ps打造超酷的激光剑效果
在电影《星球大战》中最为突出的就是“激光剑”,在后续的中国各类武侠片中也经常出现类似于激光剑的特效,本例利用简单的PS视觉特技来完成类似于激光剑的效果,主要涉及到滤镜中的高斯模糊应用,有兴趣的朋友可以一试!

方法/步骤
1、本教程采用photoshop CS5制作,其它版本基本通用,先在PS中打开原图,如下图所示:

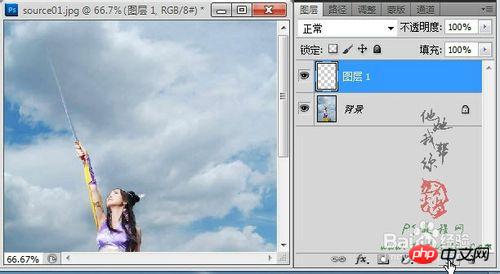
2、新建一个透明图层1,如下图所示:

3、单击选择常用工具栏中的“矩形选框工具”,如下图所示:

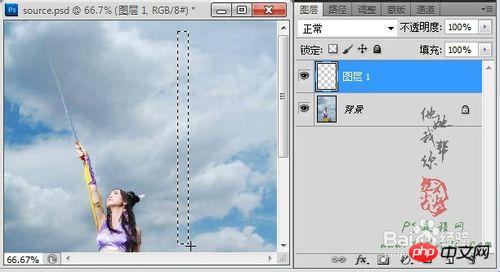
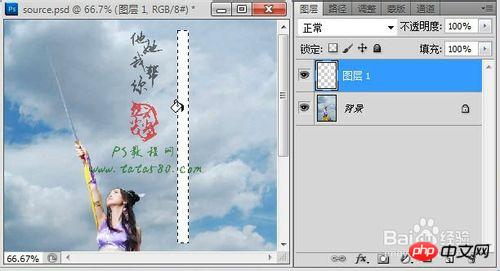
4、在文档中拉出一个竖直的矩形选区,效果如下图所示:

5、将前景色设置成白色,然后单击选择“油漆桶工具”,如下图所示:

6、利用油漆桶工具将选区填充成白色,如下图所示:

7、单击选择菜单“滤镜->模糊->高斯模糊”,如下图所示:

8、在弹出的高斯模糊设置窗口中设置半径为2,效果如下图所示:

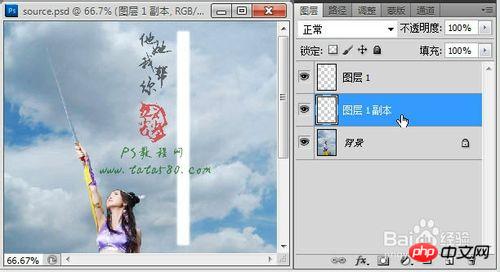
9、将图层1复制生成“图层1副本”并拖动置于图层1下方,如下图所示:

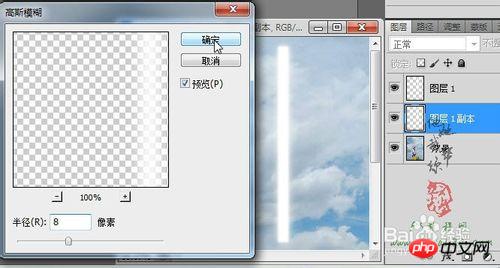
10、确保单击选中图层1副本,然后同样通过菜单“滤镜->模糊->高斯模糊”将半径设置为8,效果如下图所示:

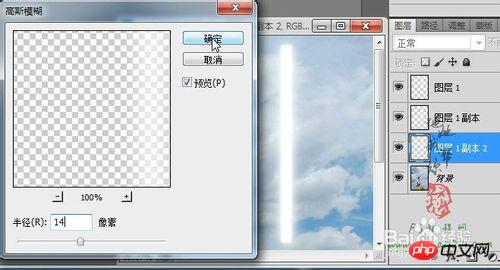
11、接下来用同样的方法进行操作,将图层1再复制生成图层1副本2并置于图层1副本下方,然后设置高斯模糊半径为14,如下图所示:

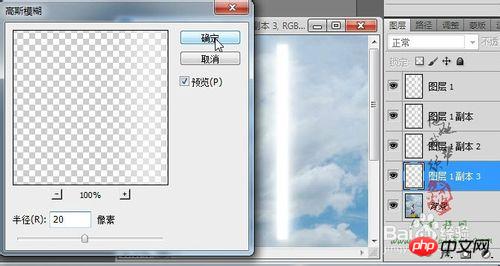
12、最后再复制生成图层1副本3,设置高斯模糊半径为20,这样经过多层的叠加后激光电弧的效果就显现出来了,如下图所示:

13、按住Ctrl键,将图层1及所有副本一起选中,然后单击右键选择“合并图层”,如下图所示:

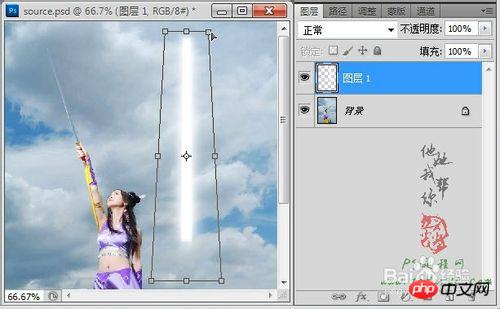
14、合并图层后将生成图层1,选择菜单“编辑->变换->扭曲”,适当将上部缩小,这样能形成剑的粗形,效果如下图所示:

15、如果觉得效果还不够理想,应用扭曲变换后可以再选择菜单“编辑->变换->变形”,适当调整四个顶点,让剑更具有弧度,如下图所示:

16、应用变形后,将图层1复制生成图层1副本并置于图层1下方,如下图所示:

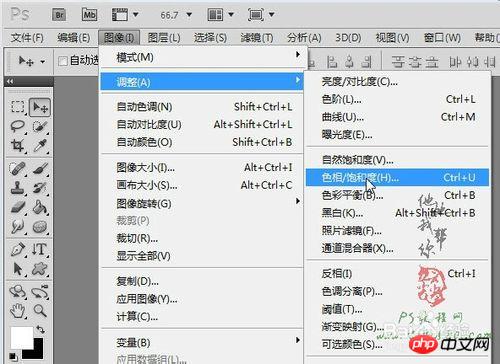
17、确保单击选中图层1副本,选择菜单“图像->调整->色相/饱和度”,如下图所示:

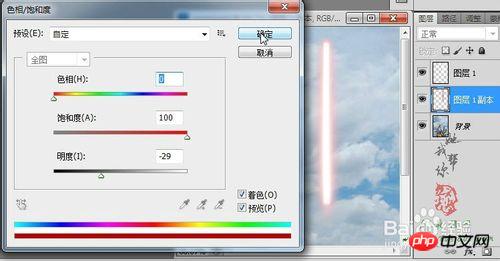
18、在弹出的“色相/饱和度”设置窗口中,勾选“着色”,适当降低明度,将饱和度设置成100,然后改变色相值即可得到不同颜色的激光剑效果,如下图所示:

19、将图层1和图层1副本一起选中,然后单击右键选择“链接图层”,这里之所以不采用合并图层,是为了后续可以更改激光剑的剑弧颜色,链接后效果如下图所示:

20、确保图层1和图层1副本处于选中状态,选择菜单“编辑->自由变换”或按Ctrl+T快捷键进行自由变换,适当调整大小及角度,使之与美女手上的剑相重合,效果如下图所示:

以上就是ps打造超酷的激光剑效果教程,希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.
 What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
The ps curve shortcut key is Ctrl+M. Other curve shortcut keys: 1. Convert to point control curve, Alt+Shift+Ctrl+T; 2. Automatically align the curve, Alt+Shift+Ctrl+O; 3. Restore the default curve, Ctrl+Alt+Shift+R; 4. Copy the curve, Ctrl+Alt+Shift+C; 5. Paste the curve, Ctrl+Alt+Shift+V; 6. Adjust the curve slope, Shift+up and down arrows; 7. Adjust the curve brightness, Shift+left and right arrows




