Use JS to perfectly implement QQ space comment reply effects
Replying comments is a very common thing, but the way each major website implements it is different. Generally speaking, there are two ways
1.

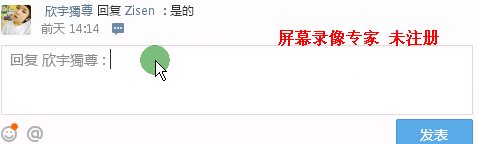
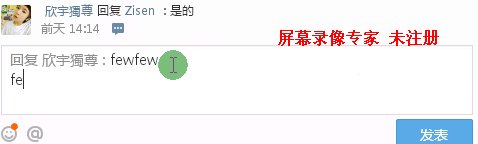
The most common one is like Youku, @ the person you want to reply to in the input box, in this way , users can modify @.
Based on this, Sina Weibo pops up the friend menu. The advantage of this method is that it does not require any js or css processing for compatibility.

2.

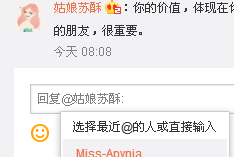
Like QQ space, all the people who reply will be deleted. I feel that this method is better, but this method has some compatibility details, which will be explained in detail later.
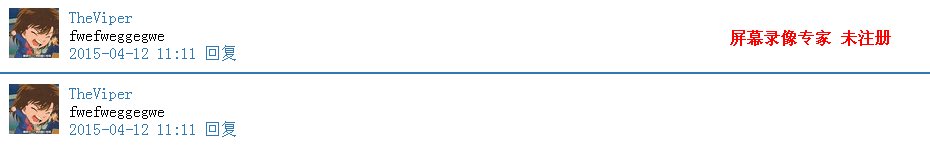
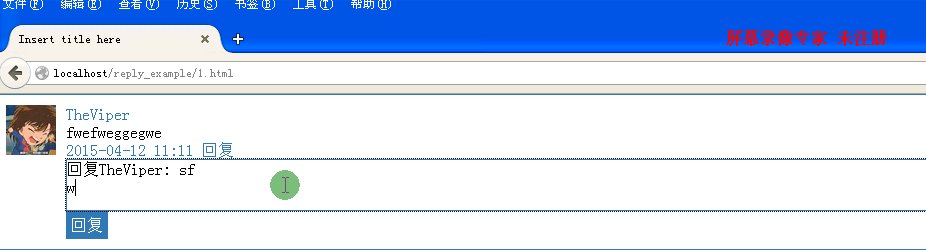
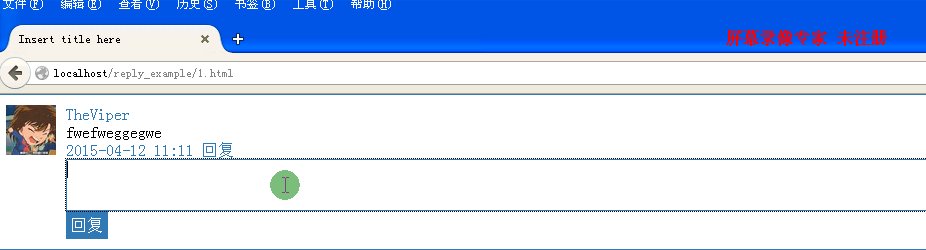
In fact, the implementation of QQ space is compatible with IE and modern browsers, and it is very good. The above is chrome
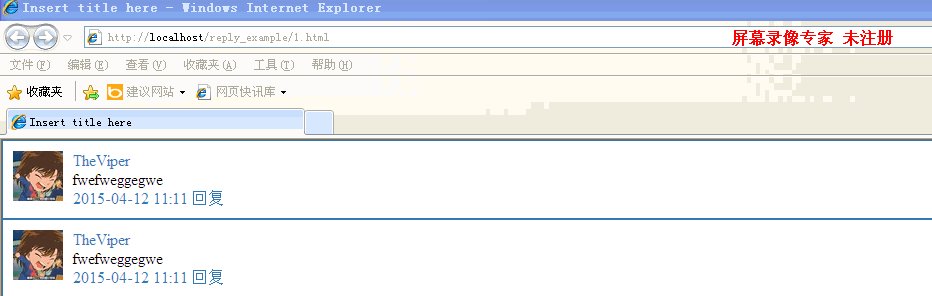
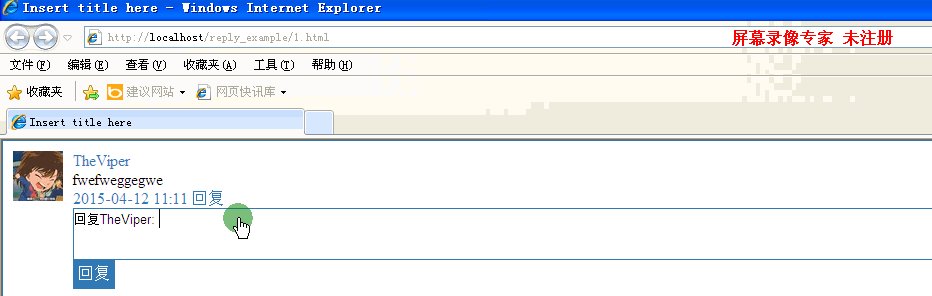
ie8

ie7

Ie6 doesn’t upload pictures, it’s too laggy, everyone knows. I will attach the final example in the end, and of course it is also compatible with IE6.
Let’s talk about how to achieve it.
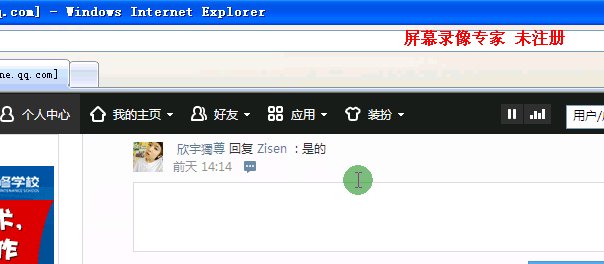
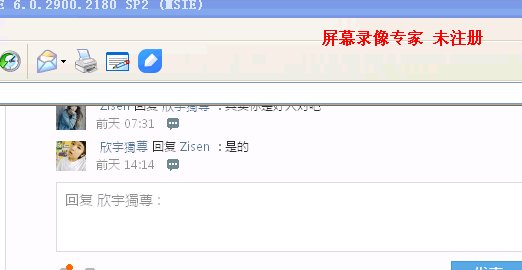
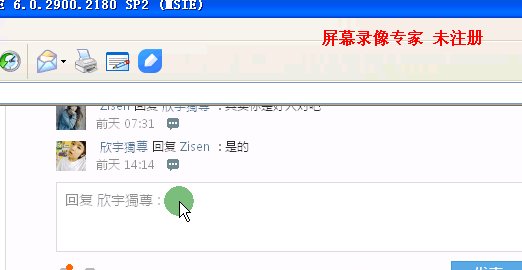
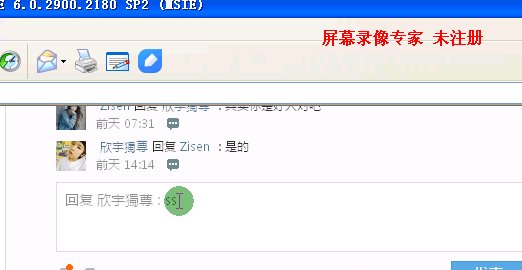
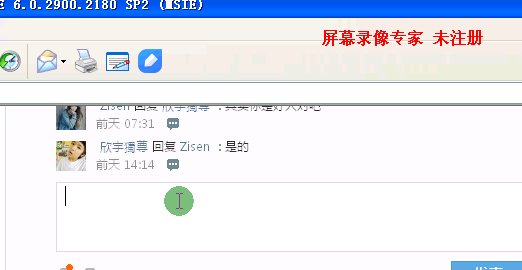
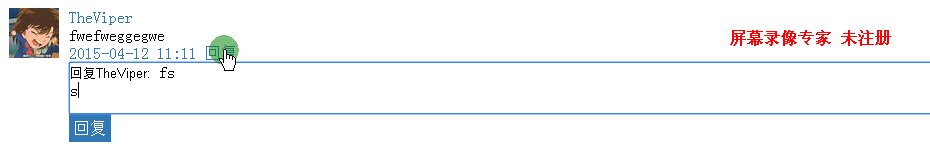
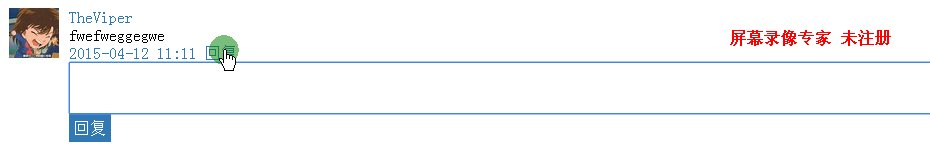
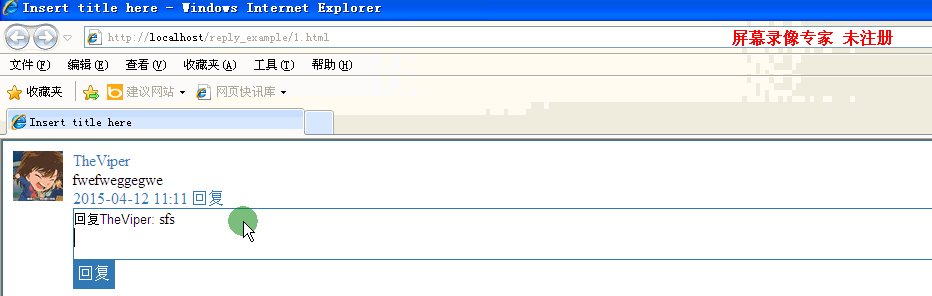
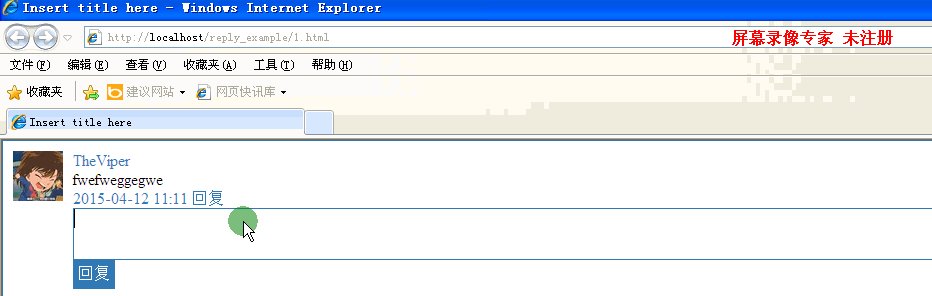
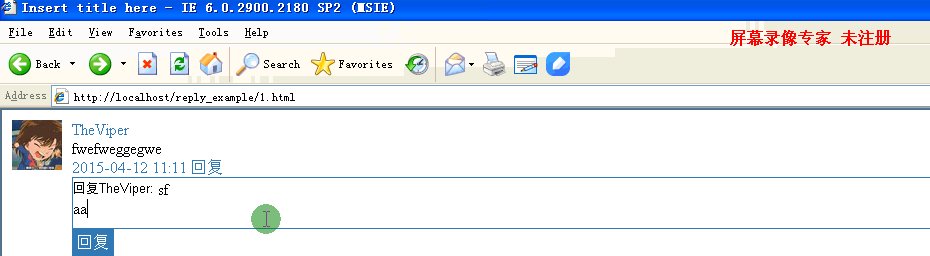
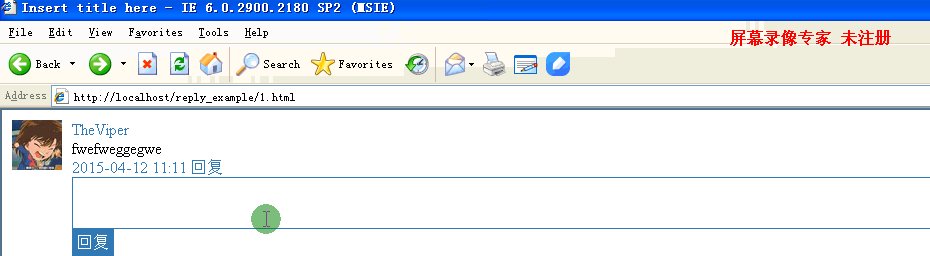
Let’s take a look at how qq space is done first
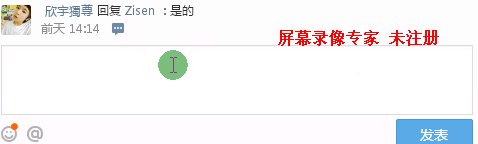
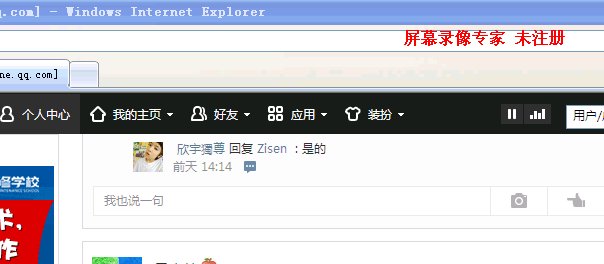
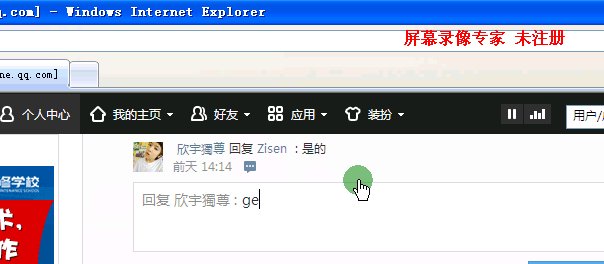
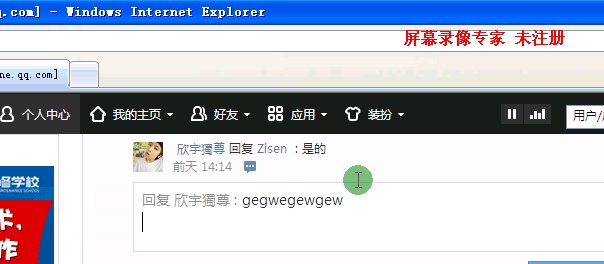
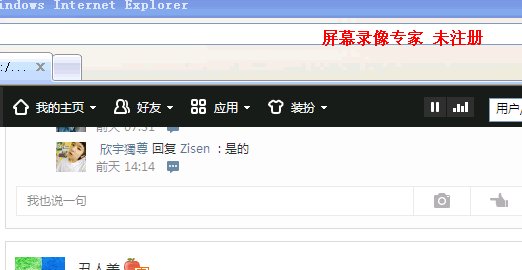
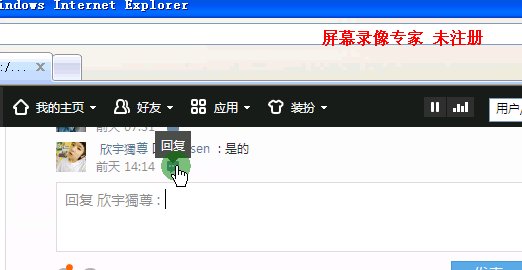
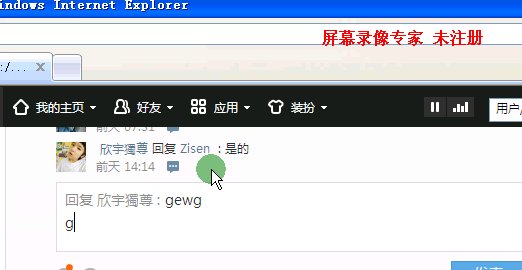
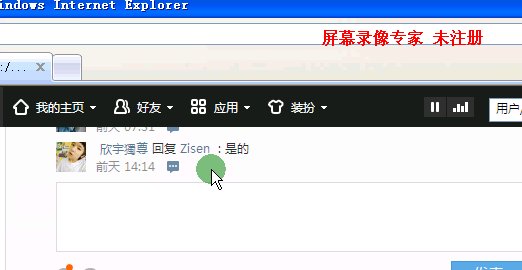
chrome

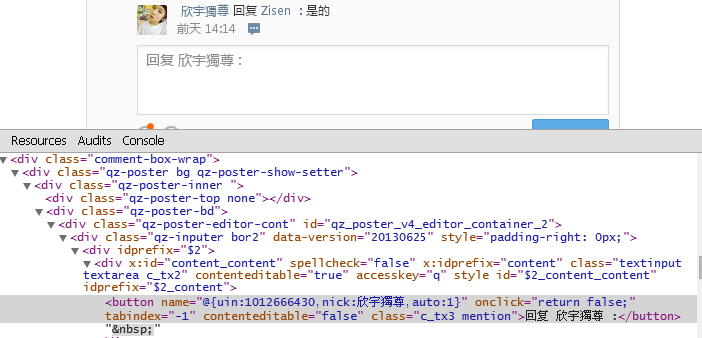
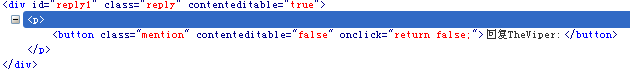
As you can see above, qq space It is to add text to the button, so that when deleting, the entire user name that was replied to can be deleted.
But this is not enough. The first is the style. You need to set the button to inline-block.
Eliminate the default transparent background and border of the button. Of course, set padding and margin to 0
1 |
|
At this time, when inserting in IE6, 7, you will find that there seems to be padding, and it is still very large


So you need to add overflow: visible;
In addition, the attribute contenteditable is set to false, otherwise the cursor will jump to the button,
Then you will find under ie8, if there is Press Enter, and then during the deletion process, you will find that the button label cannot be deleted, the cursor will move in front of the button label, and pressing the right cursor key again or clicking the right side of the button label with the mouse will not cause the cursor to move to the right side of the button label. In fact, qq space also has this problem in ie8
ie8

But under ie6 and 7, there is no such problem
ie7

ie6

Here, for ie8, you need to bind the keydown event callback check_comment to the text box. It is no problem if you bind it for ie6 and 7. Here, it is bound to ie uniformly.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
The cursor position <3 indicates that the button label is in front of the cursor, and the input box can be cleared. Note that for the sake of rigor, a regular expression is used to verify whether it is a button label.
In addition, the p label is wrapped around the button label in the regular expression because when IE presses Enter to change the line, it will automatically change the previous one by default. The line wraps the p tag. Of course, at the beginning, the p tag must be wrapped outside the button tag in the input box.

Digression
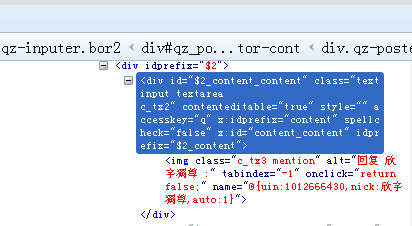
qq space uses the img tag on ff

I always thought that QQ space uses the img tag in modern browsers. When I was writing, I discovered that the button tag was used in chrome. So I tried inserting the img tag in chrome and found that it didn't work. The border cannot be removed, and when deleting, the judgment of the cursor position in the binding will be inconsistent with IE, because modern browsers insert
by default for line breaks, so I simply use the button tag for Chrome.
In addition, in my example, if the button label is inserted into ff, the input box will not easily gain focus. I am too lazy to change it. I still insert the img tag in ff. The corresponding keydown callback
1 2 3 4 |
|
only needs to determine the number of child nodes of the input box. That's it.
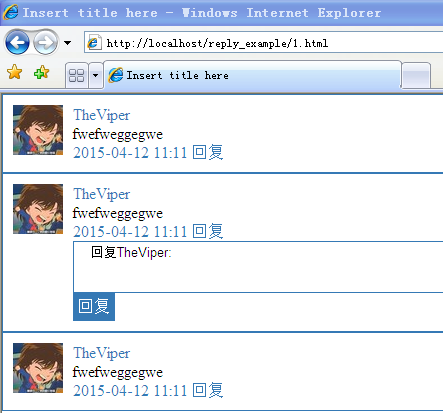
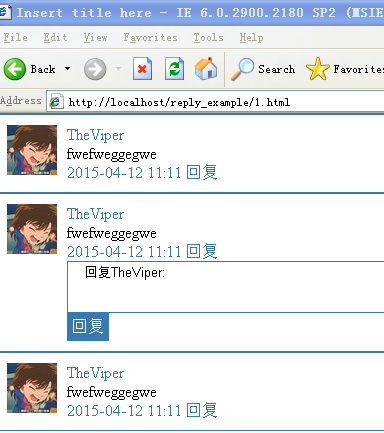
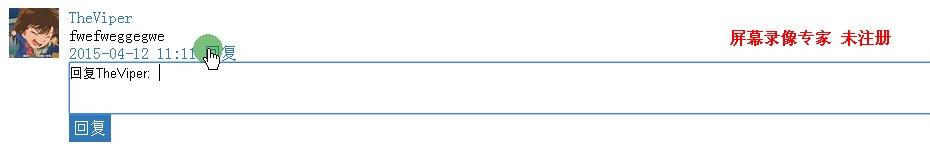
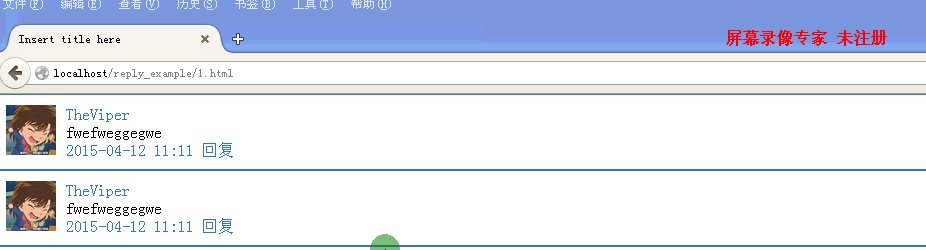
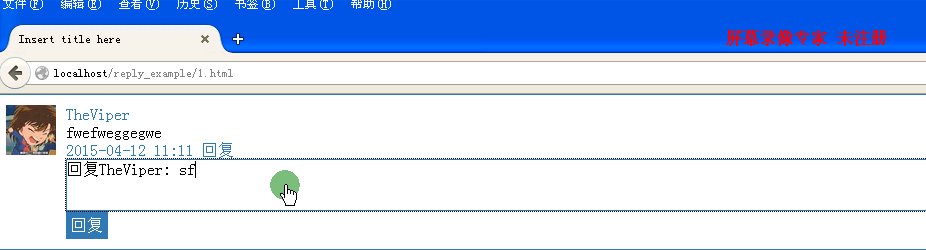
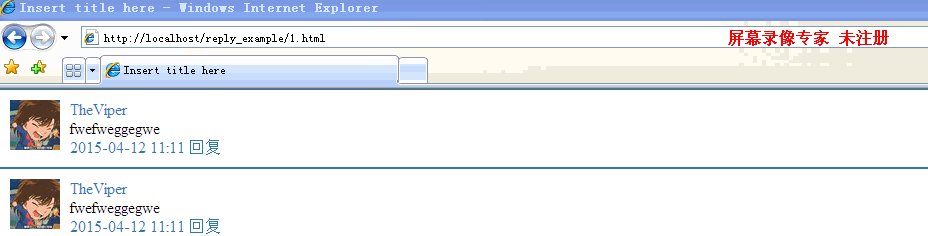
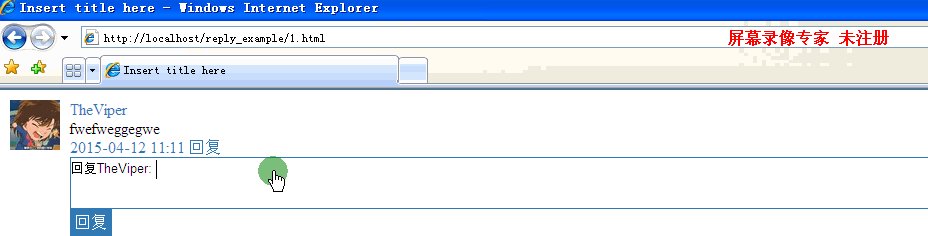
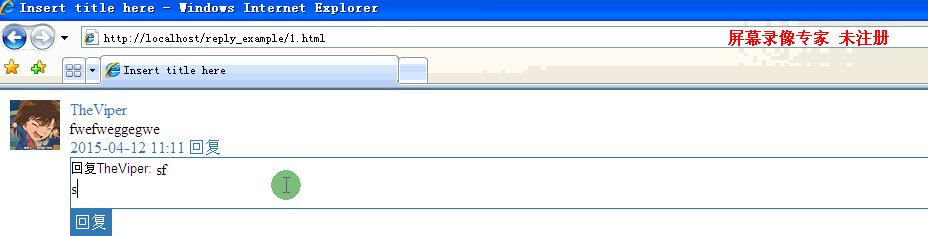
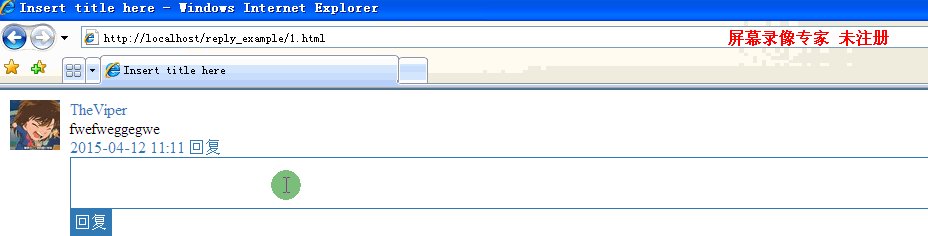
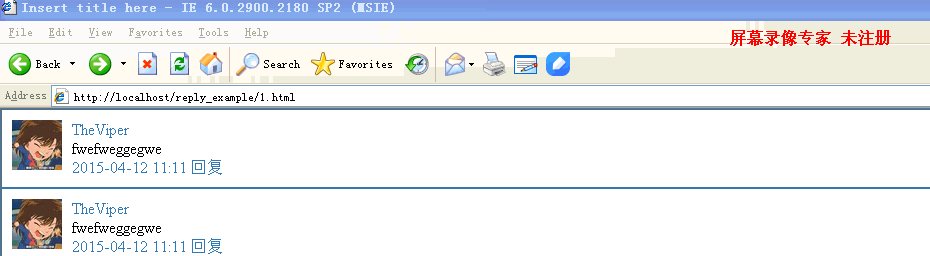
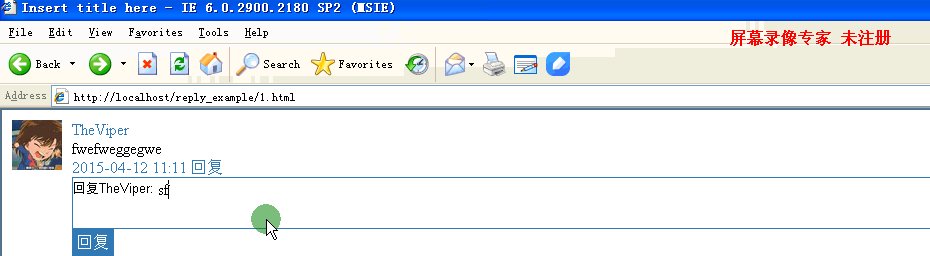
Final effect
chrome

ff

ie8

ie7

ie6

The above is the entire content of this article , I hope you all like it.
Related articles:
Using PHP wireless levels to classify categories to implement the comment reply function

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space? You can set permission access in QQ space, but most friends don’t know how to set permission access in QQ space. Next is the diagram of how to set permission access in QQ space brought by the editor for users. Text tutorial, interested users come and take a look! QQ usage tutorial QQ space how to set permission access 1. First open the QQ application, click [Avatar] in the upper left corner of the main page; 2. Then expand the personal information area on the left and click the [Settings] function in the lower left corner; 3. Enter the settings page Swipe to find the [Privacy] option; 4. Next in the privacy interface, select the [Permission Settings] service; 5. Then challenge to the latest page and select [Space Dynamics]; 6. Set up in QQ Space again
 Why can't I read comments on Weibo?
Aug 15, 2023 am 11:19 AM
Why can't I read comments on Weibo?
Aug 15, 2023 am 11:19 AM
Weibo cannot view comments because the comment function is affected by technical glitches, review and restriction of certain content, user settings and network environment. 1. The comment function is affected by technical failures. The server may malfunction or be overloaded, causing comments to fail to load normally. 2. Review and restrict certain content. If a certain Weibo content is considered to violate the platform's regulations, then the comment function may be disabled to prevent more inappropriate remarks; 3. User's own settings, etc.
 How to reply to other people's complimentary comments? Is it useful to reply to other people's comments?
Mar 21, 2024 pm 03:50 PM
How to reply to other people's complimentary comments? Is it useful to reply to other people's comments?
Mar 21, 2024 pm 03:50 PM
In the era of social media, people pay more and more attention to interaction and communication. Replying to other people's complimentary comments is an important social skill. It can not only show one's courtesy and cultivation, but also enhance friendship with others. So, how to reply to other people’s complimentary comments? 1. How to reply to other people’s complimentary comments? Expressing gratitude is an important social skill. When others give compliments, we should sincerely thank them. This kind of gratitude not only shows respect for the other person, but also shows our humility and kindness. For example, if someone compliments you on a job well done, you can reply: "Thank you for your recognition, I will continue to work hard!" Such a response not only conveys gratitude, but also shows your humility. Thank you is not only a polite expression, but also the basis for establishing a friendly relationship.
 Scrapy crawler practice: crawling QQ space data for social network analysis
Jun 22, 2023 pm 02:37 PM
Scrapy crawler practice: crawling QQ space data for social network analysis
Jun 22, 2023 pm 02:37 PM
In recent years, there has been an increasing demand for social network analysis. QQ Zone is one of the largest social networks in China, and its data crawling and analysis are particularly important for social network research. This article will introduce how to use the Scrapy framework to crawl QQ Space data and conduct social network analysis. 1. Introduction to Scrapy Scrapy is an open source web crawling framework based on Python. It can help us quickly and efficiently collect website data through the Spider mechanism, process and save it. S
 How to set QQ space to be visible for 3 days
Feb 24, 2024 am 09:28 AM
How to set QQ space to be visible for 3 days
Feb 24, 2024 am 09:28 AM
How to set QQ space to be visible for three days? QQ space can be set to be visible for three days, but most friends don’t know how to set QQ space to be visible for three days. Next, the editor brings to users how to set QQ space to be visible for three days. Graphic tutorial, interested users come and take a look together! QQ usage tutorial How to set QQ space to be visible for 3 days 1. First open the QQ application, click [Settings] on the left side of the avatar in the upper left corner, and click [Privacy] on the setting interface; 2. Then in the privacy interface, select [Permission Settings]; 3. Then on the permission setting function page, click the [Friends Dynamic Permission Settings] service option; 4. Next on the Friend Dynamic Settings page, click the [Permissions and Security] function; 5. Select [Allow Viewing Dynamics] on the latest interface again
 What is the reason why QQ space videos cannot be saved to the mobile phone?
Nov 14, 2023 pm 02:59 PM
What is the reason why QQ space videos cannot be saved to the mobile phone?
Nov 14, 2023 pm 02:59 PM
The inability to save QQ space videos to your mobile phone may be due to copyright protection, platform restrictions, technical limitations and security considerations. The solution is as follows: 1. Users can save videos to their mobile phones through the download button or function provided by the platform; 2. Users can search for relevant video download tools in the app store or the Internet and operate according to the tool's instructions.
 How to set QQ space visitor permissions
Mar 15, 2024 pm 01:22 PM
How to set QQ space visitor permissions
Mar 15, 2024 pm 01:22 PM
As an important platform for us to share our lives and exchange emotions, QQ space carries a lot of personal information and memories. However, as the network environment becomes increasingly complex, how to protect personal privacy and reasonably control space access rights has become the focus of many users. Then the editor of this website brings you this article to introduce in detail the setting method of QQ space visitor permissions. Users who want to know more should not miss it. Come and follow this article to learn more! Then click on the menu option in the lower left corner. Click the Settings option in the menu and click Enter. After entering the settings options, click the permission settings option in the upper right corner. Click on Space Access Permissions. You can set it according to your own needs. You can freely change it according to your own needs in the permission settings.
 QQ space talks about how to intelligently match pictures
Mar 01, 2024 pm 09:13 PM
QQ space talks about how to intelligently match pictures
Mar 01, 2024 pm 09:13 PM
When we publish content in QQ space, we can use the function of smart matching. Some friends are not very familiar with this. Here is an introduction to how to operate it. Open the "QQ" application on your mobile phone, click the personal avatar in the upper left corner of the page after entering, then find and click the "Settings" option in the lower left corner of the pop-up menu page. 2. After entering the settings page, click to select "Privacy" to enter. 3. Next, there is a "Permission Settings" on the privacy page. When you see it, click on it to open it. 4. Click on the "Space Dynamics" item on the permission setting page to enter. 5. After coming to the space settings page, there is a "More Settings" at the bottom, click on it. 6. Click "Space Personalized Recommendation" in the more settings page to enter




