 Software Tutorial
Software Tutorial
 Office Software
Office Software
 How to create gradient text in WPS_WPS tutorial to create gradient text
How to create gradient text in WPS_WPS tutorial to create gradient text
How to create gradient text in WPS_WPS tutorial to create gradient text
In work or life, we may encounter situations where we need to create gradient text in WPS text. The gradient text effect can make the text more beautiful and visually impactful, and improve the overall viewing quality of the document. In order to meet everyone's needs, PHP editor Banana brings you a detailed tutorial on making gradient text with WPS. This tutorial will guide you step by step on how to use WPS text to achieve text gradient effect, from selecting color, setting gradient position to final application effect. By reading this tutorial, you can easily master the method of making gradient text using WPS and add bright colors to your documents.
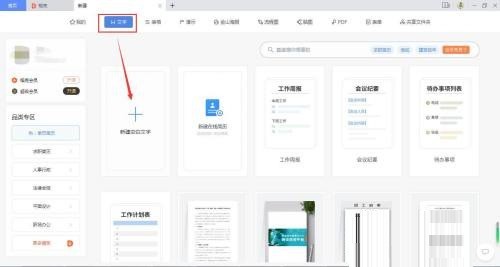
Step one: First open the WPS Office document software.

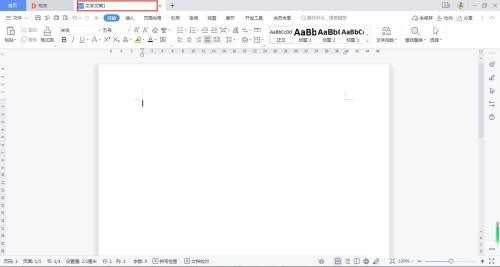
Step 2: Create a WPS Office document page.

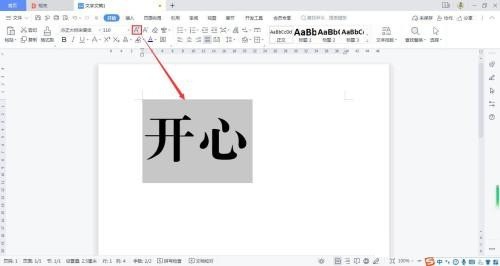
Step 3: Enter text on the operation page, select the text, and press [A] to enlarge the font.

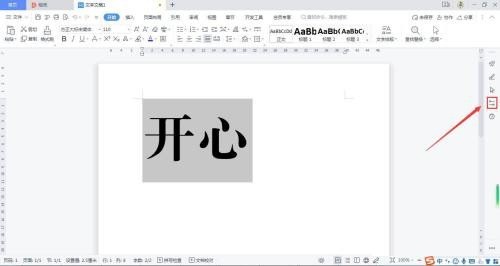
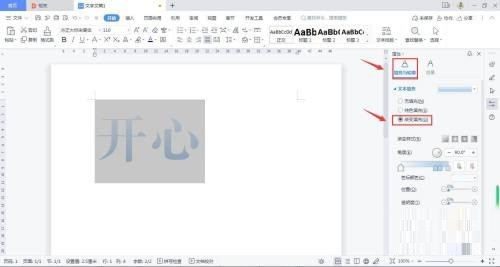
Step 4: Find the [Properties] button on the right side of the page and click it.

Step 5: Select [Fill and Outline] in the [Properties Panel], and then select [Gradient Fill].

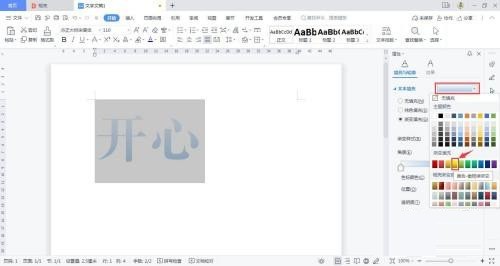
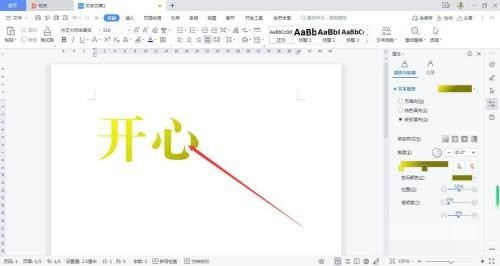
Step 6: Drag the [Text Fill] drop-down box and select the color of the gradient fill.


The above is the detailed content of How to create gradient text in WPS_WPS tutorial to create gradient text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 What to do if the xlsx file cannot be opened on mobile phone
Apr 25, 2024 am 08:28 AM
What to do if the xlsx file cannot be opened on mobile phone
Apr 25, 2024 am 08:28 AM
Why can’t WPS and Excel documents be opened on Apple’s mobile phone? It shows that the file cannot be previewed. 1. The reason why WPS and Excel documents cannot be previewed on Apple’s mobile phone is because there are no applications that support these file formats installed on the mobile phone. The solution is to install an application that supports the document format. Application to convert documents to PDF format and send documents to computers or other devices for opening. 2. First check what the suffix of the file is. If it is an excel file but cannot be opened, it means that the file type is not registered in the computer's folder options. 3. First, open the QQ browser on your mobile phone; click the button in the middle below; click "File Download"; click "Document" to select the excel file you want to open. Summary Open QQ browsing
 Xiaomi Mi Pad 6 series launches PC-level WPS Office in full quantity
Apr 25, 2024 pm 09:10 PM
Xiaomi Mi Pad 6 series launches PC-level WPS Office in full quantity
Apr 25, 2024 pm 09:10 PM
According to news from this site on April 25, Xiaomi officially announced today that Xiaomi Mi Pad 6, Mi Pad 6 Pro, Mi Pad 6 Max 14, and Mi Pad 6 S Pro now fully support PC-level WPSOffice. Among them, Xiaomi Mi Pad 6 Pro and Xiaomi Mi Pad 6 need to upgrade the system version to V816.0.4.0 and above before they can download WPSOfficePC from the Xiaomi App Store. WPSOfficePC adopts the same operation and layout as a computer, and paired with tablet keyboard accessories, it can improve office efficiency. According to the previous evaluation experience of this site, WPSOfficePC is significantly more efficient when editing documents, forms, presentations and other files. Moreover, various functions that are inconvenient to use on mobile terminals, such as text layout, picture insertion,
 WPS and Office do not have Chinese fonts, and Chinese font names are displayed in English.
Jun 19, 2024 am 06:56 AM
WPS and Office do not have Chinese fonts, and Chinese font names are displayed in English.
Jun 19, 2024 am 06:56 AM
My friend's computer, all Chinese fonts such as imitation Song, Kai style, Xing Kai, Microsoft Yahei, etc. cannot be found in WPS and OFFICE. The editor below will tell you how to solve this problem. The fonts in the system are normal, but all fonts in the WPS font options are not available, only cloud fonts. OFFICE only has English fonts, not any Chinese fonts. After installing different versions of WPS, English fonts are available, but there is also no Chinese font. Solution: Control Panel → Categories → Clock, Language, and Region → Change Display Language → (Region and Language) Management → (Language for Non-Unicode Programs) Change System Regional Settings → Chinese (Simplified, China) → Restart. Control Panel, change the view mode in the upper right corner to "Category", Clock, Language and Region, change
 Xiaomi Mi Pad 6 series launches PC-level WPS in full volume! Same layout and operation as computer
Apr 25, 2024 pm 06:40 PM
Xiaomi Mi Pad 6 series launches PC-level WPS in full volume! Same layout and operation as computer
Apr 25, 2024 pm 06:40 PM
According to news on April 25, today, Xiaomi Tablet officially announced that Xiaomi Tablet 6, Xiaomi Tablet 6 Pro, Xiaomi Tablet 6 Max 14, and Xiaomi Tablet 6 S Pro now fully support PC-level WPSOffice. It is understood that Xiaomi Mi Pad 6 and Mi Pad 6 Pro need to upgrade the system version to V816.0.4.0 and above before they can download WPSOffice from the Xiaomi App Store. WPSOfficePCforPad has the same operation and page layout as the computer version, and is officially said to "achieve high efficiency on the tablet that is comparable to the computer version of WPS." In addition, in Xiaomi ThePaper OS, Xiaomi has also brought a new multi-tasking system to the Xiaomi tablet. , the interaction is similar to PC window mode, officially called self-
 3d rendering, computer configuration? What kind of computer is needed to design 3D rendering?
May 06, 2024 pm 06:25 PM
3d rendering, computer configuration? What kind of computer is needed to design 3D rendering?
May 06, 2024 pm 06:25 PM
3d rendering, computer configuration? 1 Computer configuration is very important for 3D rendering, and sufficient hardware performance is required to ensure rendering effect and speed. 23D rendering requires a lot of calculations and image processing, so it requires high-performance CPU, graphics card and memory. 3 It is recommended to configure at least one computer with at least 6 cores and 12 threads CPU, more than 16GB of memory and a high-performance graphics card to meet the higher 3D rendering needs. At the same time, you also need to pay attention to the computer's heat dissipation and power supply configuration to ensure the stable operation of the computer. What kind of computer is needed to design 3D rendering? I am also a designer, so I will give you a set of configurations (I will use it again) CPU: amd960t with 6 cores (or 1090t directly overclocked) Memory: 1333
 How to convert PDF to PPT in Foxit PDF Editor_Tutorial on how to convert PDF to PPT in Foxit PDF Editor
Apr 30, 2024 pm 03:13 PM
How to convert PDF to PPT in Foxit PDF Editor_Tutorial on how to convert PDF to PPT in Foxit PDF Editor
Apr 30, 2024 pm 03:13 PM
1. First open Foxit PDF Editor software. 2. Then use Foxit PDF Editor to open the PDF document, as shown in the figure: 3. Switch to the [Convert] tab on the top toolbar. 4. Then select [PowerPoint] in the [To MSOffice] drop-down menu. 5. Finally, save the converted PPT document to the desired location.
 Detailed method of referencing Excel worksheet data in word documents
Apr 26, 2024 am 10:28 AM
Detailed method of referencing Excel worksheet data in word documents
Apr 26, 2024 am 10:28 AM
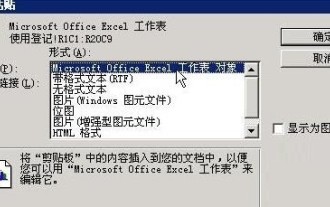
Method 1: When the entire table comes from an Excel worksheet, first select the data area that needs to be referenced in the word document in the Excel worksheet and perform a copy operation. Then run Word and click the [Edit] → [Paste Special] menu command to open the [Paste Special] dialog box. Select the [Microsoft Office Excel Worksheet Object] option in the [Form] list and click the [OK] button. Excel data referenced in this way can be edited using Excel. Method 2: When the data in the word document comes from a cell in the Excel worksheet, you can first copy the cell in the Excel worksheet, and then copy it in the Word document



