 Software Tutorial
Software Tutorial
 Office Software
Office Software
 How to realize a part of PPT with one click_Understand the animation effect
How to realize a part of PPT with one click_Understand the animation effect
How to realize a part of PPT with one click_Understand the animation effect
Dear readers, have you ever encountered difficulties in presenting content step by step in a PPT presentation? PPT provides a feature called animation effects that can easily solve this problem. This article takes an in-depth look at how to use animation effects, giving you a step-by-step guide to creating eye-catching, step-by-step presentations that keep your audience focused on key messages. Continue reading below to learn the power of animation effects and master the techniques for creating engaging PPT presentations.
First of all, let’s take the picture and text below as an example. We want to realize that the text comes out first, and the picture comes out later.

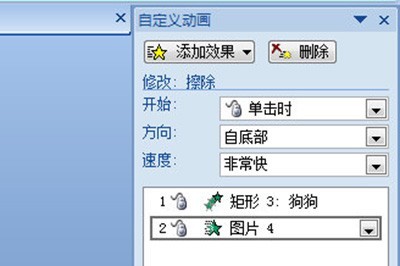
First, we click on the text text box, click [Animation]-[Custom Animation] above, and then add effects to the custom animation list on the right. Select [Enter]-[Fly In] and set the related effects of the animation. Note that the [Start] option of the animation must be set to stand-alone.

#Then we select the image and follow the same steps above to add an entry effect. and set related options.
Of course you can also adjust the order of appearance of the two animations.

Finally, if we preview it, we can see that when the PPT is shown, the text will appear first when you click it, and then the picture will appear when you click it.
The above is the detailed content of How to realize a part of PPT with one click_Understand the animation effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
Excel web version features enhancements to improve efficiency! While Excel desktop version is more powerful, the web version has also been significantly improved over the past year. This article will focus on five key improvements: Easily insert rows and columns: In Excel web, just hover over the row or column header and click the " " sign that appears to insert a new row or column. There is no need to use the confusing right-click menu "insert" function anymore. This method is faster, and newly inserted rows or columns inherit the format of adjacent cells. Export as CSV files: Excel now supports exporting worksheets as CSV files for easy data transfer and compatibility with other software. Click "File" > "Export"
 How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
Excel's LAMBDA Functions: An easy guide to creating custom functions Before Excel introduced the LAMBDA function, creating a custom function requires VBA or macro. Now, with LAMBDA, you can easily implement it using the familiar Excel syntax. This guide will guide you step by step how to use the LAMBDA function. It is recommended that you read the parts of this guide in order, first understand the grammar and simple examples, and then learn practical applications. The LAMBDA function is available for Microsoft 365 (Windows and Mac), Excel 2024 (Windows and Mac), and Excel for the web. E
 If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
Quick Links Why Use the Camera Tool?
 Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Master Microsoft Excel with these essential keyboard shortcuts! This cheat sheet provides quick access to the most frequently used commands, saving you valuable time and effort. It covers essential key combinations, Paste Special functions, workboo
 How to Create a Timeline Filter in Excel
Apr 03, 2025 am 03:51 AM
How to Create a Timeline Filter in Excel
Apr 03, 2025 am 03:51 AM
In Excel, using the timeline filter can display data by time period more efficiently, which is more convenient than using the filter button. The Timeline is a dynamic filtering option that allows you to quickly display data for a single date, month, quarter, or year. Step 1: Convert data to pivot table First, convert the original Excel data into a pivot table. Select any cell in the data table (formatted or not) and click PivotTable on the Insert tab of the ribbon. Related: How to Create Pivot Tables in Microsoft Excel Don't be intimidated by the pivot table! We will teach you basic skills that you can master in minutes. Related Articles In the dialog box, make sure the entire data range is selected (
 Use the PERCENTOF Function to Simplify Percentage Calculations in Excel
Mar 27, 2025 am 03:03 AM
Use the PERCENTOF Function to Simplify Percentage Calculations in Excel
Mar 27, 2025 am 03:03 AM
Excel's PERCENTOF function: Easily calculate the proportion of data subsets Excel's PERCENTOF function can quickly calculate the proportion of data subsets in the entire data set, avoiding the hassle of creating complex formulas. PERCENTOF function syntax The PERCENTOF function has two parameters: =PERCENTOF(a,b) in: a (required) is a subset of data that forms part of the entire data set; b (required) is the entire dataset. In other words, the PERCENTOF function calculates the percentage of the subset a to the total dataset b. Calculate the proportion of individual values using PERCENTOF The easiest way to use the PERCENTOF function is to calculate the single
 You Need to Know What the Hash Sign Does in Excel Formulas
Apr 08, 2025 am 12:55 AM
You Need to Know What the Hash Sign Does in Excel Formulas
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator (#) enables formulas to be automatically adjusted to accommodate changes in overflow range size. This feature is only available for Microsoft 365 Excel for Windows or Mac. Common functions such as UNIQUE, COUNTIF, and SORTBY can be used in conjunction with overflow range operators to generate dynamic sortable lists. The pound sign (#) in the Excel formula is also called the overflow range operator, which instructs the program to consider all results in the overflow range. Therefore, even if the overflow range increases or decreases, the formula containing # will automatically reflect this change. How to list and sort unique values in Microsoft Excel
 How to Use the GROUPBY Function in Excel
Apr 02, 2025 am 03:51 AM
How to Use the GROUPBY Function in Excel
Apr 02, 2025 am 03:51 AM
Excel's GROUPBY function: Powerful data grouping and aggregation tools Excel's GROUPBY function allows you to group and aggregate data based on specific fields in a data table. It also provides parameters that allow you to sort and filter the data so that you can customize the output to your specific needs. GROUPBY function syntax The GROUPBY function contains eight parameters: =GROUPBY(a,b,c,d,e,f,g,h) Parameters a to c are required: a (row field): A range (one column or multiple columns) containing the value or category to which the data is grouped. b (value): The range of values containing aggregated data (one column or multiple columns).



