 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Tutorial on how to set a filter and check it in Revit but the elements are not displayed
Tutorial on how to set a filter and check it in Revit but the elements are not displayed
Tutorial on how to set a filter and check it in Revit but the elements are not displayed
Apr 25, 2024 pm 03:30 PMWhen using Revit, it is frustrating to encounter the problem that elements are still not displayed after setting filters. PHP editor Yuzi understands your dilemma and has brought a clear and easy-to-understand tutorial that will help you solve this problem. This article will dive into common causes of filter settings and provide a step-by-step guide to resolve the issue quickly and efficiently. Read on to learn how to get Revit to correctly display the elements you need.
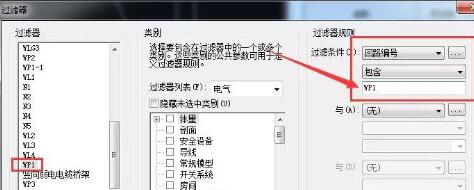
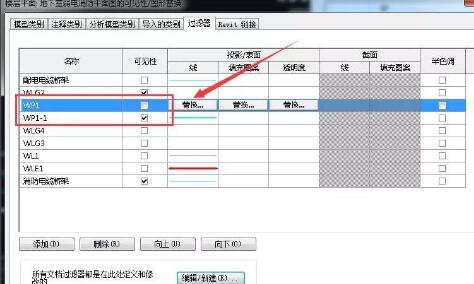
Filter The graphics elements that appear when setting filtering rules are not displayed? As shown in the picture, the editor has set up filters to display different colors for the wire pipes of different loops. The WP1 loop filter rule: the loop number contains [WP1]; at the same time, there is another loop [WP1-1] in the project, and the filter rules are: The loop number includes [WP1-1].

When adding these two filters, the wire conduit of the [WP1-1] loop is not displayed.

Summary: In fact, the filter rules of loops [WP1] and [WP1-1] overlap. When you turn off the display of the [WP1] loop, WP1- Circuit 1 is no longer displayed because it contains the [WP1] field; but if the [WP1] circuit is checked, all the wire tubes of these two circuits will be displayed, without filtering effect, so other conditions must be considered. Just filter it.
The above is the detailed content of Tutorial on how to set a filter and check it in Revit but the elements are not displayed. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
 how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
how to unlink rockstar account from steam
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
 Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
Steam Error Code e87: Get Back to Gaming FAST!







