How 360 browser adapts to the screen
How to make all web pages adapt to the screen? Today, we access the internet using a variety of devices, from smartphones to tablets to desktops. For the best user experience, we need to ensure that web pages automatically resize to fit different screen sizes. PHP editor Banana will introduce the detailed steps to make all web pages adapt to the screen in this article to help everyone easily solve this problem.
1. First click to open the 360 browser on your phone to enter the interface, then click the three horizontal lines icon in the middle in the toolbar at the bottom to open it.

2. A menu window will open at the bottom of the page, click on it to select the "Settings" function to enter.

3. After coming to the settings page, find "Home Page" and click on this item to open it.

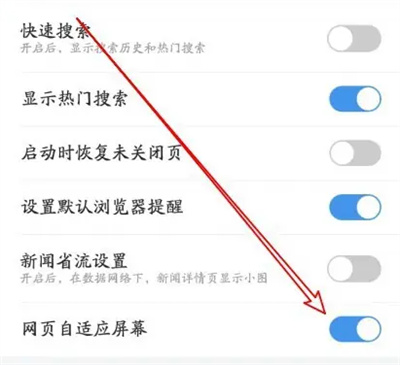
4. There is a "Web Page Adaptive Screen" at the bottom of the entered page. Click the corresponding switch button behind it to switch This feature can be turned on when the button is set to color, and all opened web pages will automatically adapt to the screen.

The above is the detailed content of How 360 browser adapts to the screen. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change Google Chrome back to 360
Mar 09, 2024 pm 04:22 PM
How to change Google Chrome back to 360
Mar 09, 2024 pm 04:22 PM
How to change Google Chrome back to 360? Google Chrome is one of the most popular browser software today. This browser is convenient and fast to use. The default home page search interface of the browser is Google Search. However, many users say that their Google Chrome home page has been tampered with by 360 Searched for 360 Navigation, so how should this situation be modified? Next, the editor will bring you a graphic tutorial on how to cancel the 360 navigation page in Google Chrome. Friends in need may wish to try the method brought to you in this article. Step 1 of the graphic tutorial for canceling the 360 navigation page in Google Chrome: Double-click to open the computer version of Google Chrome and enter the main page. You can see that the 360 navigation page appears (as shown in the picture). Step 2: Click on the three as shown in the upper right corner
 How to turn off the ads recommended by 360 Browser? How to turn off ads recommended by 360 Browser on PC?
Mar 14, 2024 am 09:16 AM
How to turn off the ads recommended by 360 Browser? How to turn off ads recommended by 360 Browser on PC?
Mar 14, 2024 am 09:16 AM
How to turn off the ads recommended by 360 Browser? I believe that many users are using 360 Browser, but this browser sometimes pops up advertisements, which makes many users very distressed. Let this site carefully introduce to users how to Turn off the ads recommended by 360 Browser on your computer. How to turn off the ads recommended by 360 Browser on your computer? Method 1: 1. Open 360 Safe Browser. 2. Find the "three horizontal bars" logo in the upper right corner and click [Settings]. 3. Find [Lab] in the taskbar on the left side of the pop-up interface, and check [Enable "360 Hotspot Information" function]. Method 2: 1. First double-click
 How to turn off the automatic opening of 360 browser
Mar 18, 2024 pm 03:20 PM
How to turn off the automatic opening of 360 browser
Mar 18, 2024 pm 03:20 PM
How to turn off the automatic opening of 360 browser? 360 Browser is a safe and fast browser software. Nowadays, many people like to use this browser for work and study. Many friends said that after the computer is turned on, 360 Browser will automatically open. Many people want to cancel this setting. So how to turn off 360 Browser and enable automatic startup. This article will give you a detailed tutorial on how to turn off the automatic startup of 360 Browser at startup. Friends in need may wish to take a look and learn more. Tutorial on how to turn off the automatic startup of 360 Browser at startup. Method 1: 1. Right-click the stand-alone win icon and select Applications and Functions (as shown in the figure). 2. After opening, select the startup function (as shown in the picture). 3. Find the 360 Safe Browser component and close it.
 How 360 browser adapts to the screen
Apr 26, 2024 pm 04:46 PM
How 360 browser adapts to the screen
Apr 26, 2024 pm 04:46 PM
Many friends expressed that they want to know how to make all web pages adapt to the screen when using the browser. Here I will introduce the operation method. If you are interested, come and take a look with me. 1. First click to open the 360 browser on your mobile phone to enter the interface, then click on the three horizontal lines icon in the middle in the toolbar at the bottom to open it. 2. A menu window will open at the bottom of the page, click on it and select the "Settings" function to enter. 3. After coming to the settings page, find "Home Page" and click on this item to open it. 4. There is a "Web Page Adaptive Screen" at the bottom of the entered page. Click the corresponding switch button behind it and set the button to the color state to turn on the function. All opened web pages will automatically adapt to the screen. .
 How to close advertising pop-ups in 360 Browser
Mar 04, 2024 pm 03:55 PM
How to close advertising pop-ups in 360 Browser
Mar 04, 2024 pm 03:55 PM
How to close advertising pop-ups in 360 Browser? Many users have installed 360 Browser on their computers. Although its performance is good, advertising pop-ups are too frequent. When using it, they always encounter various disturbing advertising pop-ups, which seriously affects the user experience. Even if you close the pop-up window, it will still appear the next time you use it. Therefore, many friends are thinking about closing the advertising pop-up window, so let’s follow the editor to see how to close the 360 browser advertising pop-up window. How to close the 360 browser advertising pop-up window 1. First open the 360 browser on the computer. After the advertising pop-up window appears, click the "Settings" icon in the upper right corner and click "Open Settings"; 2. You can also click the browser directly The three horizontal bars in the upper right corner, and then click "Settings"; 3. In Settings
 How to turn off 360 hot information? How to turn off hot information in 360 browser
Mar 13, 2024 pm 04:04 PM
How to turn off 360 hot information? How to turn off hot information in 360 browser
Mar 13, 2024 pm 04:04 PM
How to turn off 360 hot information? 360 hot information always appears after our computer is turned on, which makes many users very annoyed. Let this site carefully introduce to users how to turn off hot information in 360 Browser. How to close 360 Browser Hot News Method 1: 1. Click the ↓ in the upper right corner of the 360 Hot News window, and click "Not in the pop-up" in the pop-up prompt box. Method Two: 1. If you close the 360 News window and then open the 360 Safe Browser, enter: se://settings/ in the address bar and press the Enter key to open the laboratory. 2. Click "Lab&" on the left
 How to turn off the screensaver wallpaper in 360 browser
Mar 22, 2024 pm 08:30 PM
How to turn off the screensaver wallpaper in 360 browser
Mar 22, 2024 pm 08:30 PM
How to turn off the screensaver wallpaper in 360 browser? 360 Browser is a feature-rich and easy-to-use browser software. This browser has very good personalization settings. When we use this browser, the 360 screen saver will pop up if we misoperate for a period of time. These Many screensaver wallpapers are game advertisements, and many users want to know how to turn off 360 browser screensaver wallpapers. Next, the editor will share with you the steps to turn off the 360 browser screensaver wallpaper. Friends in need can come and take a look to learn more. Share the steps to close the 360 Browser screensaver wallpaper 1. Open the 360 Browser, click on the icon with three horizontal bars in the upper right corner of the screen, and then click "Settings", as shown in the figure below. 2. Click "Advanced Settings", scroll down, and there is
 How to set 360 browser compatibility mode? How to turn on the 360 browser compatibility mode?
Mar 13, 2024 pm 09:20 PM
How to set 360 browser compatibility mode? How to turn on the 360 browser compatibility mode?
Mar 13, 2024 pm 09:20 PM
360 Browser is a very easy-to-use and convenient search tool. Many users don’t know how to turn on the compatibility mode of 360 Browser. Then let this site introduce 360 to users in detail. How to turn on browser compatibility mode. How to turn on the 360 browser compatibility mode? 1. Open the 360 browser and enter the corresponding web page. 2. Click the "Compatibility" icon on the right side of the address bar (shown as a puzzle shape), or press the shortcut key F7. 3. In the pop-up compatibility settings window, select the compatibility mode you want to use: - You can select "IE8 Compatible" to simulate the behavior of Internet Explorer 8






