 Software Tutorial
Software Tutorial
 Office Software
Office Software
 How to make dynamic countdown in PPT_Understand the animation effect
How to make dynamic countdown in PPT_Understand the animation effect
How to make dynamic countdown in PPT_Understand the animation effect
Do you often need to create PPT with dynamic countdown? If you are still struggling with this problem, this article will provide you with the perfect solution. PHP editor Xigua will introduce in detail the steps of using PPT animation to create a dynamic countdown, allowing you to easily control the time and make your presentation more vivid and interesting. Below, we will delve into how to use various animation effects to implement dynamic countdowns to help you improve your PPT production level.
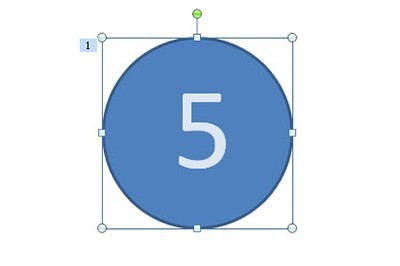
First we draw a circle, modify the color and size, and write the countdown number in the circle.

We select the middle circle, add the animation [Wheel], then right-click on the animation, select [Effect Settings], and set the duration to 1 in [Timing] inside Second.

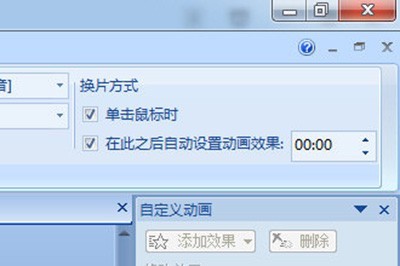
Then we copy this PPT page and modify the numbers on each page, then select all pages, and in the [Animation] option bar above, check the film changing method In [Automatically animate after this], and set the time to 0.

In this way, a beautiful dynamic countdown effect is ready.

After learning the above operation, you can use various countdown picture materials to make a cool countdown page. It is very simple. Friends, hurry up and try it. Just give it a try.
The above is the detailed content of How to make dynamic countdown in PPT_Understand the animation effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Create a Timeline Filter in Excel
Apr 03, 2025 am 03:51 AM
How to Create a Timeline Filter in Excel
Apr 03, 2025 am 03:51 AM
In Excel, using the timeline filter can display data by time period more efficiently, which is more convenient than using the filter button. The Timeline is a dynamic filtering option that allows you to quickly display data for a single date, month, quarter, or year. Step 1: Convert data to pivot table First, convert the original Excel data into a pivot table. Select any cell in the data table (formatted or not) and click PivotTable on the Insert tab of the ribbon. Related: How to Create Pivot Tables in Microsoft Excel Don't be intimidated by the pivot table! We will teach you basic skills that you can master in minutes. Related Articles In the dialog box, make sure the entire data range is selected (
 If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
Quick Links Why Use the Camera Tool?
 You Need to Know What the Hash Sign Does in Excel Formulas
Apr 08, 2025 am 12:55 AM
You Need to Know What the Hash Sign Does in Excel Formulas
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator (#) enables formulas to be automatically adjusted to accommodate changes in overflow range size. This feature is only available for Microsoft 365 Excel for Windows or Mac. Common functions such as UNIQUE, COUNTIF, and SORTBY can be used in conjunction with overflow range operators to generate dynamic sortable lists. The pound sign (#) in the Excel formula is also called the overflow range operator, which instructs the program to consider all results in the overflow range. Therefore, even if the overflow range increases or decreases, the formula containing # will automatically reflect this change. How to list and sort unique values in Microsoft Excel
 Use the PERCENTOF Function to Simplify Percentage Calculations in Excel
Mar 27, 2025 am 03:03 AM
Use the PERCENTOF Function to Simplify Percentage Calculations in Excel
Mar 27, 2025 am 03:03 AM
Excel's PERCENTOF function: Easily calculate the proportion of data subsets Excel's PERCENTOF function can quickly calculate the proportion of data subsets in the entire data set, avoiding the hassle of creating complex formulas. PERCENTOF function syntax The PERCENTOF function has two parameters: =PERCENTOF(a,b) in: a (required) is a subset of data that forms part of the entire data set; b (required) is the entire dataset. In other words, the PERCENTOF function calculates the percentage of the subset a to the total dataset b. Calculate the proportion of individual values using PERCENTOF The easiest way to use the PERCENTOF function is to calculate the single
 If You Don't Rename Tables in Excel, Today's the Day to Start
Apr 15, 2025 am 12:58 AM
If You Don't Rename Tables in Excel, Today's the Day to Start
Apr 15, 2025 am 12:58 AM
Quick link Why should tables be named in Excel How to name a table in Excel Excel table naming rules and techniques By default, tables in Excel are named Table1, Table2, Table3, and so on. However, you don't have to stick to these tags. In fact, it would be better if you don't! In this quick guide, I will explain why you should always rename tables in Excel and show you how to do this. Why should tables be named in Excel While it may take some time to develop the habit of naming tables in Excel (if you don't usually do this), the following reasons illustrate today
 How to Format a Spilled Array in Excel
Apr 10, 2025 pm 12:01 PM
How to Format a Spilled Array in Excel
Apr 10, 2025 pm 12:01 PM
Use formula conditional formatting to handle overflow arrays in Excel Direct formatting of overflow arrays in Excel can cause problems, especially when the data shape or size changes. Formula-based conditional formatting rules allow automatic formatting to be adjusted when data parameters change. Adding a dollar sign ($) before a column reference applies a rule to all rows in the data. In Excel, you can apply direct formatting to the values or background of a cell to make the spreadsheet easier to read. However, when an Excel formula returns a set of values (called overflow arrays), applying direct formatting will cause problems if the size or shape of the data changes. Suppose you have this spreadsheet with overflow results from the PIVOTBY formula,
 How to Use Excel's AGGREGATE Function to Refine Calculations
Apr 12, 2025 am 12:54 AM
How to Use Excel's AGGREGATE Function to Refine Calculations
Apr 12, 2025 am 12:54 AM
Quick Links The AGGREGATE Syntax






