Photoshop制作非常大气的特色产品网页横幅海报
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果。
最终效果
1、首先选择背景素材,为什么选择这两张背景,因为他们几个的透视是大概一致的。我在选素材的时候就首先考虑透视的问题。透视不对的素材不要拼一起,白色的线为视平线。 
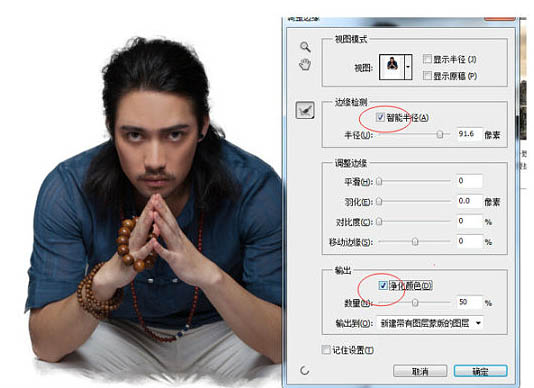
2、打开人物素材,抠图素材,工具是通道 + 调整边缘。 


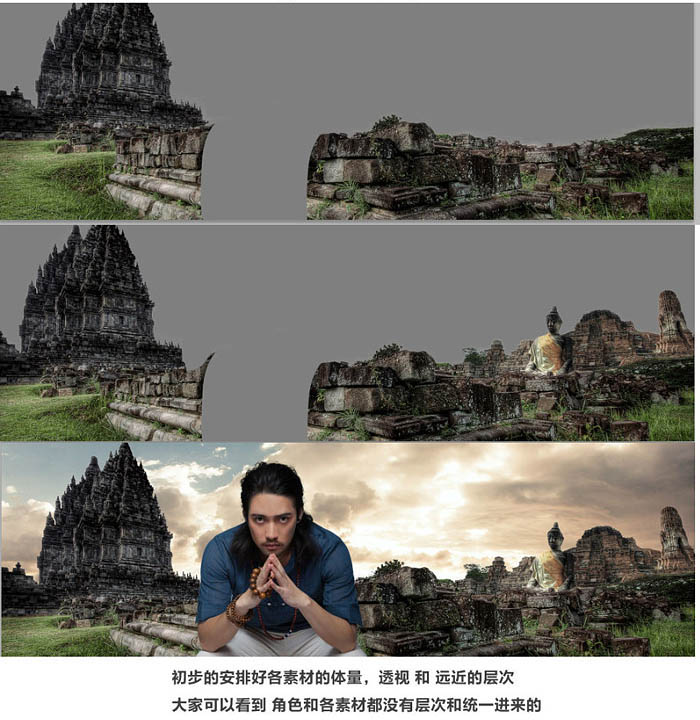
3、初步安排好各素材的体量、透视,远近层次等,主要的素材不够长咋办,裁剪和拼接。 




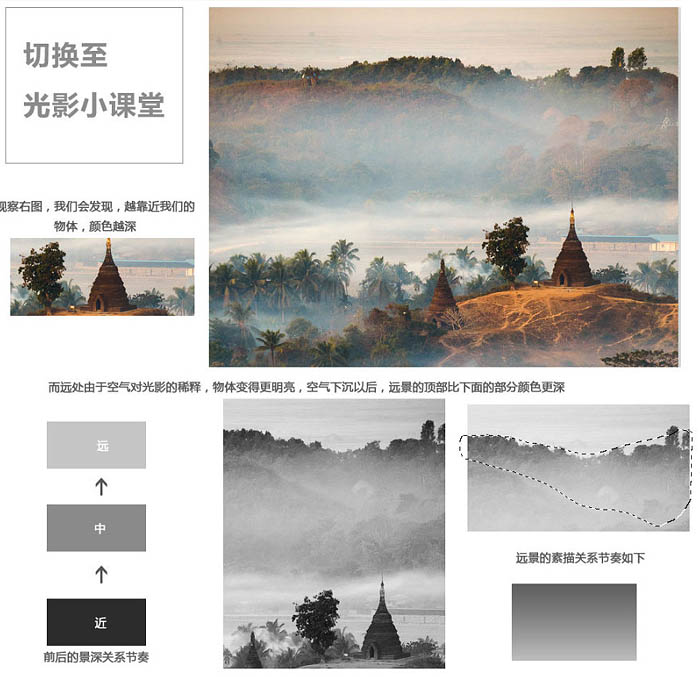
4、光影的处理方法。 
5、层次的调整如下,使用调色工具,将远景进行处理,同时要考虑到黄色的夕阳对建筑的影响,需要偏暖色,融入到天空。 
6、加入底部光影,采用画笔或者路径工具,勾画光影的面积,这样前后的层次更明显了。 
7、环境光的制作。 
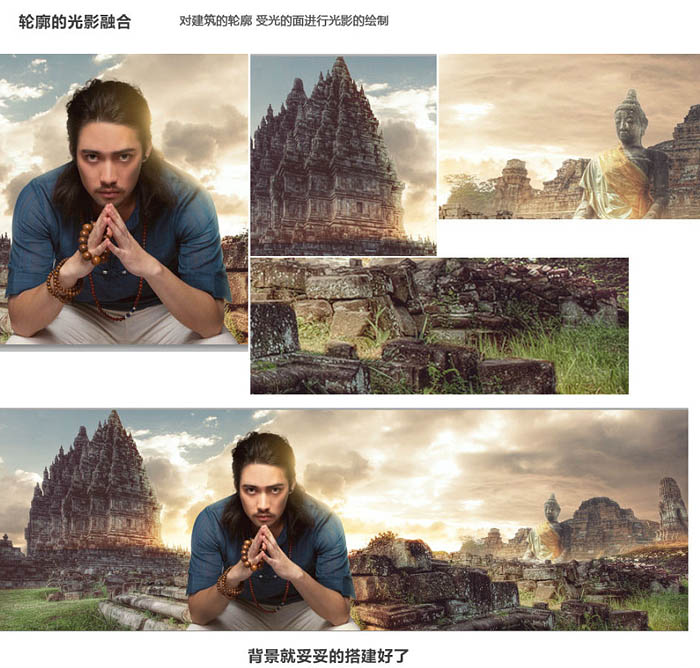
8、轮廓的光影融合,对建筑的轮廓,受光的面进行光影的绘制。 
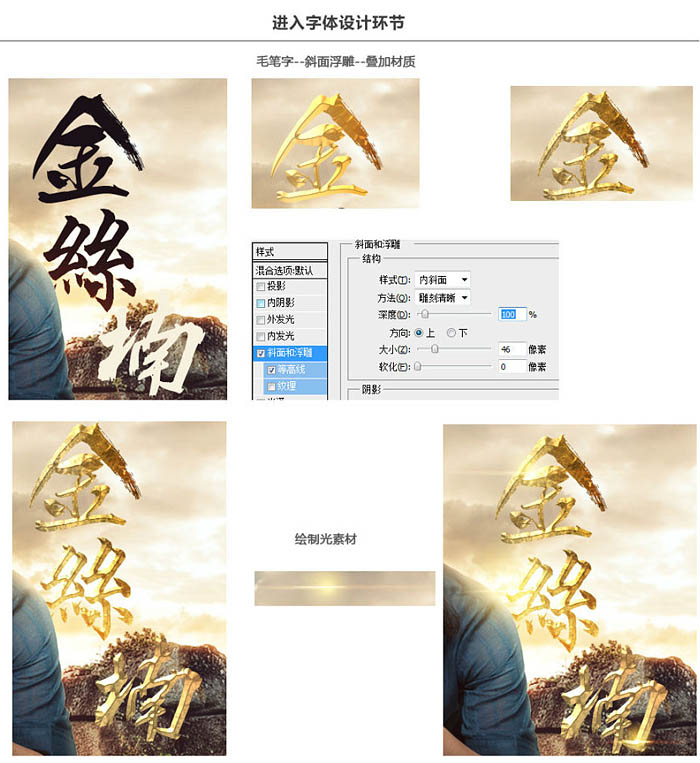
9、进入字体设计环节,如下图。 
最后添加其它装饰,完成最终效果。 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
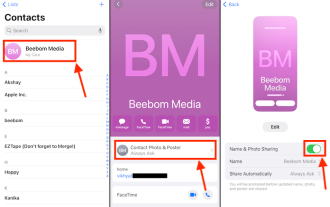
Learn the correct way to set up Contact Photos and Posters Contact Photos and Posters is a new feature that can be set up in iOS 17 for your contact cards and other contacts saved on your iPhone. For those who don’t know, the feature allows you to personalize the look of your call screen with custom posters, which you can design with photos, names, colors, fonts, emojis, and Memoji. Once created, contact posters can be shared with your saved contacts or restricted so that only a few selected people can view them. To learn how to create your own contact poster and how to share it with others, you can check out the guide at the following link: Contact Photos and Contact Posters Disabled: 8 Fixes Explained Despite Setting Contact Photos
 Develop web voting system using JavaScript
Aug 09, 2023 pm 01:30 PM
Develop web voting system using JavaScript
Aug 09, 2023 pm 01:30 PM
Using JavaScript to develop a web voting system Abstract: With the rapid development of the Internet, online voting has become a convenient and fast way to collect public opinions and make decisions. This article will introduce the use of JavaScript to develop a simple web voting system, which enables users to select options and submit votes. Introduction: A web voting system is a program that displays multiple options on a web page and allows users to choose. It can be used in many scenarios, such as election voting, product surveys, opinion collection, etc. This article
 Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
The browser cannot open the web page but the network is normal. There are many possible reasons. When this problem occurs, we need to investigate step by step to determine the specific cause and solve the problem. First, determine whether the webpage cannot be opened is limited to a specific browser or whether all browsers cannot open the webpage. If only one browser cannot open the web page, you can try to use other browsers, such as Google Chrome, Firefox, etc., for testing. If other browsers are able to open the page correctly, the problem is most likely with that specific browser, possibly
 What to do if the web page cannot be accessed
Sep 06, 2023 am 09:36 AM
What to do if the web page cannot be accessed
Sep 06, 2023 am 09:36 AM
Solutions to inaccessible web pages include checking the network connection, clearing the browser cache, checking the web page address, trying to use other browsers, checking the server status, checking the domain name resolution, checking the firewall and security settings and contacting the website administrator. Detailed introduction: 1. Check the network connection to ensure that the network connection is normal. You can try to open other web pages or use other devices to access to determine whether it is a network connection problem. If other web pages can be accessed normally, it may be a problem with the web page; 2. Clear the browser cache. The browser cache may cause the web page to fail to load, etc.
 6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
1. Check if your iPhone supports iOS17 If the contact poster feature does not work on your iPhone, the first thing you should do is check if your iPhone supports iOS17. This new feature is only available on iPhones running iOS 17, so be sure to update your phone to the latest update. Additionally, even if your iPhone is running iOS17, your contacts should have iPhones with iOS17 updates. Here is a list of all iPhones that support iOS17: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
To set the automatic refresh of a web page, you can use the HTML "meta" tag, the JavaScript "setTimeout" function, the "setInterval" function or the HTTP "Refresh" header. Detailed introduction: 1. Use the "meta" tag of HTML. In the "<head>" tag of the HTML document, you can use the "meta" tag to set the automatic refresh of the web page; 2. The "setTimeout" function of JavaScript, etc.






