
Want to know how to use AI to design beautiful ring icons? PHP editor Strawberry has prepared a detailed guide for you. Circle icons are very common in modern UI design. They are versatile and can convey information easily. This guide will walk you through the step-by-step process of creating a donut icon in AI, covering every aspect from choosing the right brush to adding gradients and shadows. Hurry and read the details below to learn how to easily create impressive ring icons with AI!
In ai, create a new 800*800 document, select the ellipse tool, hold down shift and draw 4 perfect circle shapes, as shown in the picture

Select all For the circle, go to Window-Pathfinder-Split, as shown in the picture


right-click the circle to ungroup, and add a gradient color to the edge, as shown in the picture


Select the circle in the middle, go to Effect-Stylize-Shadow, as shown in the picture


In the circle Add gradient color, as shown in the picture


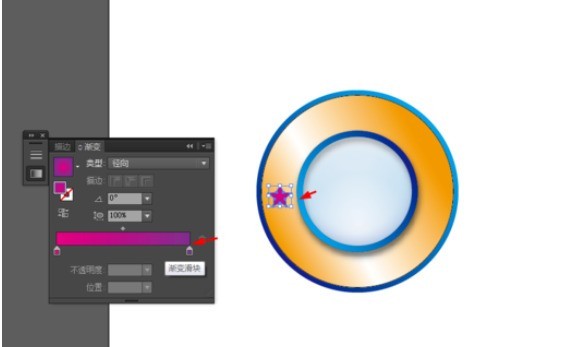
Select the star tool, draw stars on the edge of the circle, add gradient color, as shown in the picture

Select the star, press the R key, then press alt to move the anchor point to the center, copy a few out, as shown in the picture

The effect is as shown in the picture

The above is the detailed content of How to use AI to design ring icons. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 CMD close port command
CMD close port command
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Cell sum
Cell sum
 How to intercept harassing calls
How to intercept harassing calls
 virtual digital currency
virtual digital currency




