Photoshop制作人物背后的车水马龙GIF动画照片效果
Photoshop也可以制作gif动画,那如何制作呢?现在就教大家如何利用Photoshop制作人物背后的车水马龙GIF动画照片效果,教程挺不错的,推荐到脚本之家,喜欢的朋友快点来学习吧!
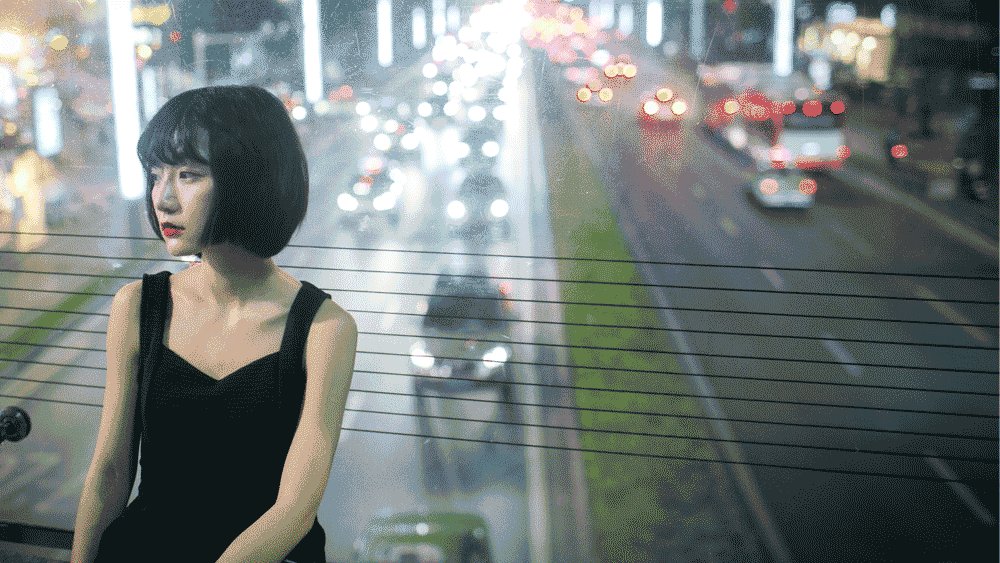
GIF动图在摄影作品里的出现频率越来越高,一张符合作品风格的动图除了能吸引大众的注意力之外,还能让整组摄影作品的意境得到更好的延伸。所以,偶尔在作品里面穿插GIF动图,也不失为一个好方法。今天,我来分享一下作品《当感情已成习惯》里面,最后一张GIF动图的制作方法。

拍摄前期要点:
三脚架是必备品。
拍此类题材,首先来说,构思是很重要的。GIF动态图有很多种拍法,具体怎么拍,还要看用于什么主题。《当感情已成习惯》这组作品,我在构思的时候就想好了场景,以人物主体背后的车流作为闪光点,所以在这里我用的是高速连拍,然后用PS进行合成的制作方法。
注意:在拍摄主体人物的时候,人物尽量不要动。
后期:
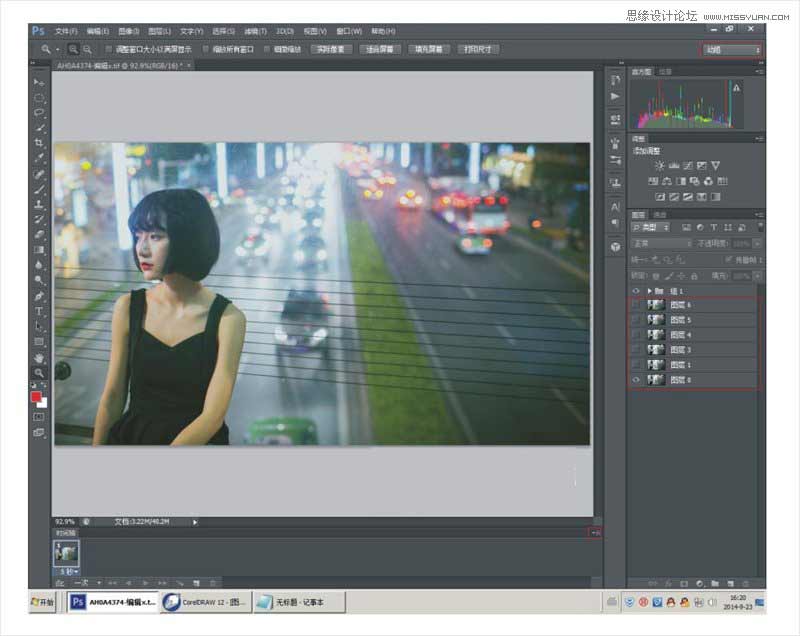
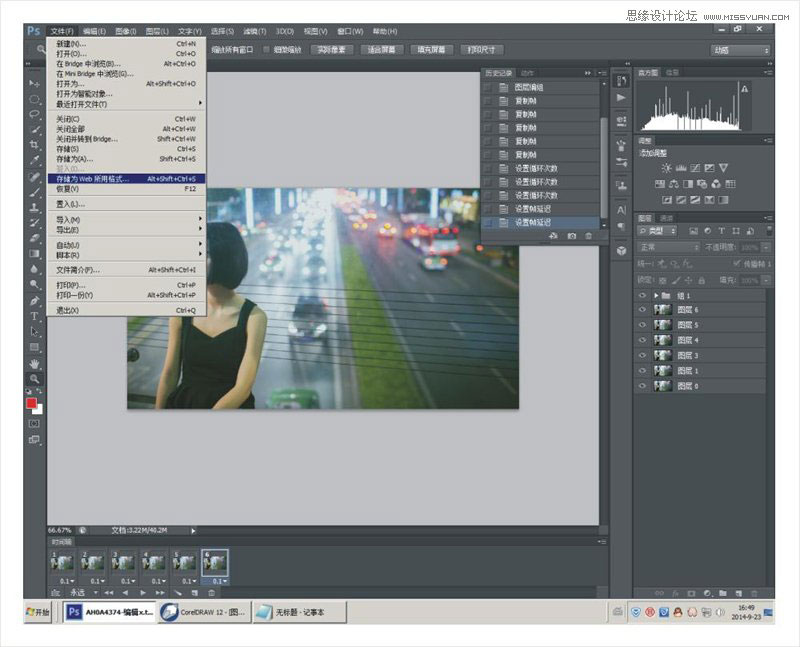
1.首先打开PS,将连拍所得的图片导入到一个文件,把图层前面的预览关闭,留下图层0。
2.在PS里面,将模式选为"动感"。
3.在时间轴右上角选项里面,选择:“转换帧--转换为帧动画”。

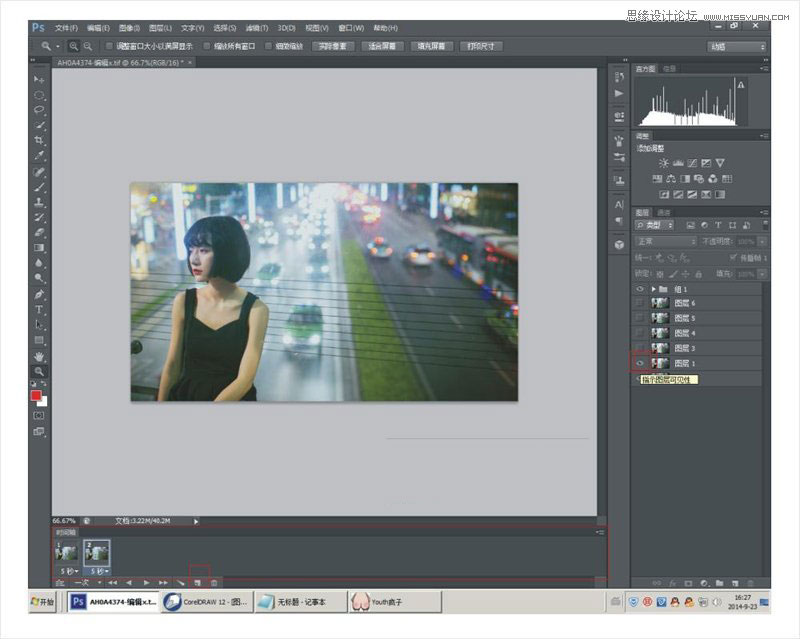
4.在时间轴选择新建一个时间帧选好以后,如图所示:
5.打开图层1的眼睛预览:

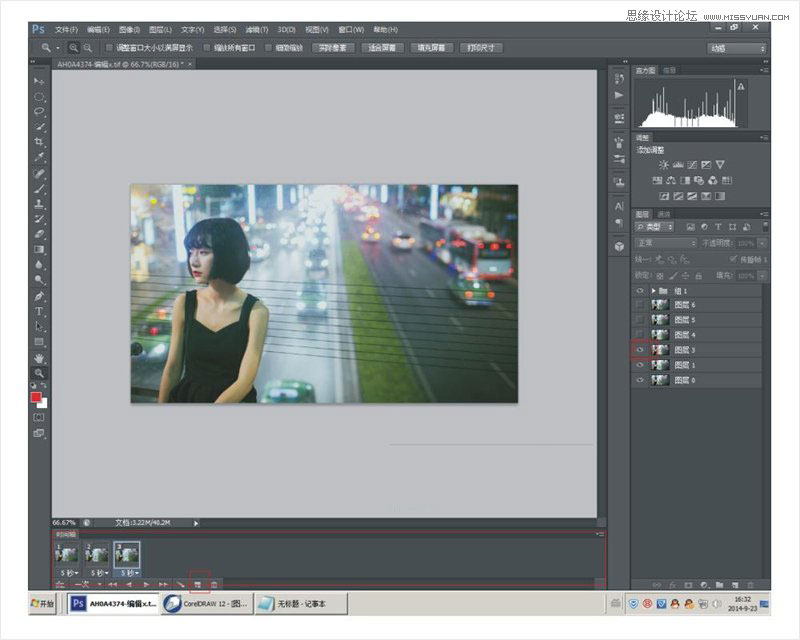
6.重复步骤4,在时间轴选择新建一个时间帧,选好以后,如图所示:
7.打开图层3(或下一层)的眼睛预览,如图所示:

8.重复上图操作,将需要做动画的图层,进行时间帧的选择,得到下图所示:

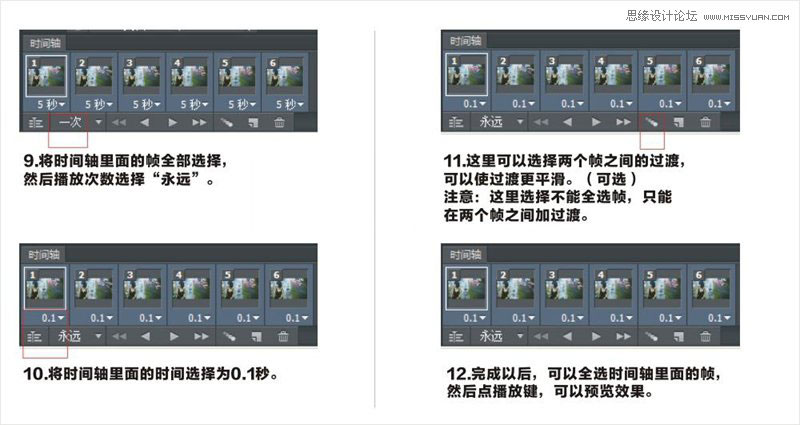
9.将时间轴里面的帧全部选择,然后播放次数选择“永远”。
10.将时间轴里面的时间选择为0.1秒。
11.这里可以选择两个帧之间的过渡,可以使过渡更平滑。(可选)注意:这里选择不能全选帧,只能在两个帧之间加过渡。
12.完成以后,可以全选时间轴里面的帧,然后点播放键,可以预览效果。

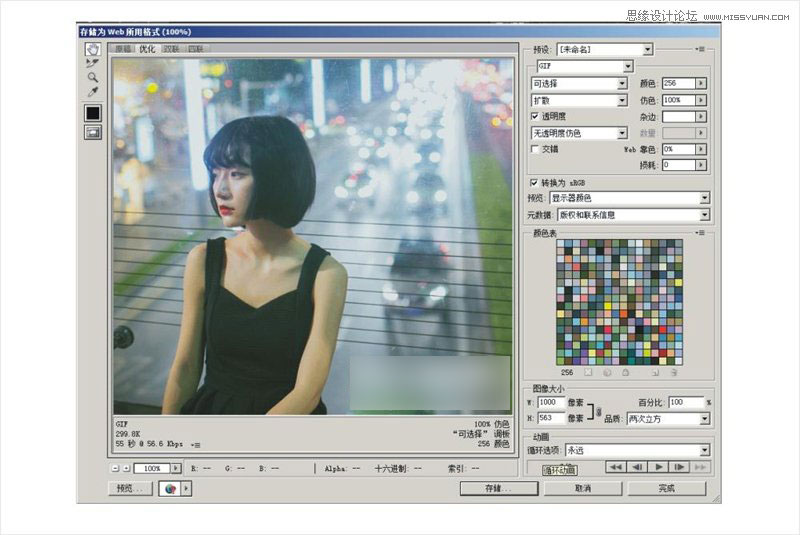
13.如果觉得第十二步播放预览得到自己想要的效果了,就可以保存GIF格式的文件了。如图所示:

14.根据自己的需要,选择GIF图片的大小和显示效果等。大功告成!

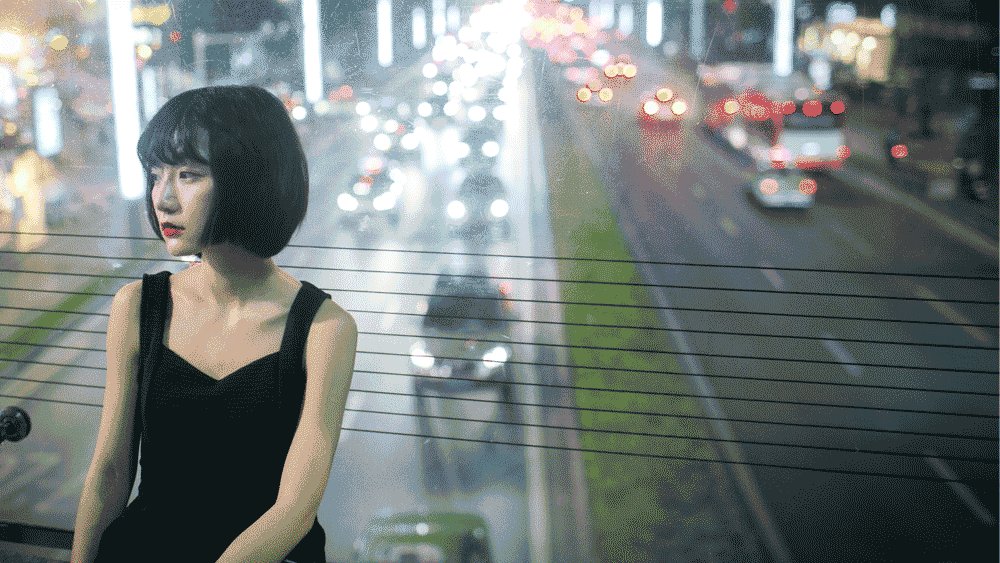
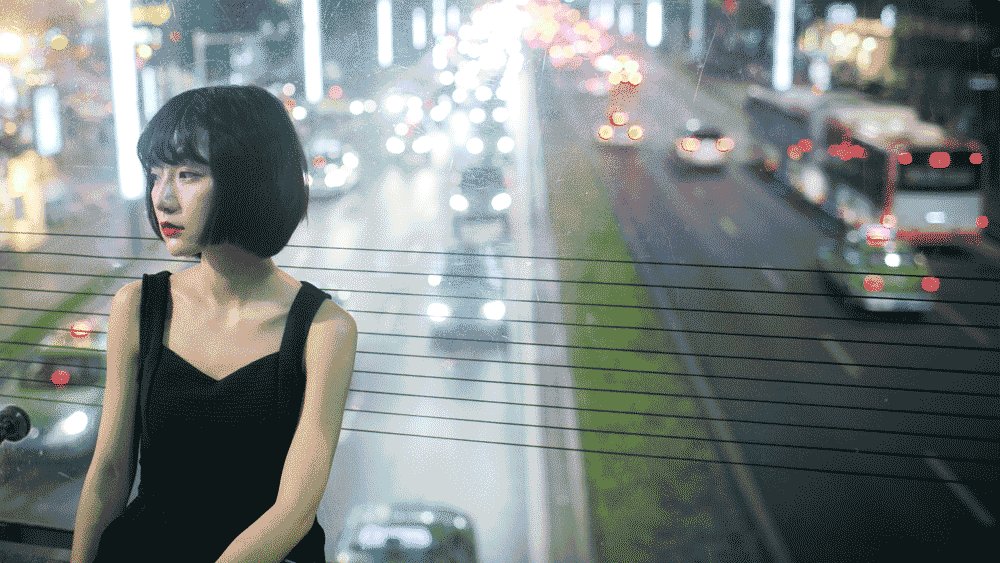
最终效果图

以上就是Photoshop制作人物背后的车水马龙GIF动画照片效果,希望大家喜欢!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 10 ways to solve the problem of GIF not running on iPhone
Apr 22, 2023 pm 12:22 PM
10 ways to solve the problem of GIF not running on iPhone
Apr 22, 2023 pm 12:22 PM
GIFs are dynamic files that have become an integral part of the internet generation's spoken language. They can be used in any setting—formal or informal—to emphasize a (often hilarious) punchline. Where can I use GIFs on my iPhone? On the iPhone, the main application of GIF files is for sending and receiving messages in the iMessage app. Apple has perfected this feature with the #images app built into iMessage, which serves as a gallery to explore and use popular GIFs at any time. However, it is important to note that #images are limited to the iMessage app and cannot be used on any other apps
 How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
Processing method: 1. Open the scanned image to be processed in the PS software; 2. Click "Filter" - "Sharpening" - "Smart Sharpening" on the top toolbar; 3. In the pop-up window, select according to your needs Sharpen the radius and click "OK"; 4. Click "File" - "Save As" and save it as a file.
 Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
photoshop is owned by Adobe. Photoshop is an image processing software developed and distributed by Adobe. It mainly processes digital images composed of pixels. Adobe is an American computer software company headquartered in San Jose, California. It is mainly engaged in the development of multimedia production software; its customers include enterprises, knowledge workers, creative people and designers, OEM partners, and developers around the world.
 Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe's Photoshop web service (an online web version) is now generally available. The web version of Photoshop will soon support the AI-generated fill and generate extended image tools, which were recently released for the desktop version of Photoshop. Powered by the Adobe Firefly generative AI model, these features are commercially available and allow users to quickly add, remove, or expand images using text-based descriptions in more than 100 languages while matching the lighting conditions and perspective of the original image. The web version of Photoshop also provides many of the most commonly used tools from the desktop version, but with a redesigned layout to provide a more "simplified" user experience for new Photoshop users. This includes early this year
 How to make animated GIF using php and Imagick
Jul 28, 2023 pm 03:01 PM
How to make animated GIF using php and Imagick
Jul 28, 2023 pm 03:01 PM
How to create GIF animation using PHP and Imagick Introduction: GIF animation is a popular format that creates a dynamic effect by alternating consecutive image frames within a certain time interval. In this article, we'll cover how to create your own animated GIFs using PHP and the Imagick library. 1. Preparation: Before starting, make sure your server has PHP and Imagick libraries installed. You can check if Imagick is installed by executing the following command
 Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Photoshop was developed by Adobe Systems; Photoshop is a graphics processing software developed and distributed by "Adobe Systems", which mainly processes digital images composed of pixels. Adobe Systems is an American multinational computer software company headquartered in San Jose, California.






