PS制作倒影水面效果教程
本文教大家用PS制作倒影水面效果方法,有兴趣的一起动手试试吧
教程介绍倒影的制作方法非常实用。过程:把原始图片高度扩大一倍,并把原始副本图片垂直翻转并对接;然后用模糊滤镜及涂抹工具做出初步的水纹等;再用多组滤镜做出类似水纹纹理并叠加到倒影层即可。
最终效果 
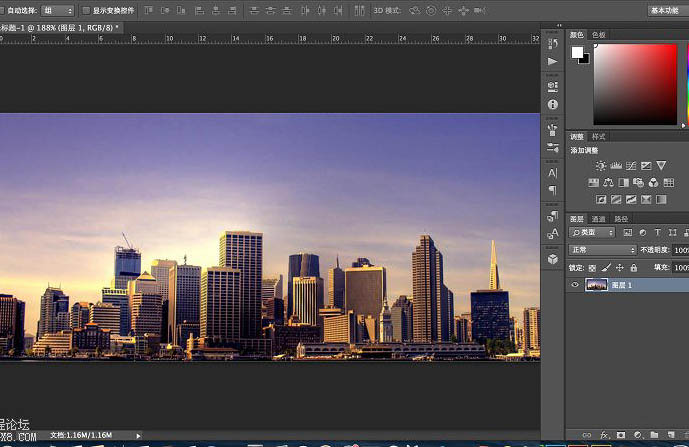
1、打开需要用到的素材图片。 

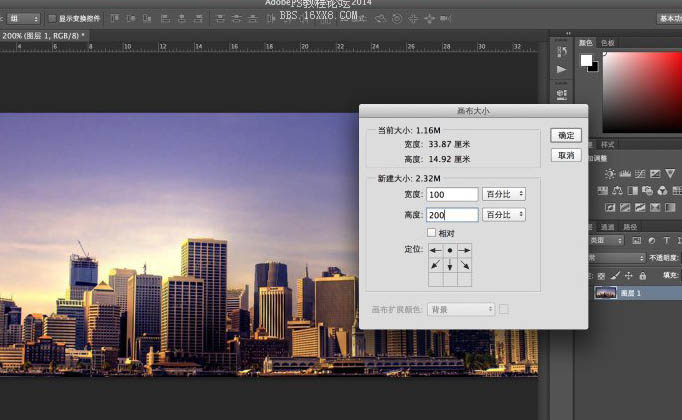
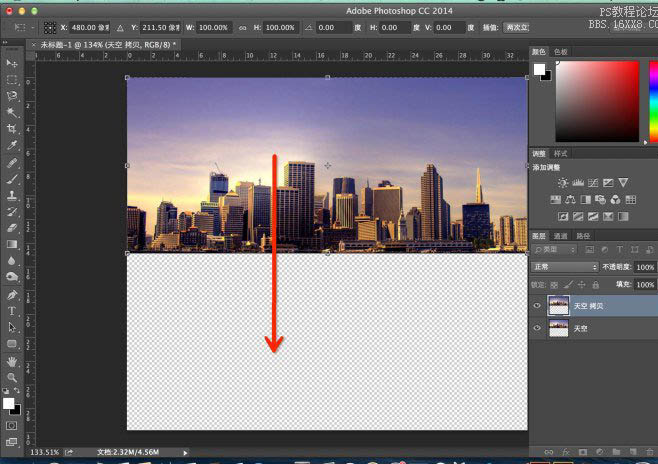
2、修改画布大小,将单位改为“百分比”,高度改为“200”;由于制作的倒影是向下延展,所以定位方向向下,鼠标点击定位中的小圆点位置。 
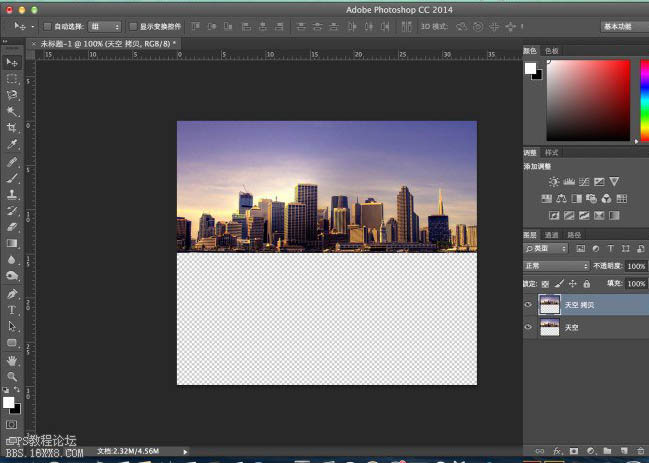
3、按上述方法设置后,点击确定,得到下图效果所示后,拷贝“天空”层,command+J或ctrl+J获得。 
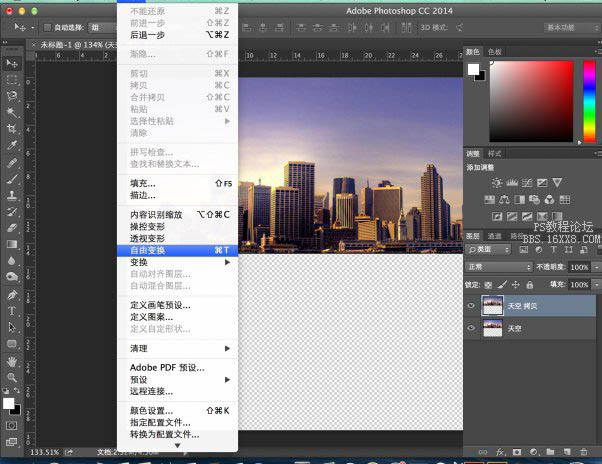
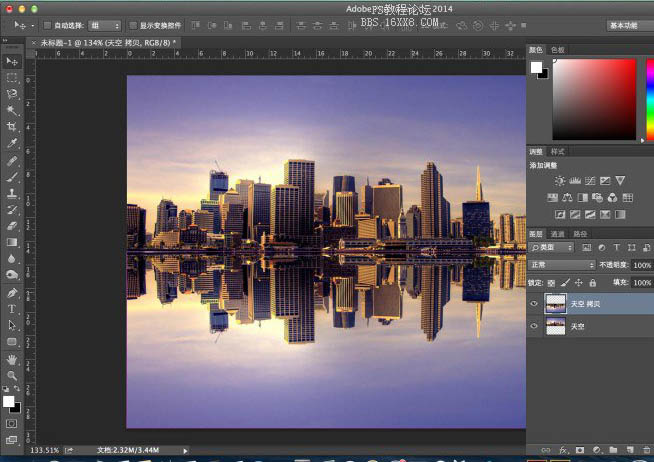
4、调出变形工具,按住变形框顶端的中心点向下拉,翻转图片。 

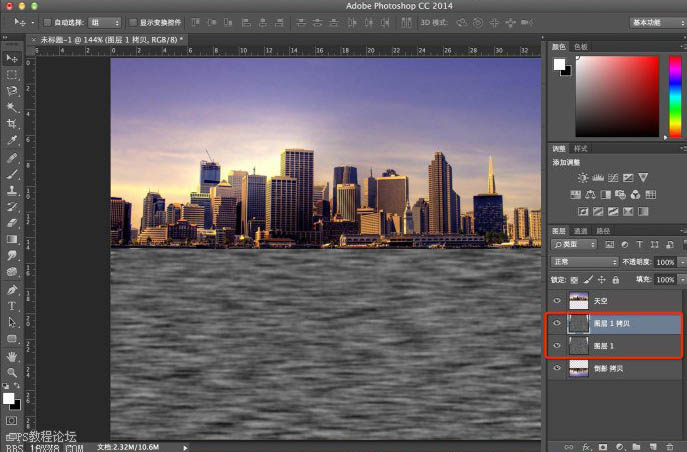
5、翻转后效果。 
6、拷贝倒影层备用。 
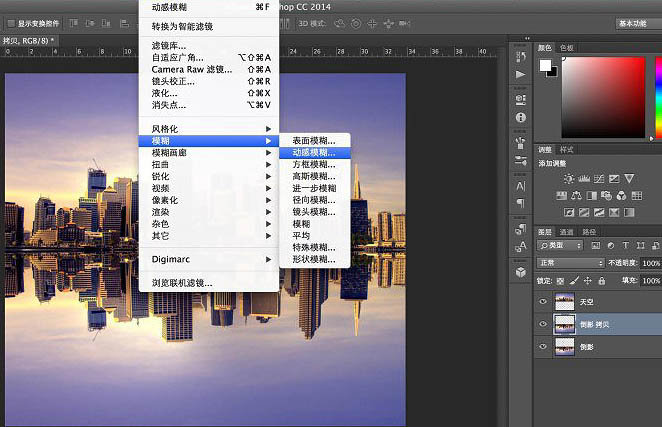
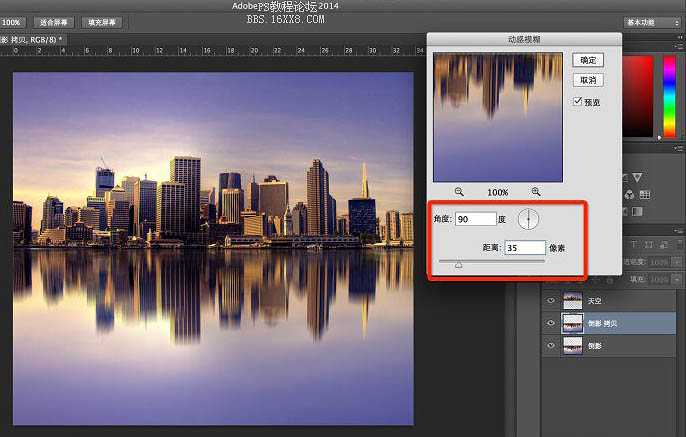
7、倒影拷贝层,添加动感模糊效果。 
8、动感模糊的参数设置,如红框所示,距离的数值根据图片大小不同,设置稍有变化。感官上看到模糊效果稍微偏出了原有图像就差不多了,后面做的波纹弯曲效果会比较逼真。 
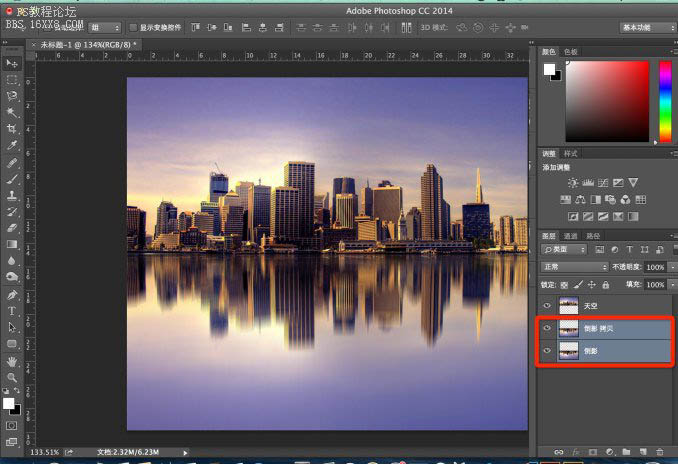
9、将两个倒影层合并。这里为何要多拷贝一个倒影层呢?设置动感模糊后,图像中的像素会发生位移,就会产生透明区域,这样与“天空”层的衔接位就不连贯了,并且上述提到动感模糊的参数设置足够就好,过大的话也会影响上下两图之间的拼合位过渡不自然。 
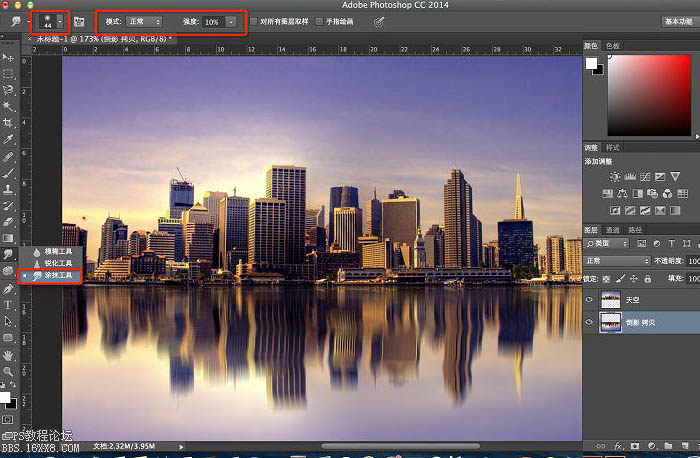
10、现在开始让倒影更加逼真,点选涂抹工具,参数看红框所示;在倒影层不同水平线上,横向涂抹2-3次,使得画面产生弯曲效果。可能会有同学说,这个弯曲效果太大了,应该小点多点,这个呢给大家演示的是方法,至于不同意见,大家可以根据自己喜好调整吧,萝卜白菜各有所爱。 
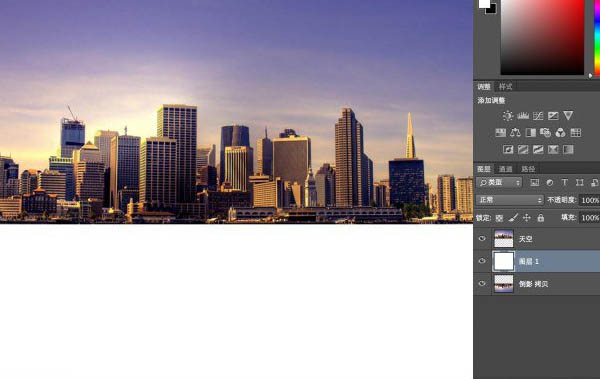
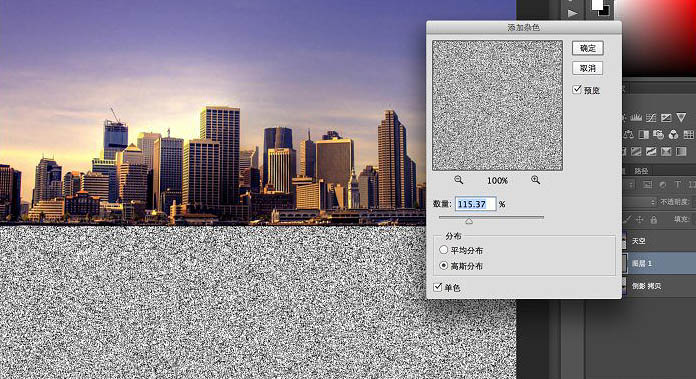
11、新建一个图层,填充前景色。为制作水面纹理准备。 
12、点选滤镜栏-杂色-添加杂色,数量大家可以根据感觉调整,这里建议不超过170,选择高斯分布和单色。 
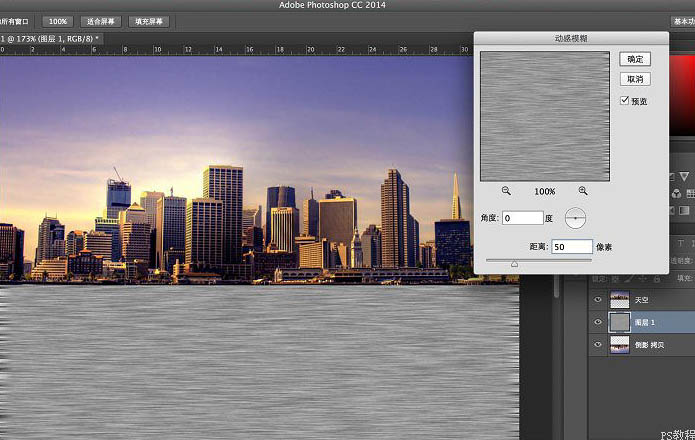
13、在滤镜里调出动感模糊,参数如上所示。 
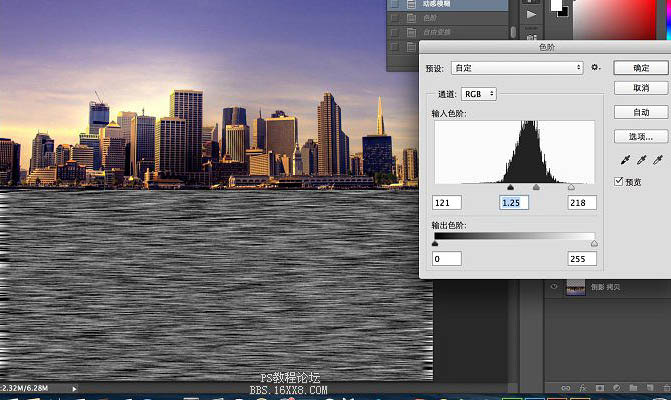
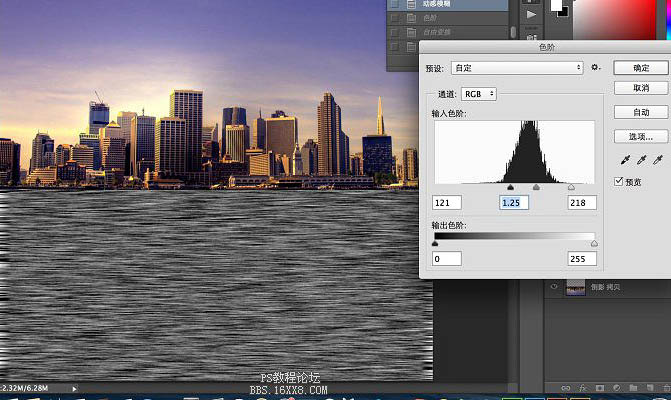
14、command+L,调出色阶命令,调整明暗的对比,如上图所示效果就差不多,过黑的话后面图层混合效果就会偏黑,水纹的纹理不自然(如果是黑夜的水纹倒影,暗场数值高点可能会比较合适,有兴趣的同学不妨试试)。 
15、调整完后,我们再来做一个透视效果,令这个水纹更自然和谐点。选择变幻-透视,将编辑框顶部向内收缩,底部向外拉,如上图所示,回车确定。 
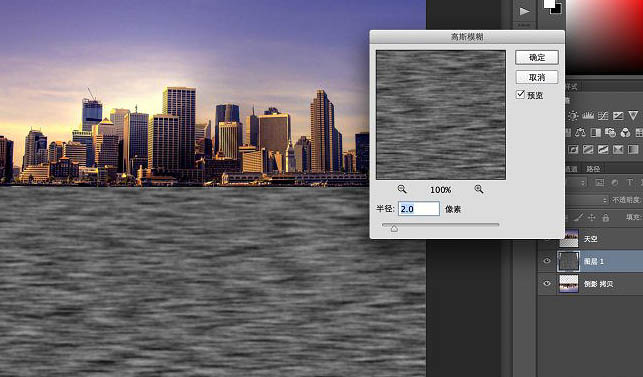
16、让波纹间的纹理过渡更加自然柔和些,滤镜-模糊-高斯模糊,半径2像素即可,稍微有点效果就好了。 
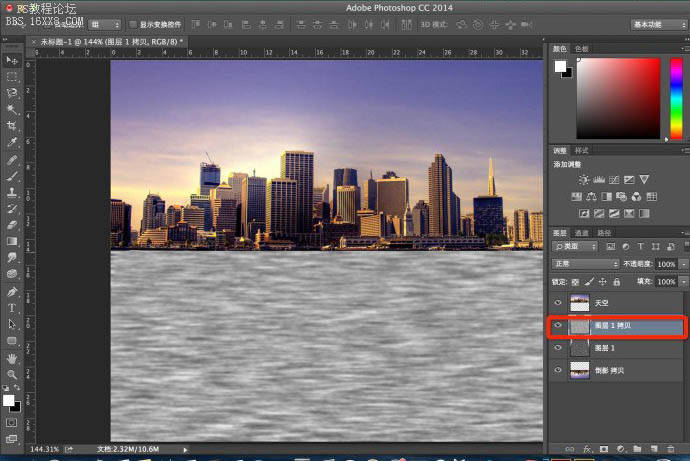
17、拷贝多一个纹理层(即图层1 拷贝)备用,为后面的纹理间的过渡对比更好看点。 
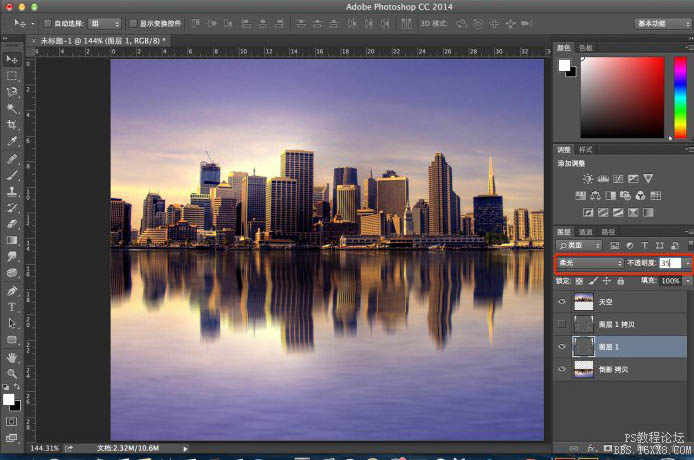
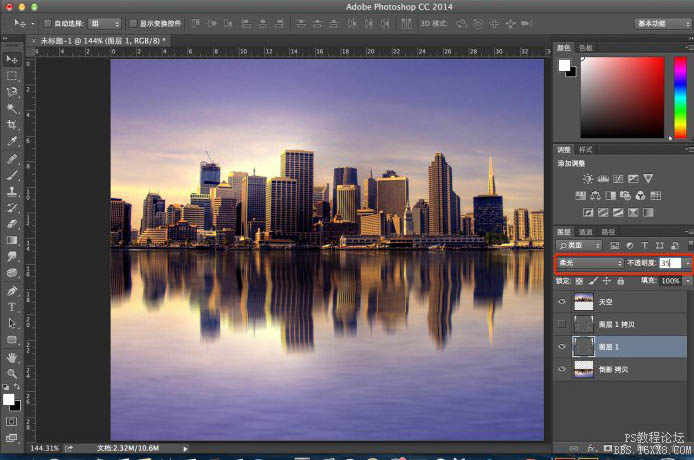
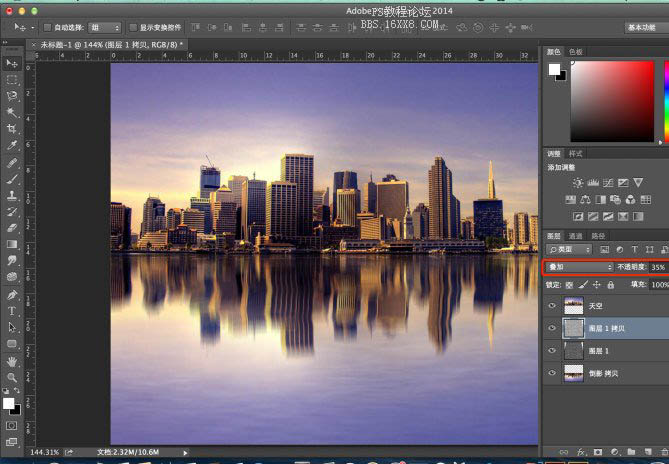
18、下面的纹理层混合模式选择柔光,不透明度35%,看感觉而定。波纹的效果已经显现出来了。 
19、将图层1 拷贝反相处理,command+I或ctrl+I。 
20、图层混合模式-叠加,不透明度35%。 
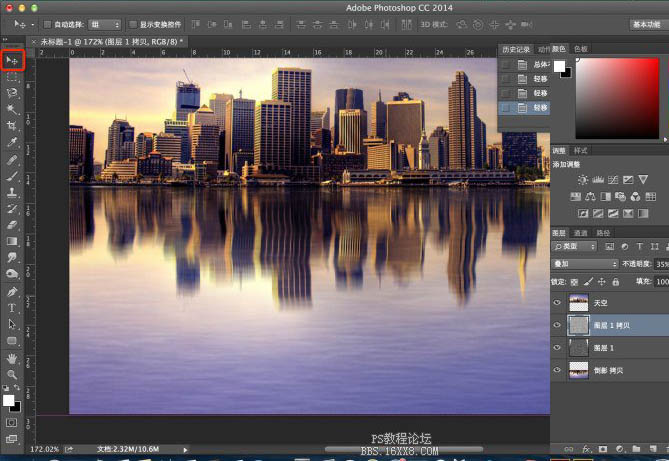
21、选择移动工具,或直接按V键,然后按“向下”方向键,移动“图层1拷贝”(按几下随意,我按了一下而已哟),错开两个纹理间重合区域,增强对比效果。(如果想对纹理明暗效果再进行微调,可以点选加深工具,曝光度10%-20%为宜,在两个纹理层里涂抹)。 
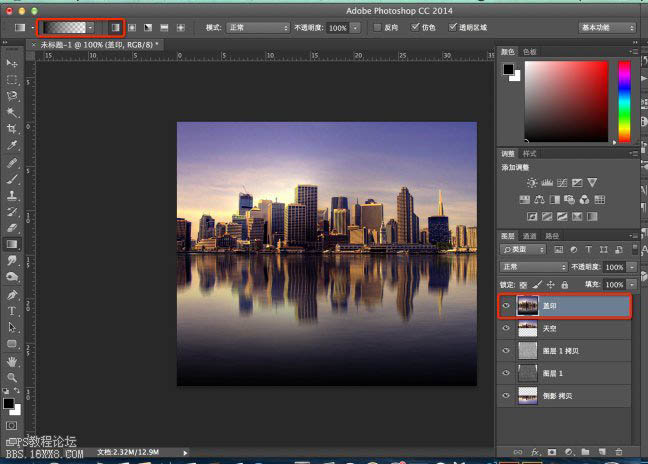
22、盖印图片,选择渐变工具,如上图红框所示,由图片底部起至图片中心处止,拉出黑色渐变。 
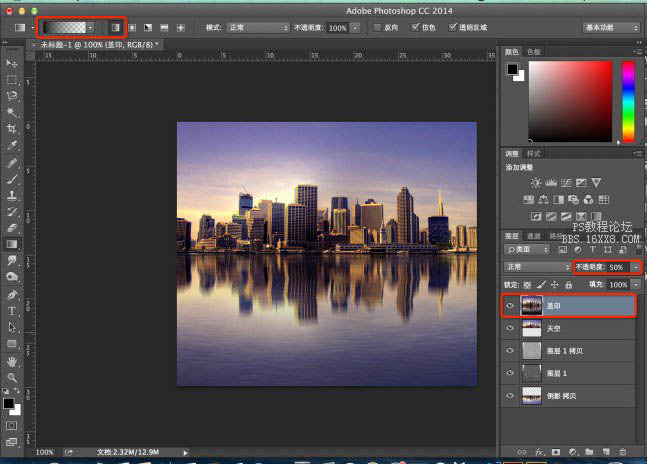
23、不透明度设为50%,这里的参数大点小点看自己想要的感觉,然后确定。整体的明暗效果就自然了!。

最终效果:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.
 What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
The ps curve shortcut key is Ctrl+M. Other curve shortcut keys: 1. Convert to point control curve, Alt+Shift+Ctrl+T; 2. Automatically align the curve, Alt+Shift+Ctrl+O; 3. Restore the default curve, Ctrl+Alt+Shift+R; 4. Copy the curve, Ctrl+Alt+Shift+C; 5. Paste the curve, Ctrl+Alt+Shift+V; 6. Adjust the curve slope, Shift+up and down arrows; 7. Adjust the curve brightness, Shift+left and right arrows




