教你用PS简单快速制作漂亮的炫彩背景
本教程是教大家利用PS简单快速制作漂亮的炫彩背景,制作方法非常简单,教程制作出来的背景也很漂亮。推荐给脚本之家的朋友,喜欢的朋友可以跟着一起来学习!

IOS 7毛玻璃质感的UI设计大行其道,别处找来的背景图总是不能符合自己心中理想的配色,在此,我将教大家利用PS制作出这类超级简单又能与自己的界面风格完全搭配的背景图。制作此类背景图的前提是需要懂得一定的色彩理论,更需要一双对色彩搭配敏感的眼睛。
最后做出的背景图如下:

OK,让我们开始吧。
一、选择色彩方案
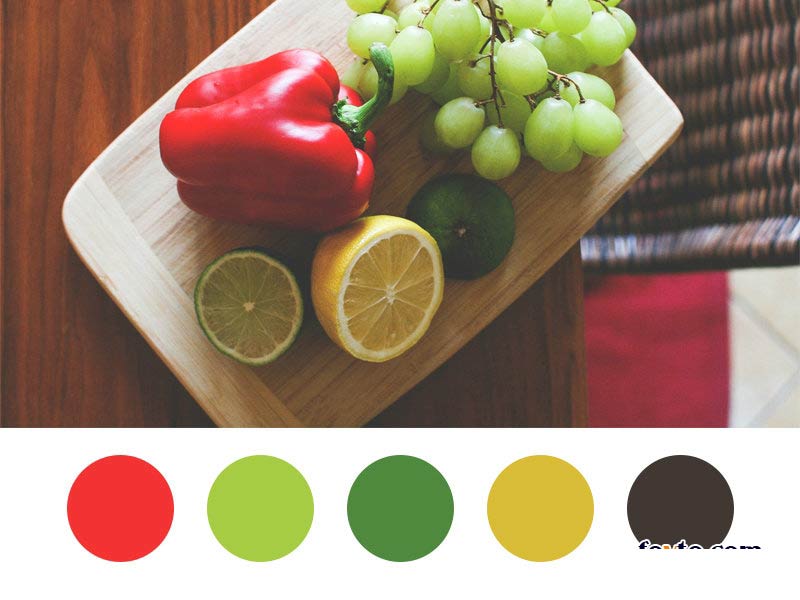
我在这里选择了下面这张图片作为配色方案的灵感来源。因背景色彩对比明显才能更好衬托出透明感,因此倾向于选择色调变化较大、分布较广的图片。
上面那篇麻烦发表后补上链接!!!!!!!!!!!!!!

配色方案吸取的颜色为:柿子椒的正红、青檬皮的深绿、葡萄的浅绿和柠檬黄,另外选择图片中的暗色木桌面作为底色,底色发挥衬托其他色彩的作用,如果你的其他色块面积大基本上也看不到底色,但能感觉到它。(嘻嘻,是否能理解这种"看不见但能感觉到"的神秘感呢?)
有人也建议直接选用黑或白的底色,但是我认为图片本身对黑白的表现要丰富得多,纯黑或纯白则过于规则和保守。
二、制作背景图
1、新建文件
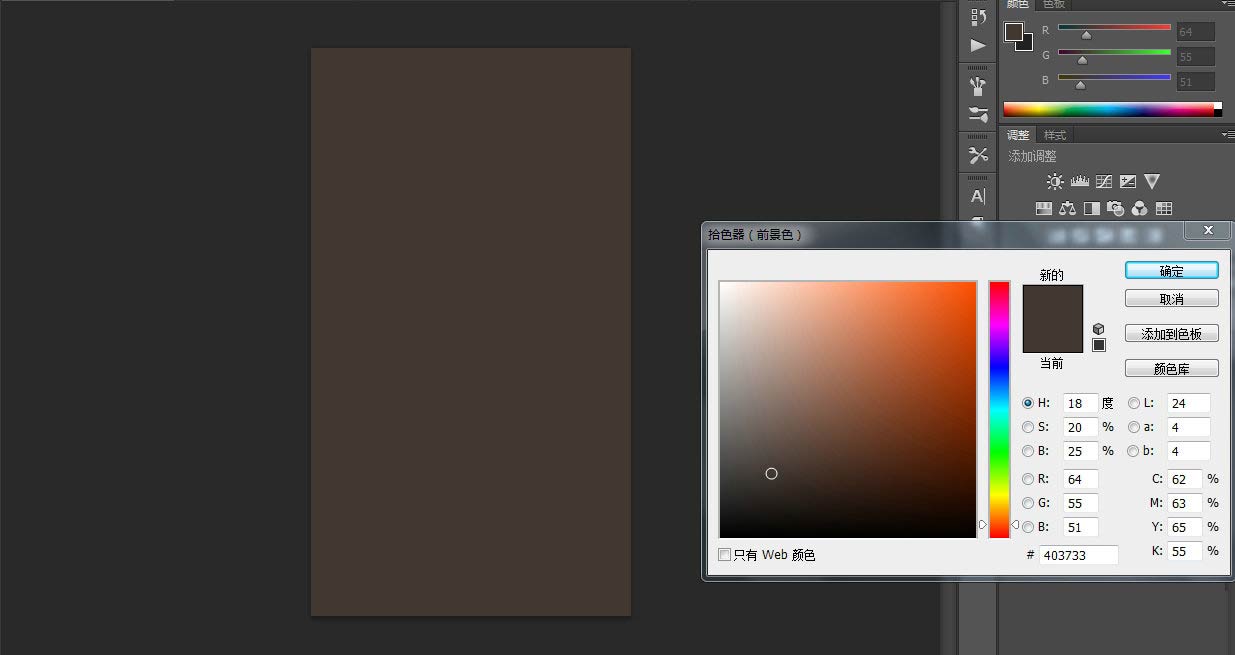
在这里,我将要制作一个适应手机屏幕展示的背景图,因此我的PS文件大小设定为W:640px、H:1136px,填充背景色为配色方案中的深色——底色。

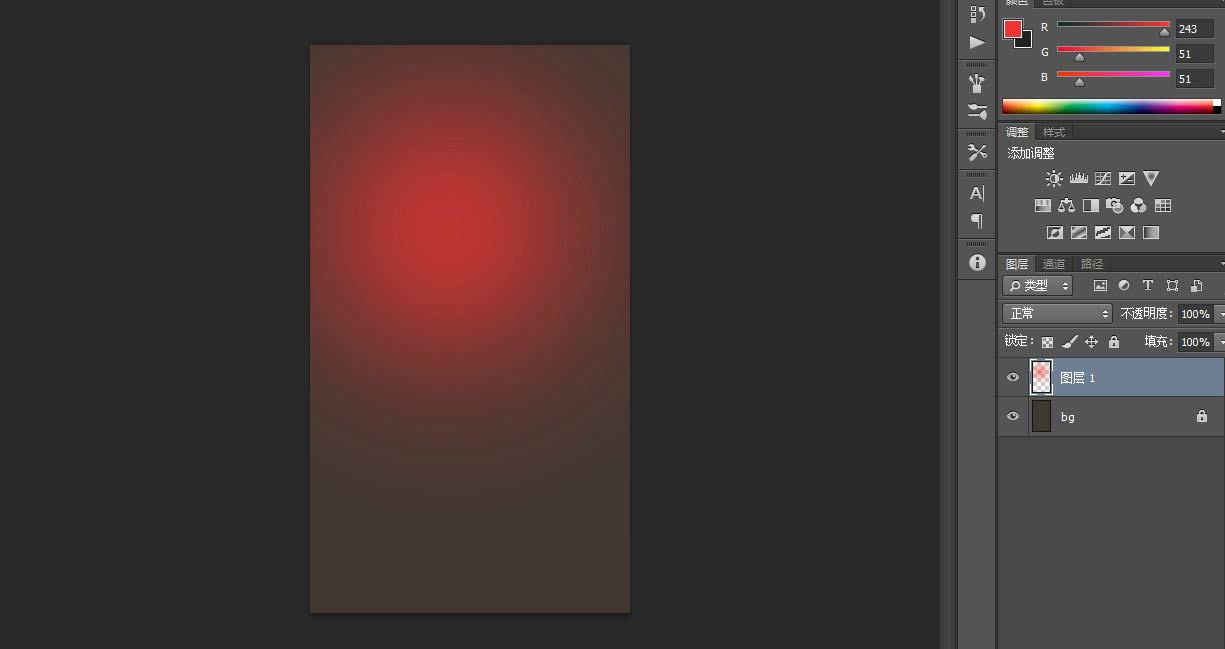
2、在背景层之上新建一个图层,采用大而柔软的画笔笔刷涂上第一种颜色。
这里需要注意的是:
1)涂抹的画笔后最好一步到位,不要犹豫。因为软性画笔上色后,在超出画板的部分将会有一条很突兀的边界,这将不利于你对画笔着色后的图层的移动等操作。换句话说,大而软的画笔使用法则就是一步定位,修改的几率太小。
2)画笔大小我在这里选择的900px,实际大小根据你的文件画板大小和实际需要而确定。
3)画笔的透明度降低为70%,这会使不同的颜色间实现真正的"融合"。

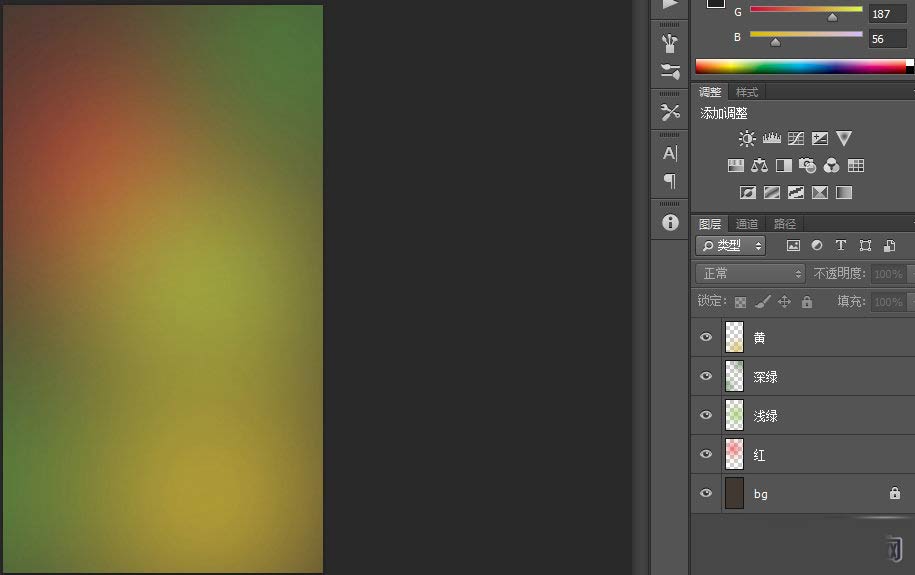
3、再继续创建新的图层,涂抹上另外几种颜色。色彩的分布随自己的喜好。但注意每一种颜色最好新建一个图层,重命名不同的图层,可以方便今后修改和调整。

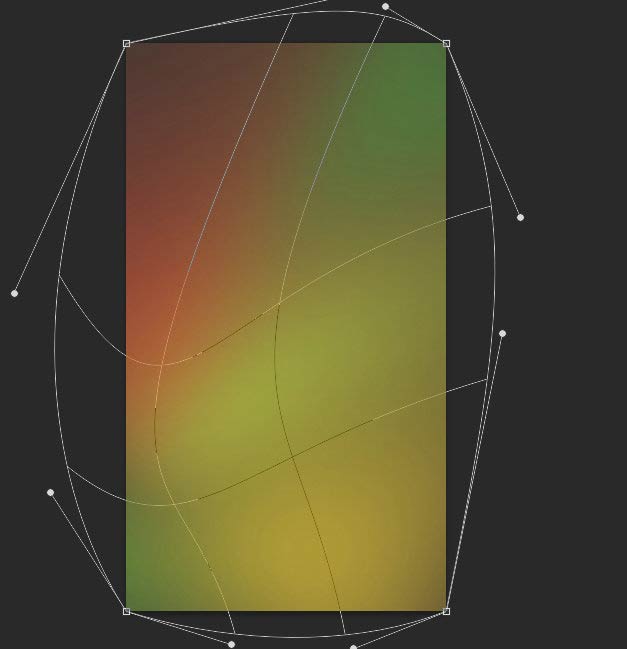
4、将红黄绿的色彩图层合并为一个图层,将这整个图层做一次变形。
(ctrl+T>鼠标右键单击>变形)变形的目的是为了让你的色彩融合得更自然,不再是一个个圆形拼凑起来的样子,而能呈现出一种流动感。这时,你将运用图形中的操作杆任意变化出你喜欢的图案。

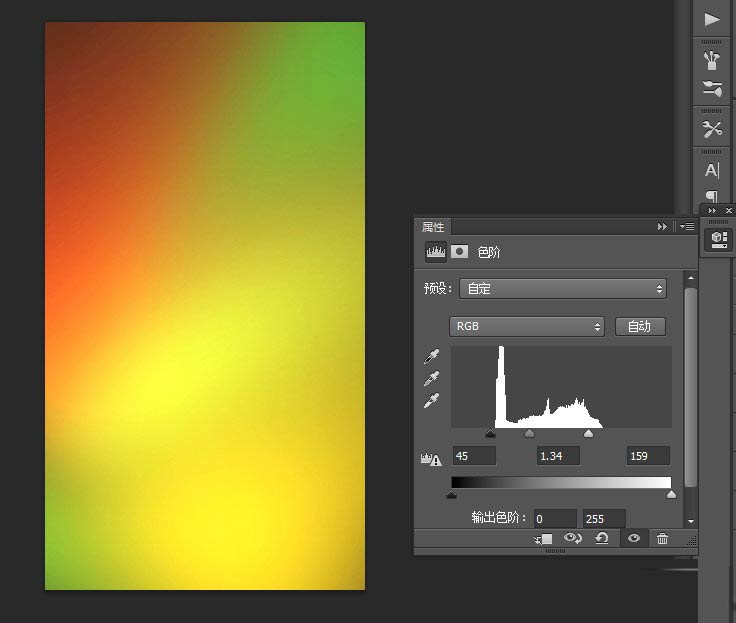
5、这时,也许对你而言这张图片比较暗,那么你可以通过调整色阶来实现提亮和加强图片色彩的对比。

6、进一步修饰,这类修饰是随性的。根据你自己的期望,可以使用诸如橡皮擦、调整图层进一步将图片变为你想要的结果。
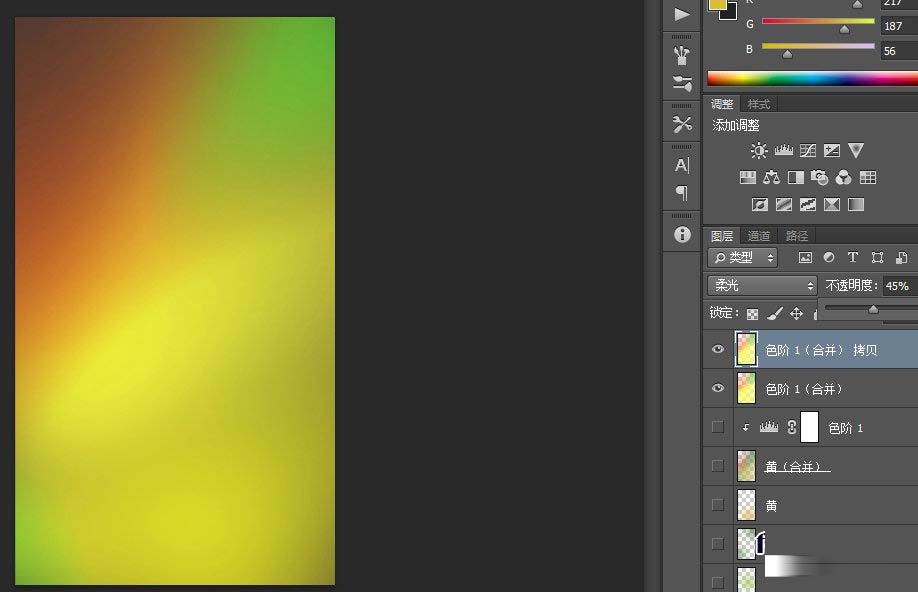
7、最后,为使你的图片颜色显得更为丰富,你可以复制色彩图层,将复制后的图层混合模式改为"柔光"或"叠加"。并适当调整它的透明度。

三、将背景图投入使用
有很多方式可以做出这样的图片,但对我来说这是最简单的一种方式。请记得,这其中最重要是获得创作的乐趣。

这是投入项目实际使用后的效果,在背景图上使用的色块和线条都需要降低一点透明度。相信大家按照这个方法可以做出更出色的作品。

教程结束,以上就是利用PS简单快速制作漂亮的炫彩背景方法,是不是很漂亮啊。喜欢的朋友快点来制作一个吧!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






