 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to set the view range of linked files individually in Revit
How to set the view range of linked files individually in Revit
How to set the view range of linked files individually in Revit
How to set the view range of linked files individually in Revit? When we use Revit for project collaboration, we often need to link different professional models to the main model. However, the view scope of the linked file may not be consistent with the main model, causing it to appear overlaid or difficult to view. To this end, PHP editor Apple will introduce you to the method of setting the view range of linked files separately in Revit to help you solve this problem. For more details, continue reading below.
First, adjust the display of elements within the view range of each floor in the building structure model and link it to the electromechanical project model.
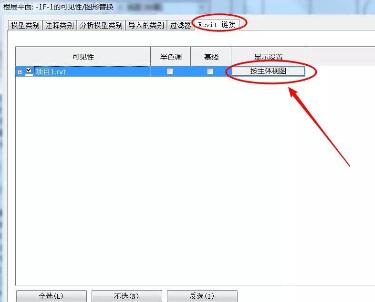
Open the [Visibility/Graphics] replacement dialog box, switch to the [Revit Link] window, find the linked file, click the [By Main View] button under [Display Settings], and enter the [Revit Link Display] Settings] dialog box.

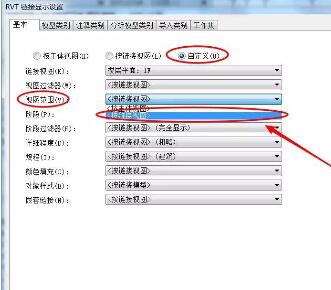
Select [Customize] under the [Basic] window, find the [View Range] field, change the display of [View Range] to [View by Link], and click [ OK】Complete the settings.

In the plan view we will see that the view scope of the linked model has been set according to its own view scope and is no longer affected by the project view scope.
The above is the detailed content of How to set the view range of linked files individually in Revit. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.
 How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
The article discusses the "err_incomplete_chunked_encoding" error in Google Chrome, offering fixes like reloading the page, clearing cache, and disabling extensions. It also explores common causes and preventive measures.
 What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys is a free collection of tools launched by Microsoft to enhance productivity and system control for Windows users. It provides features through standalone modules such as FancyZones management window layout and PowerRename batch renaming files, making user workflow smoother.
 How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
The article discusses the "err_response_headers_multiple_location" error in Google Chrome, caused by servers sending multiple Location headers. It provides solutions like refreshing the page, clearing cache, disabling extensions, and checki
 Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
PowerToys needs to be run in the background to achieve its full functionality. 1) It relies on system-level hooks and event listening, such as FancyZones monitoring window movement. 2) Reasonable resource usage, usually 50-100MB of memory, and almost zero CPU usage when idle. 3) You can set up power-on and use PowerShell scripts to implement it. 4) When encountering problems, check the log files, disable specific tools, and ensure that they are updated to the latest version. 5) Optimization suggestions include disabling infrequently used tools, adjusting settings, and monitoring resource usage.
 How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
Article discusses fixing "err_timed_out" error in Google Chrome, caused by poor internet, server issues, DNS problems, and more. Offers solutions like checking connection, clearing cache, and resetting settings.
 What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestoPowerToysforWindowsusersareAutoHotkey,WindowGrid,andWinaeroTweaker.1)AutoHotkeyoffersextensivescriptingforautomation.2)WindowGridprovidesintuitivegrid-basedwindowmanagement.3)WinaeroTweakerallowsdeepcustomizationofWindowssettings



