 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Graphic and text steps for drawing path text animation in AE
Graphic and text steps for drawing path text animation in AE
Graphic and text steps for drawing path text animation in AE
A detailed guide to drawing path text animation in AE. Confused about how to add smooth path animation effects to text using AE? PHP editor Baicao brings you a step-by-step graphic tutorial to show you how to draw path text and apply stunning animation effects. This guide will guide you through the process, making it easy for you to master the techniques of adding motion to your videos.
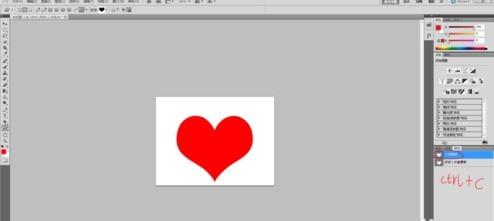
First use ps to create a shape path. Create a new layer and select the custom graphics tool to draw a heart shape (hold down shift to zoom in and out in equal proportions).

Select the heart shape of the layer, hold down ctrl and click to get a heart-shaped selection. Back in the path, click Convert Selection to Path below, click once on the working path, and press ctrl c to copy. At this point, the operation in PS is completed and return to AE.

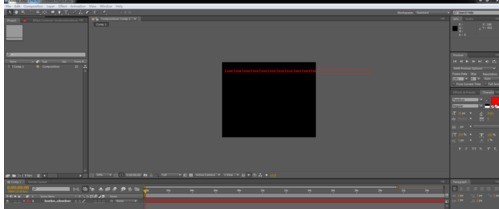
Open AE, use the text tool to type the text you need (you need more, so that these words match the path).

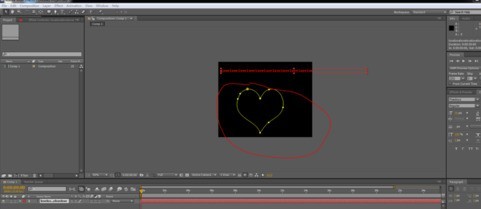
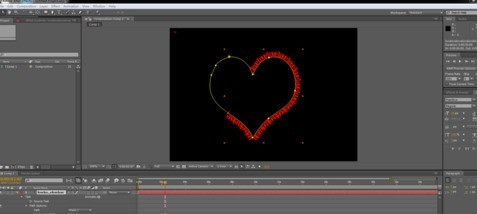
Click on the text layer and press ctrl v to paste, so that the path will be copied (this is easier and more effective than using the pen tool to draw in AE). Use the selection tool to modify the position and size of the path appropriately.

Open the properties of the text and select the mask layer in the path property so that the text is matched to the path.

Adjust the parameters under the text path and animate its growth, and then use time expressions to animate the cycle. Specific parameters can be modified appropriately.

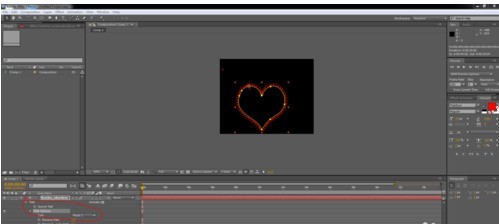
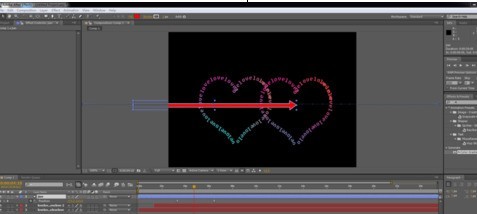
I found that the color of the text was not good-looking, so I added 4-color gradient effects to it, and adjusted the color and corresponding position to get a better effect. Duplicate the entire text layer and adjust it to a suitable position.

Adjust the position of the copied text layer to produce an out-of-frame and out-of-sync effect. Use the Pen Tool to draw the shape layer of the arrow, then fill it with color, and animate the position keyframes where the two hearts come out so that the arrow crosses from left to right.

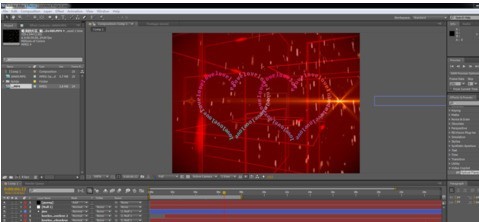
Create a new blank layer, use other layers as its sub-objects, and adjust the position and size of the blank layer (driving the adjustment of other layers) to get the appropriate position. Then, add background and small decorative elements to it. Make the picture richer.

The above is the detailed content of Graphic and text steps for drawing path text animation in AE. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
Article discusses causes of Steam Error e87, including network issues, security software, server problems, outdated clients, and corrupted files. Offers prevention and solution strategies.[159 characters]
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87 occurs during Steam client updates or launches due to connection issues. Fix it by restarting devices, checking server status, changing DNS, disabling security software, clearing cache, or reinstalling Steam.
 How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
Article discusses fixing Steam Error Code e87, caused by network issues, corrupt files, or client problems. Provides troubleshooting steps and prevention tips.
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Steam Error e87, caused by connectivity issues, can be fixed without reinstalling by restarting, checking internet, and clearing cache. Adjusting Steam settings helps prevent future occurrences.
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
The article details how to add, customize, start from a specific page, and remove page numbers in Google Docs using step-by-step instructions.
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87 disrupts gaming on Steam due to connectivity issues. The article discusses causes like unstable internet and server overload, and offers fixes like restarting Steam and checking for updates.
 Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
The article discusses Steam Error Code e87, its causes like network issues, server problems, and corrupted files, and provides fixes and preventive measures to avoid it.Character count: 159
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.



