
Do you want AI to help you draw a big-eyed cat with colored pencil effect? PHP editor Xiaoxin will bring you a detailed tutorial, from tool selection to painting steps, comprehensive analysis, and teach you step by step to create a realistic big-eyed cat drawing with colored lead effect.
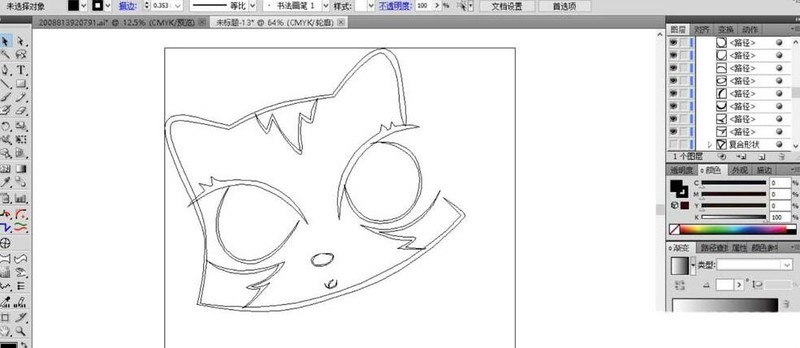
Use a pen to draw the basic outline of the big-eyed cat's head. The ears, eyes, and mouth are the key elements to be drawn.

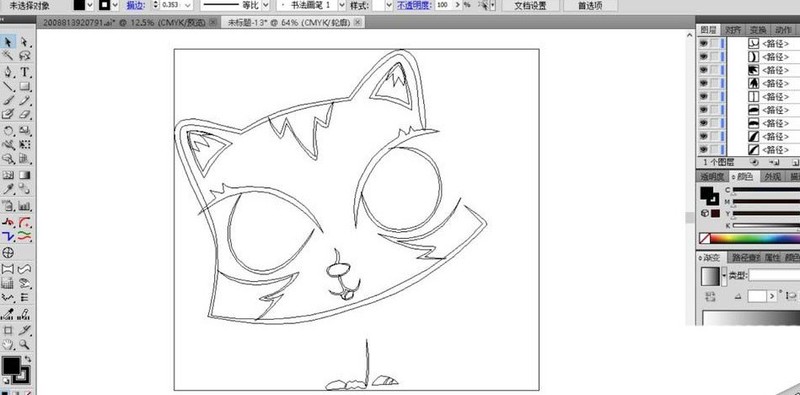
Then draw the details of the big-eyed cat’s ears one by one, as well as the light highlight area of the head.

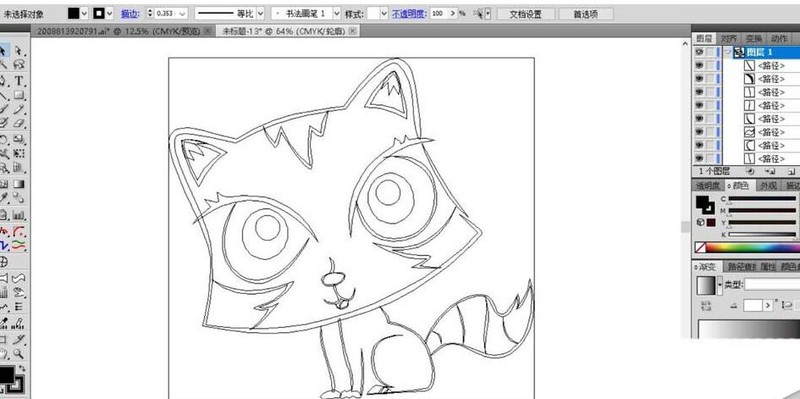
Draw the outline of the big-eyed cat’s body, limbs, and tail.

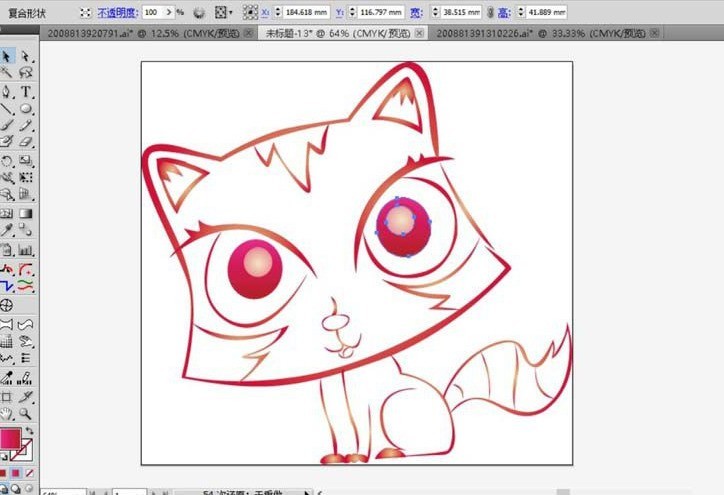
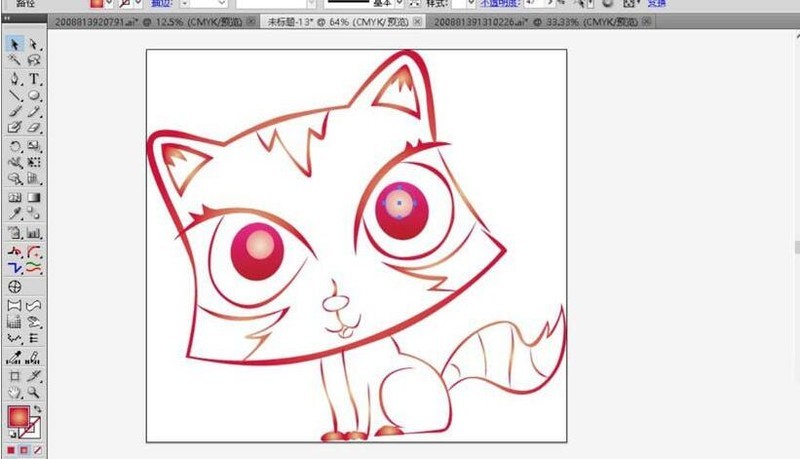
Set a pink gradient to fill the eyes and the edge of the body of the big-eyed cat, giving the entire big-eyed cat a pink tone.

Reset a white to pink gradient to fill the highlight area of the big-eyed cat's eyes, thereby completing the color filling of the big-eyed cat's head.

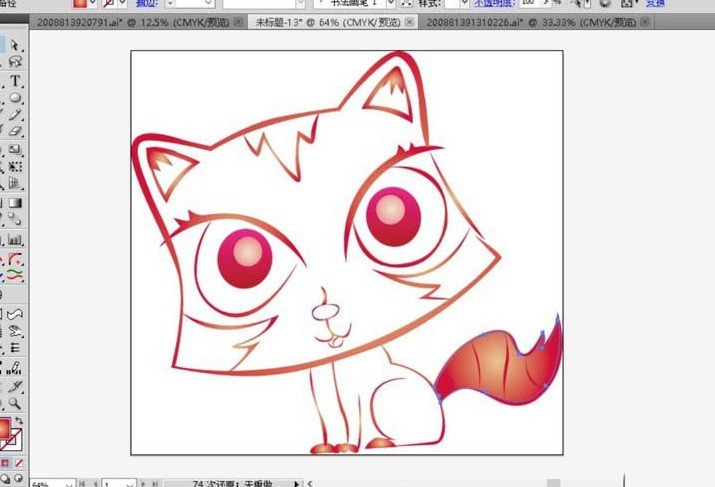
Finally set a pink to orange radial gradient to fill the tail of the big-eyed cat, and fill the dark area on the tail with pink to complete the creation of the big-eyed cat picture.

The above is the detailed content of How to create a colored lead rendering of a big-eyed cat using AI. For more information, please follow other related articles on the PHP Chinese website!
 Windows 10 running opening location introduction
Windows 10 running opening location introduction
 What are the DDoS attack tools?
What are the DDoS attack tools?
 What should I do if iis cannot start?
What should I do if iis cannot start?
 What are the common testing techniques?
What are the common testing techniques?
 mysql exception solution
mysql exception solution
 What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat?
 How to learn python programming from scratch
How to learn python programming from scratch
 Which platform can I buy Ripple coins on?
Which platform can I buy Ripple coins on?




