 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to use PS perspective cropping tool_PS perspective cropping tool usage tutorial
How to use PS perspective cropping tool_PS perspective cropping tool usage tutorial
How to use PS perspective cropping tool_PS perspective cropping tool usage tutorial
Dear readers, I believe that you have encountered situations where you need to perspective correct images when using Photoshop. So, how to use PS’s perspective cropping tool to solve this problem? This tutorial will introduce in detail how to use the PS perspective cropping tool to help you easily perform perspective correction on images and improve the visual effect of the image. Want to know the specific steps? Keep reading below for a detailed guide!
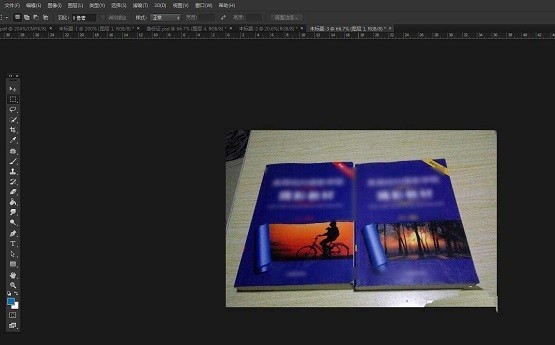
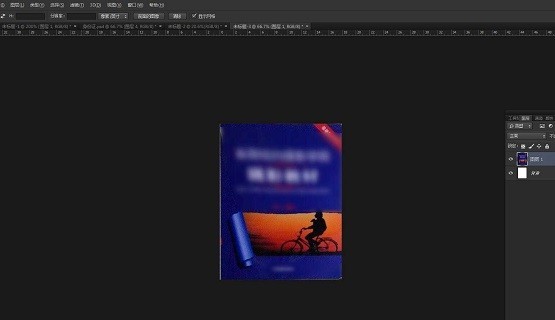
Step one: Start the PS software and open the picture (as shown in the picture).

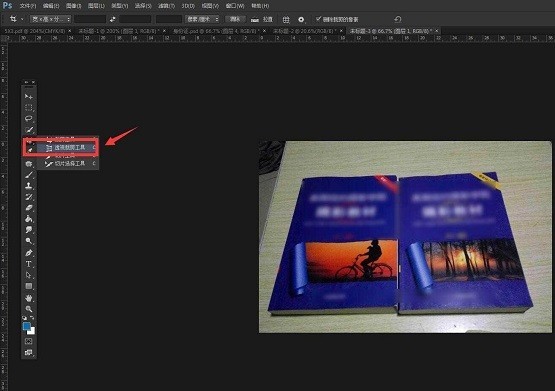
Step 2: Click the cropping tool on the toolbar and select perspective cropping (as shown in the picture).

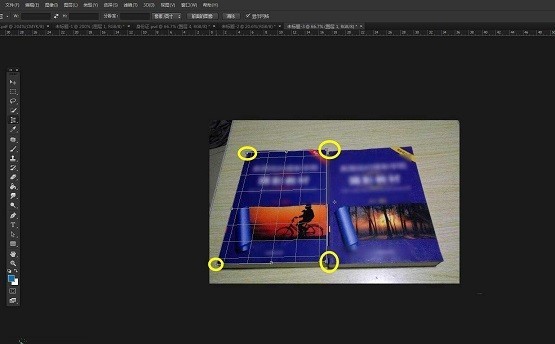
Step 3: Click on four points of a book to see the perspective grid effect (as shown in the picture).

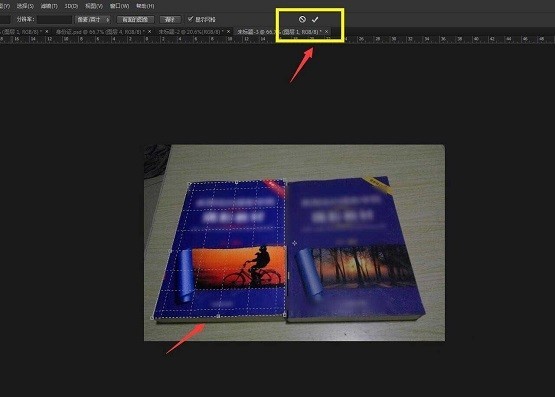
Step 4: Click Enter or the check mark in the property bar to apply the cropping effect (as shown in the picture).

Step 5: After clicking, you can see that the book changes to a square shape on the front (as shown in the picture).

Step 6: This is the same twist as using the Transform command, but faster and easier (as shown in the picture).
The above is the detailed content of How to use PS perspective cropping tool_PS perspective cropping tool usage tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
This article explains how to unlink a Rockstar Games Social Club account from Steam. The process involves using the Rockstar Games Launcher to manage linked accounts, removing the Steam connection without impacting game progress or future Steam purc
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
Article discusses causes of Steam Error e87, including network issues, security software, server problems, outdated clients, and corrupted files. Offers prevention and solution strategies.[159 characters]
 why is steam downloading so slow
Mar 11, 2025 pm 07:36 PM
why is steam downloading so slow
Mar 11, 2025 pm 07:36 PM
Slow Steam downloads stem from various factors: network congestion (home or ISP), Steam/game server issues, limited bandwidth, high latency, and computer hardware limitations. Troubleshooting involves checking internet speed, optimizing Steam settin
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87 occurs during Steam client updates or launches due to connection issues. Fix it by restarting devices, checking server status, changing DNS, disabling security software, clearing cache, or reinstalling Steam.
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Steam Error e87, caused by connectivity issues, can be fixed without reinstalling by restarting, checking internet, and clearing cache. Adjusting Steam settings helps prevent future occurrences.
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87 disrupts gaming on Steam due to connectivity issues. The article discusses causes like unstable internet and server overload, and offers fixes like restarting Steam and checking for updates.
 How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
Article discusses fixing Steam Error Code e87, caused by network issues, corrupt files, or client problems. Provides troubleshooting steps and prevention tips.
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
The article details how to add, customize, start from a specific page, and remove page numbers in Google Docs using step-by-step instructions.





