PS教程:Photoshop提取色彩及应用技巧(图文介绍)
今天PS教程为大家带来Photoshop中提取色彩及其应用技巧。希望对大家有所帮助!

图00
一、怎样提取合适的色彩
主要用到PS中的一个功能:存储为WEB所用格式
快捷键:Ctrl+Shift+Alt+S
如图(点击图片查看大图):

图01
这里分成2个步骤
1. 找图
关键步骤,确定自己想要的风格,找大量的符合风格要求的图片,进行筛选和对比,选出符合自己要求的几张图片开始色彩的提取。
因为这次没有明确的风格和方向,我从佳作欣赏里找了一张色彩丰富,精神状态积极向上,尺寸超大(选图片是尽量找到大尺寸的图,提取色彩时颜色会很正)的图片开始咋们的教程,Galaxy S4自带壁纸。

图02
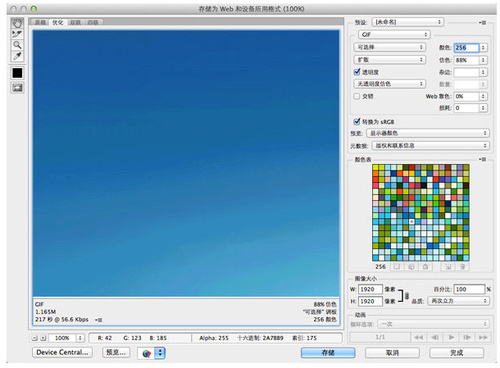
2. 提取颜色
把选中的图片放入PS中,点击“存储web所用格式”(如果没有色彩非常合适的图,可以在PS里适当的调整颜色再进行颜色提取)。格式宣威png-8,色块选择8(数字越大色块越多,视自己要求而定)。
在颜色显示区域就会留下8种颜色(按照在画面中所占的单位面积程序自动筛选),点击颜色区域右侧的下拉按钮,会找到”存储颜色表“。把它存储到桌面上或者你容易找到的地方。然后用PS打开,色板中会显示刚才提取到的颜色。

图03
3. 颜色提取成功:3种色相的8种颜色
是不是非常简单,大家感受一下,马上进入第二部分。

图04
二、提取到的色彩怎样应用
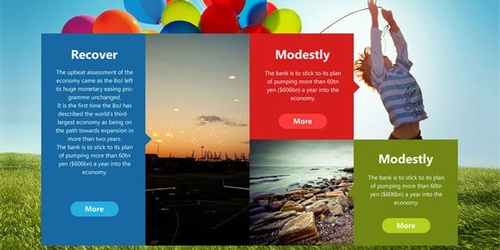
按照咱们第一步提取的颜色做了一个Metro风格改进版的页面(里面的内容可以无视,都是替代文字)。先感受下。。。

图05
单纯说颜色的话,这个话题还真不好说,因为咱们最终要出的是呈现内容的界面,让图形、文字、色彩相互协调,而不是做排列颜色的色谱,所以就牵扯到框架布局和内容展示层级的问题。

图06
这个页面和现在的主流网站框架差不多,从上到下主要分为三个部分,导航区域、banner、内容区。
具体颜色应用为:
导航文字及logo的颜色为最浅的蓝色。banner区域既大背景,这里用了咱们开始的图片。上边的大标题logo则用了最深的蓝色。内容区域出现的提取带的三个色相的色彩,如果只是排列剩下的几个颜色的话,颜色会很冲,完全不能接受。所以找了几张图片用来过渡颜色,调整画面的节奏。现在看来效果好不错,内容区域的文字颜色与导航文字一致,都是最浅的蓝色。
内容区域的几个按钮并没有用提取的颜色,而是白色叠加然后调整出透明度来的。这个技巧还望大家灵活运用,如果单纯靠机器程序的话,自己的感觉依旧很难找。如果你真的对设计感兴趣的话请不要忘记设计师的三多:多看、多想、多练,看到,理解,通过自己形式表现出来。
以上就是Photoshop提取色彩及应用技巧介绍,希望对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.
 How to pull the vertical reference line of PS
Apr 06, 2025 pm 08:18 PM
How to pull the vertical reference line of PS
Apr 06, 2025 pm 08:18 PM
Pull vertical guides in Photoshop: Enable ruler view (View > ruler). Hover the mouse over the vertical edge of the ruler, and then the cursor becomes a vertical line with double arrows and hold and drag the mouse to pull out the reference line. Click Delete by dragging the guide, or hovering it into a cross.




