 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How can Sogou browser be compatible with IE mode? How to set compatibility mode on Sogou browser
How can Sogou browser be compatible with IE mode? How to set compatibility mode on Sogou browser
How can Sogou browser be compatible with IE mode? How to set compatibility mode on Sogou browser
Sogou Browser is compatible with IE mode. When accessing some old websites, due to the outdated system, there may be problems such as being unable to open or incorrect form submission. At this time, you only need to set Sogou browser to be compatible with IE mode to solve the problem. PHP editor Xiaoxin will introduce in detail how to set the compatibility mode to help you easily solve these browsing problems.
How to set the compatibility mode of Sogou Browser
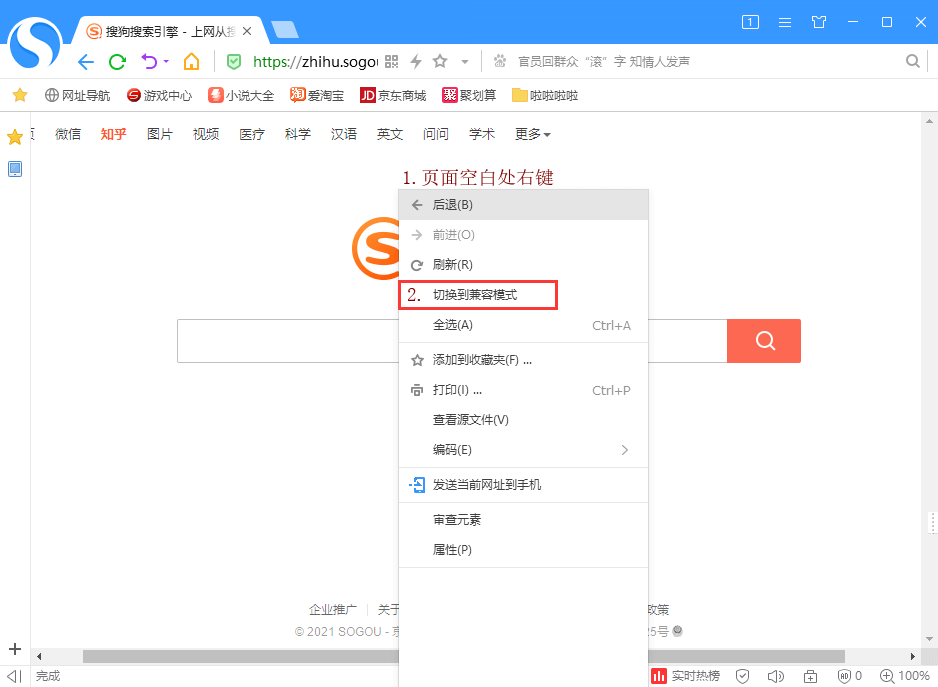
The first method: Right-click any empty space that is opened and select "Switch to Compatibility Mode".

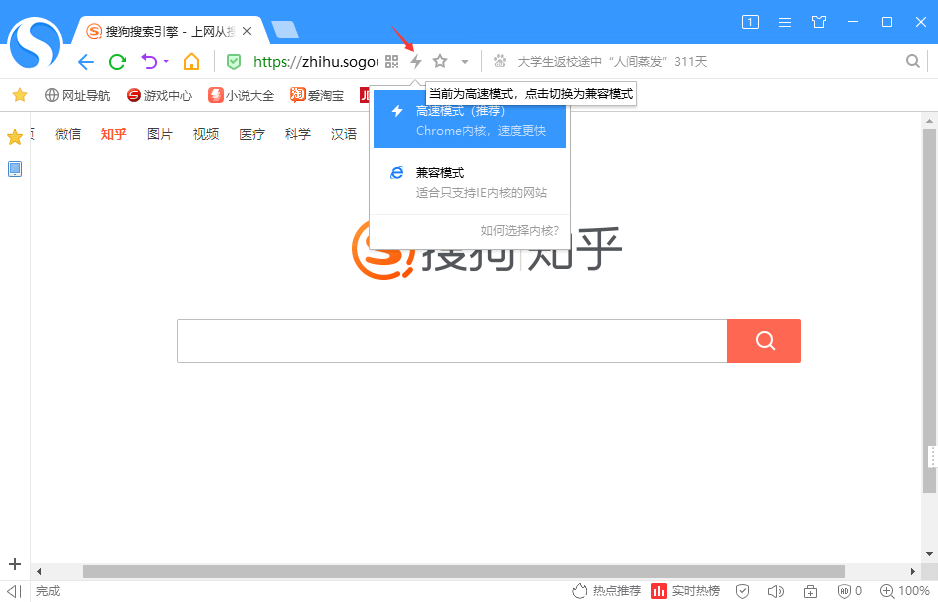
Second method: Find the lightning icon on the right side of the address bar at the top of the opened Sogou browser page. Click the icon directly to switch to the compatibility mode of the browser.

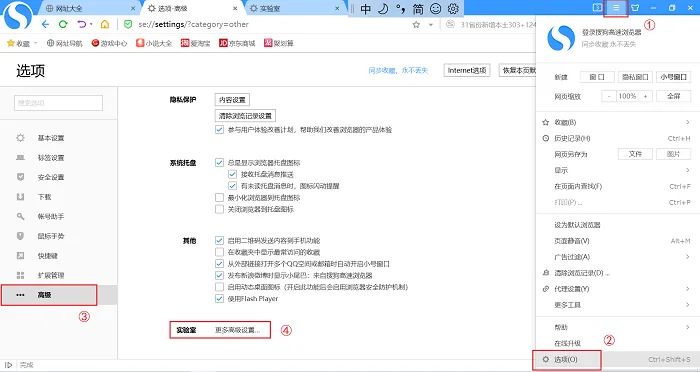
The third method: Open Sogou Browser, click "Tools" in the upper right corner, and then click "Options" in the drop-down options. In the new page that appears, click "Advanced" under the options, and then click "More Advanced Settings" corresponding to "Lab" on the right.

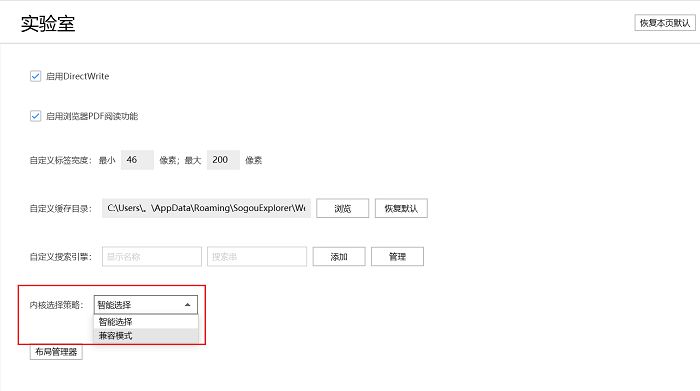
Then click "Continue" in the pop-up window, and in the new "Lab" page that opens, click "Compatibility Mode" in the Kernel Options Policy drop-down menu.

The above is the detailed content of How can Sogou browser be compatible with IE mode? How to set compatibility mode on Sogou browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to implement front-end and back-end interaction in layui
Apr 01, 2024 pm 11:33 PM
How to implement front-end and back-end interaction in layui
Apr 01, 2024 pm 11:33 PM
There are the following methods for front-end and back-end interaction using layui: $.ajax method: Simplify asynchronous HTTP requests. Custom request object: allows sending custom requests. Form control: handles form submission and data validation. Upload control: easily implement file upload.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 What is the role of Serverlet in Java
Apr 12, 2024 pm 02:39 PM
What is the role of Serverlet in Java
Apr 12, 2024 pm 02:39 PM
Servlet serves as a bridge for client-server communication in Java Web applications and is responsible for: processing client requests; generating HTTP responses; dynamically generating Web content; responding to customer interactions; managing HTTP session state; and providing security protection.
 How to build a single-page application using PHP
May 04, 2024 pm 06:21 PM
How to build a single-page application using PHP
May 04, 2024 pm 06:21 PM
Steps to build a single-page application (SPA) using PHP: Create a PHP file and load Vue.js. Define a Vue instance and create an HTML interface containing text input and output text. Create a JavaScript framework file containing Vue components. Include JavaScript framework files into PHP files.
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
In Vue.js, event is a native JavaScript event triggered by the browser, while $event is a Vue-specific abstract event object used in Vue components. It is generally more convenient to use $event because it is formatted and enhanced to support data binding. Use event when you need to access specific functionality of the native event object.
 What are the application scenarios of Java Servlet?
Apr 17, 2024 am 08:21 AM
What are the application scenarios of Java Servlet?
Apr 17, 2024 am 08:21 AM
JavaServlet can be used for: 1. Dynamic content generation; 2. Data access and processing; 3. Form processing; 4. File upload; 5. Session management; 6. Filter. Example: Create a FormSubmitServlet to handle form submission, taking name and email as parameters, and redirecting to success.jsp.
 How to check the saved password in Sogou Browser
Mar 18, 2024 pm 02:49 PM
How to check the saved password in Sogou Browser
Mar 18, 2024 pm 02:49 PM
How can Sogou Browser check the saved password? Sogou Browser is a safe and fast web browser software. This browser has Sogou’s own translation function and search function. Many friends like to use this browser. Everyone saves it in this browser. The account number and password can be viewed, so how to operate it specifically. This article will bring you the steps to view the saved account password on Sogou Browser. Friends who are interested must not miss it. Steps to check the saved account password in Sogou Browser: 1. Open Sogou Browser and click "Show Menu" in the upper right corner (as shown in the figure). 2. In the drop-down window, click "Options" (as shown in the picture). 3. On the left side of the options interface, select "Account Assistant" (as shown in the picture). 4





