel Cinematic Universe, and more
Jan 13, 2024 am 10:12 AM
A roundup of the most disappointing titles/events of 2023: The disappointments of Starfield, the Marvel Cinematic Universe, and more
Jan 13, 2024 am 10:12 AM
According to news from this site on December 20, according to the IGN editorial department, IGN America summarized the most disappointing works/events in 2023, including "Starry Sky" and the Marvel Cinematic Universe. Game "Starry Sky" Marvel Cinematic Universe PSVR2 game lineup rewrite content: "The Flash" is a movie series "Secret Invasion" rewrite content: What needs to be rewritten is the game "Red Cloud Island" needs to be rewritten What needs to be rewritten is: The game "Call of Duty: Modern Warfare 3" needs to be rewritten: The game "Metal Gear Masters Collection Vol.01" According to IGN, this year some video game and movie companies, especially Bethesda and Marvel, both had some unfortunate moments. We saw Starfield from the former, and it wasn't us.
 Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe's Photoshop web service (an online web version) is now generally available. The web version of Photoshop will soon support the AI-generated fill and generate extended image tools, which were recently released for the desktop version of Photoshop. Powered by the Adobe Firefly generative AI model, these features are commercially available and allow users to quickly add, remove, or expand images using text-based descriptions in more than 100 languages while matching the lighting conditions and perspective of the original image. The web version of Photoshop also provides many of the most commonly used tools from the desktop version, but with a redesigned layout to provide a more "simplified" user experience for new Photoshop users. This includes early this year
 Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Photoshop was developed by Adobe Systems; Photoshop is a graphics processing software developed and distributed by "Adobe Systems", which mainly processes digital images composed of pixels. Adobe Systems is an American multinational computer software company headquartered in San Jose, California.






