photoshop制作一个立体3D动画
这篇文章主要介绍了photoshop制作一个立体3D动画,教程很简单,喜欢的朋友可以一起来学习
先看ps cs5制作出的3D动画效果图:

一、用CS5的3D功能制作3D图,制作方法见 用photoshop CS5制作3D动画(一):制作3D图形
以下以3D立方体为例。
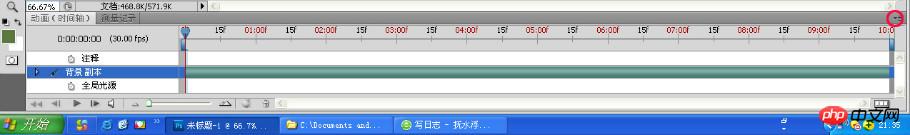
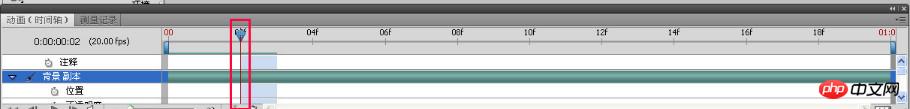
二、点窗口---动画,在屏幕下方出现动画选择窗口,点击右上方小三角(见红圈处)。

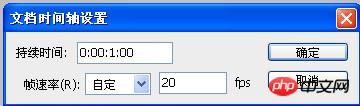
三、在弹出的选项中选择“文档设置”,再在弹出的“文档时间设置”窗口里设置持续时间与帧速率,点确定。

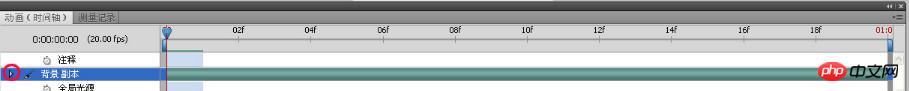
四、点动画窗口最左边的小三角(见红圈处),展开设置选项。

移动右边出现的上下滑竿(红框处),在出现的选项里选中“3D对象位置”。

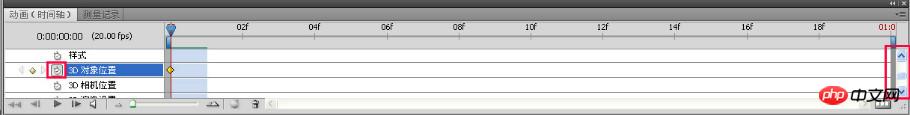
五、点右边“3D对象位置”前的小钟(见上图左边红色方框处),出现第一个关键帧(在时间线中部会出现菱形)。
六、将时间线向右移动,如下图位置,用3D对象旋转工具将立方体旋转一个角度,出现第二个关键帧。


注意:旋转立方体后在时间线中部会出现菱形。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Why is Gaussian Splatting so popular in autonomous driving that NeRF is starting to be abandoned?
Jan 17, 2024 pm 02:57 PM
Why is Gaussian Splatting so popular in autonomous driving that NeRF is starting to be abandoned?
Jan 17, 2024 pm 02:57 PM
Written above & the author’s personal understanding Three-dimensional Gaussiansplatting (3DGS) is a transformative technology that has emerged in the fields of explicit radiation fields and computer graphics in recent years. This innovative method is characterized by the use of millions of 3D Gaussians, which is very different from the neural radiation field (NeRF) method, which mainly uses an implicit coordinate-based model to map spatial coordinates to pixel values. With its explicit scene representation and differentiable rendering algorithms, 3DGS not only guarantees real-time rendering capabilities, but also introduces an unprecedented level of control and scene editing. This positions 3DGS as a potential game-changer for next-generation 3D reconstruction and representation. To this end, we provide a systematic overview of the latest developments and concerns in the field of 3DGS for the first time.
 CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time
 CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
Written above & the author’s personal understanding: At present, in the entire autonomous driving system, the perception module plays a vital role. The autonomous vehicle driving on the road can only obtain accurate perception results through the perception module. The downstream regulation and control module in the autonomous driving system makes timely and correct judgments and behavioral decisions. Currently, cars with autonomous driving functions are usually equipped with a variety of data information sensors including surround-view camera sensors, lidar sensors, and millimeter-wave radar sensors to collect information in different modalities to achieve accurate perception tasks. The BEV perception algorithm based on pure vision is favored by the industry because of its low hardware cost and easy deployment, and its output results can be easily applied to various downstream tasks.
 Choose camera or lidar? A recent review on achieving robust 3D object detection
Jan 26, 2024 am 11:18 AM
Choose camera or lidar? A recent review on achieving robust 3D object detection
Jan 26, 2024 am 11:18 AM
0.Written in front&& Personal understanding that autonomous driving systems rely on advanced perception, decision-making and control technologies, by using various sensors (such as cameras, lidar, radar, etc.) to perceive the surrounding environment, and using algorithms and models for real-time analysis and decision-making. This enables vehicles to recognize road signs, detect and track other vehicles, predict pedestrian behavior, etc., thereby safely operating and adapting to complex traffic environments. This technology is currently attracting widespread attention and is considered an important development area in the future of transportation. one. But what makes autonomous driving difficult is figuring out how to make the car understand what's going on around it. This requires that the three-dimensional object detection algorithm in the autonomous driving system can accurately perceive and describe objects in the surrounding environment, including their locations,
![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal
 How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [
 How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation special effects Typewriter animation is a common and eye-catching special effect that is often used in website titles, slogans and other text displays. In Vue, we can achieve typewriter animation effects by using Vue custom instructions. This article will introduce in detail how to use Vue to achieve this special effect and provide specific code examples. Step 1: Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly create a new Vue project, or manually
 The final PV of the main animation 'Arknights: Winter Hidden Return' has been announced and will be launched on October 7
Sep 23, 2023 am 11:37 AM
The final PV of the main animation 'Arknights: Winter Hidden Return' has been announced and will be launched on October 7
Sep 23, 2023 am 11:37 AM
The content that needs to be rewritten on this site is: 9 The content that needs to be rewritten is: Month The content that needs to be rewritten is: 23 The content that needs to be rewritten is: Daily News, the main line drama of the second season of the animated series "Arknights" "Arknights: Winter Hidden Return" has announced its final release. The content that needs to be rewritten is: PV. The content that needs to be rewritten is: 10. The content that needs to be rewritten is: 7. The content that needs to be rewritten is: 7 The content is: The content that needs to be rewritten is: 00:23 The content that needs to be rewritten is: Officially launched, click here to enter the official website of the theme. The content that needs to be re-written is: This site has noticed that "Arknights: Winter Hidden Return" is the sequel to "Arknights: Prelude to Dawn". The plot summary is as follows: In order to prevent the infected, a group of




