PS制作个性文字人物图像教程
这篇教程是向PHP中文网的朋友介绍利用PS制作个性文字人物图像方法,教程制作出来的效果真的很有个性,难度不是很大,推荐到PHP中文网,喜欢的朋友可以跟着教程一起来学习,希望能对大家有所帮助
!

原图素材

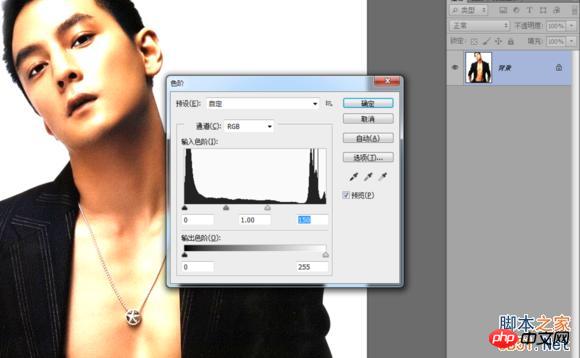
1、打开要处理的素材(这里以吴彦祖男神为例)
然后Ctrl+L 打开色阶调整人物的明暗度,参数如下

图1
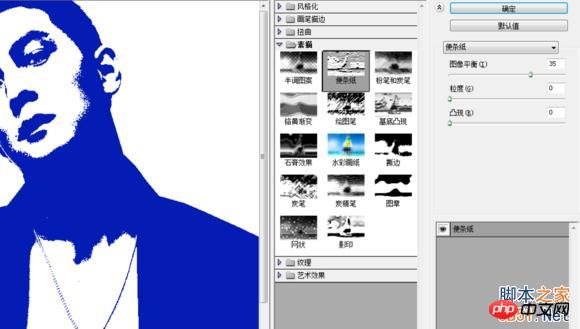
然后菜单----滤镜-----素描----便条纸
参数如下

图2
(人物颜色是根据你设置的当前前景色而固定的,我用了蓝色)
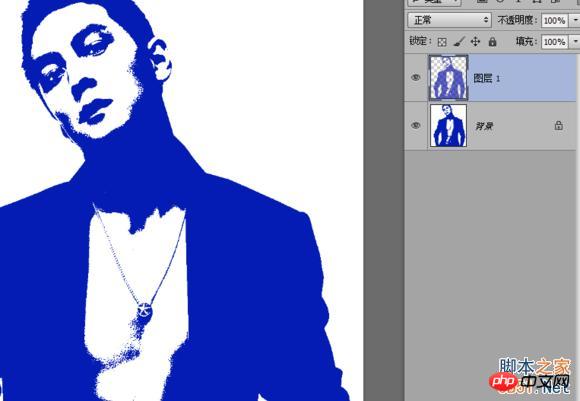
确定之后,Ctrl+Alt+2 把人物高光提出来部分
按Ctrl+Shift+i 反选一下,再按Ctrl+J 创建一层图层出来

图3
2、开始打字,这里步骤有点多,打字内容可以根据自己需要来做
比如个人介绍什么的不要打标点符号,不要全部都打在一个图层。
分两个层来做:
小字、大字
【大字体】,打上自己想要的文字
调整字体大小,然后对文字更换字体(粗一些的字体)
字体别太细,种类也不用很多,几种就够了。
打好排版完成之后把那些大字体,合并成一个图层命名 大字

图4
3、现在开始打【小字体】了,主要是把文字围绕在打字身边,其它地方
用小字填充,尽量别复制,否则复制多的地方会出现平铺一样的纹理现象,
如果遇到图像面积比较大,那用复制也行,但是记得要改字体和大小。
字体输入多了,可以建立一个组出来专门放小字(选要组合的文字图层按Ctrl+G)
这是一个体力活,慢慢弄吧,遇到面积大的图像需要点时间。
我想说,我这个素材会让人崩溃,足足花了两个多小时才铺满堪比十字绣!
大家做的时候可以把图像缩小一些比例,以免浪费时间。
如果你是要打发时间那另谈。
我差不多把一篇短篇小说都打进去了 T _ T
做好的效果如下:

图5
然后把所有的小字都合并成一个图层 命名 小字
按Ctrl点击图层1,然后反选一下
再用自由套索工具,按住Alt圈选人物边缘的字,保留一点点有完整字体
这样我们在删除的时候会保留一些字体,不会因为轮廓太圆滑把字都切掉了。
也可以适当羽化一下边缘。

图6
隐藏图层1 ,可以看到处理好之后效果

图7
4、右键小字 图层-----混合选项----选择渐变叠加
色标颜色如下
#f0803c
#EE4935
#D13A49
#A23D4D
#80556B
#2068a0
#0f6892
色标位置如图

图8
设置好了之后点击 面板上的 【新建】这样就可以保存这个渐变
下次就不用再重新设置色标了。

图9
5、右键 大字 图层 -----混合选项----选择渐变叠加
选择我们刚刚第一次新建的那个渐变

图10
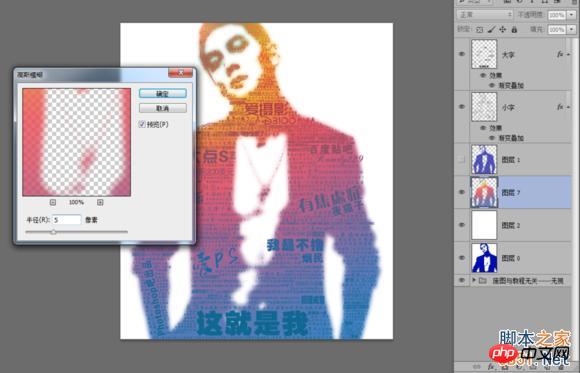
然后在图层2白色图层上面新建一个空白图层
按Ctrl点击图层1 载入选区,然后给这个新图层拉一个渐变
渐变色用,我们刚刚给人物用的那个颜色。
完成之后再----滤镜----模糊---高斯模糊
参数如下图

图11
模糊好了之后把图层不透明度改为8%
这样作品就做好了,渐变颜色可以根据个人喜欢去调整。
颜色深浅是根据小字体密度决定的。
也许有人会问为什么大字和小字不合并在一起加渐变?
只是因为作品保留为PSD以后要改大字的时候可以直接改那个图层就可以了
如果你是要做一次就扔掉的,也可以合并成一层无所谓。
但是像我这么大面积的图像做了两个多小时,我是舍不得浪费掉的。
过程都快让我吐血了。
作品完成图层结构

图12
最终效果图:

教程结束,以上就是PS制作个性文字人物图像教程,希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text Quotes: In the modern era of digitalization and social media, image processing has become an important skill. Whether for personal use or business operations, adding watermarks and text are common needs. In this article, we will explore how to use Golang for image processing and learn how to add watermarks and text. Background: Golang is an open source programming language known for its concise syntax, efficient performance and powerful concurrency capabilities. it has become the subject of many developments




