One line to understand the causes and consequences of SSH login
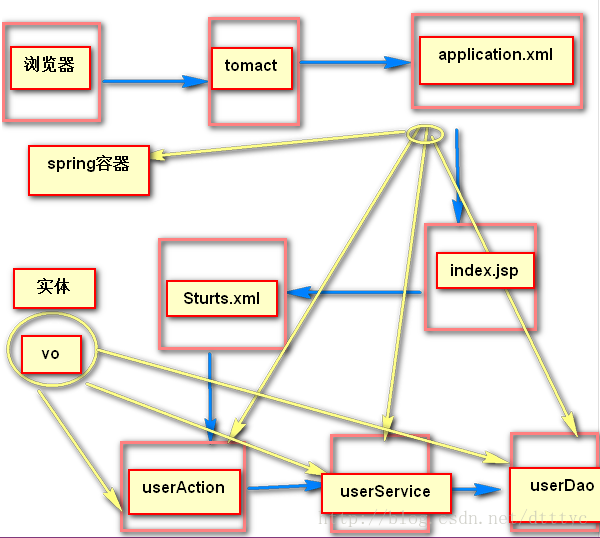
According to the flow chart, we can see the process of our program from the initial browser to the final page echo. If there is anything you don’t understand, please leave a message.

Mainly responsible for mapping files and injection of Action and Service, and responsible for calling between the three layers of background services**
It is equivalent to the html page in our asp.net. If it is similar to our html page, then it can also write ajax and can trigger our events. The event is triggered through the action attribute. Triggered, there will be an address in this attribute, which is specifically used to establish a connection with our backend
1 |
|
According to the configuration of Strust, we can find the method we want to get. The front-end interface looks for the method provided by the back-end. According to name=login, User_* means that all our addresses starting with user are placed in the userAction class.
result means the returned result. Since we can find the userAction class, then after executing a series of functions such as userAction, we must return the result to my front page. Why is there a name attribute after the result? ? ? Everyone has written three-layer code. We want the background to pass me a parameter, which is given by the method, not the class. We can only say that the class contains the method
So we have many methods in our userAction class, and the method result of name=login can jump to the path of /WEB-INF/jsp/login.jsp
1 2 |
|
Action is our action layer. This is the name I gave him. Why do I say that? Because the first place that jsp goes to the background after triggering an event is Action. To execute the corresponding method, he usually uses ActionSupport and introduces ModelDriven. To use model-driven objects, they are actually our entities. In fact, Action can be regarded as the u layer among our three layers, and then Action calls service
According to our Struts, we can find our login method stored in the userAction class. One of the methods can be seen as return. It is through this that it returns to the result attribute in our Struts, and then finds us. The jsp page displays
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
The main thing to be implemented is to call Dao. In fact, the role of coupling is realized here, which also reduces the workload of Action. According to the code, it can be seen that the method of the dao persistence layer is simply called.
1 2 3 4 5 6 7 8 |
|
This is the persistence layer. In fact, it is used to perform database statements, additions, deletions, modifications, and queries. It is generally implemented using getHibernateTemplate.XX. The implementation process is to pass in the statements and parameters for executing mysql. See the code. Execute the search method we implemented, and change our status value. If successful, return our username
1 2 3 4 5 6 7 8 9 10 11 |
|
vo is the entity layer. In fact, it is the same as the EF mapping in our MVC. In fact, in vo we have an entity layer and an xml. We use xml to map entities
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
After these few days of study, I have almost mastered one line of ssh. If you have any questions, you can contact me at any time
The above is the detailed content of One line to understand the causes and consequences of SSH login. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
The key differences between CentOS and Ubuntu are: origin (CentOS originates from Red Hat, for enterprises; Ubuntu originates from Debian, for individuals), package management (CentOS uses yum, focusing on stability; Ubuntu uses apt, for high update frequency), support cycle (CentOS provides 10 years of support, Ubuntu provides 5 years of LTS support), community support (CentOS focuses on stability, Ubuntu provides a wide range of tutorials and documents), uses (CentOS is biased towards servers, Ubuntu is suitable for servers and desktops), other differences include installation simplicity (CentOS is thin)
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.




