Photoshop小技巧 PS文字功能使用窍门
我们常常使用Photoshop进行字体处理,其实其中有一些小技巧可以去掌握哦~相信掌握后可以让你在PS使用过程中事半功倍的! Photoshop小技巧 PS文字功能使用窍门
抗锯齿
抗锯齿好像是开始这篇文章最好的一个话题。在CS6以前的PS版本中,选择抗锯齿文字真的是在众多不咋地的选项中唯一可选的。但是,几个月前Adobe介绍了PS中两个操作系统自带的抗锯齿选项:Mac和Mac LCD。这两个抗锯齿选项采用和系统文字抗锯齿一样的方式:“Mac”是Mac OSX里的灰度字体平滑抗锯齿,“Mac LCD”则是子像素字体平滑抗锯齿。
对于网页设计师来说,CSS中与“Mac”等同的语句为:
-webkit-font-smoothing: antialiased
与“Mac LCD”等同的语句为:
-webkit-font-smoothing: subpixel-antialiased
因为iOS中使用灰度抗锯齿渲染字体,所以用PS为iOS终端设计相关界面的时候,应该选择“Mac”模式。
字符样式和段落样式
CS6中的字符样式和段落样式面板有一项很棒的功能,用户可以保存自己特殊的文字图层样式,然后可以将这个图层样式应用在其他图层上。如果你的PS工作区中没有字符/段落样式面板,可在这里寻找:“窗口>字符/段落样式”。
我发现这个功能对于需要保证所有文字一致的项目非常有用。
利用路径来赋予文字更多的形态
这是只有在我做网页设计的时候才会用到的功能,但是我觉得了解一下还是挺涨姿势的。
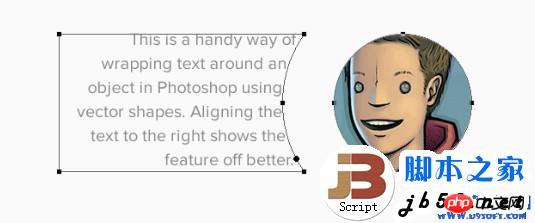
如果你想让文字围绕着图片分布,这事儿绝对比你想着容易,只要用到简单的矢量路径就可以搞定!开始之前,如果大家不太熟悉矢量路径文字框。
简单说来,就是先画一个你想要的的矢量路径,再选择文字工具,再在你已经画好的矢量路径上轻轻一戳,要确保你戳之前,文字工具的图标有一个明显的形状变化。这样,文字就会在你画的矢量路径上或图形里了。
这是我做的一个简单的效果图:

文字图层滤镜
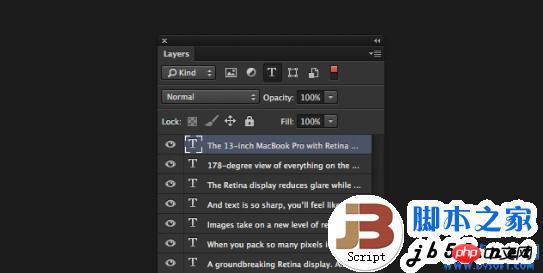
在PS里有个相当有名的功能就是文字图层滤镜。虽然这个功能很古老了,但我仍然觉得它很有用。在图层面板的顶部有各种滤镜,包括“文字图层滤镜”。激活这个只在文字图层显示的面板,可以方便地对文字进行批量更改。

粘贴乱数假文
CS6中,另一个有用的可以节约时间提高效率的小功能是可以在版面中粘贴虚拟的文本。位置在:“文字>粘贴乱数假文”,这个功能可以自动生成假的填充文本,来查看整体排版效果。
这个还是非常实用的,我建议如果常用这各功能的亲为它分配键盘快捷键,这样会更有效率。
字体管理
目前,我用OS X内置的字体册来管理我系统上安装的269种字体。之前我试过很多不同的第三方字体管理应用,它们总是在引用那些不常用的字体时让软件崩溃,可能那些字体我很少用到,但是有时候的确会用到啊!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
The reason for slow PS loading is the combined impact of hardware (CPU, memory, hard disk, graphics card) and software (system, background program). Solutions include: upgrading hardware (especially replacing solid-state drives), optimizing software (cleaning up system garbage, updating drivers, checking PS settings), and processing PS files. Regular computer maintenance can also help improve PS running speed.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.




