Photoshop制作欧美的滑板海报
在这篇photoshop海报设计教程里,你可以学到用photoshop钢笔工具绘画漂亮的色
在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示

第一步是把背景做出来。新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n),随便填充一种颜色(编辑—填充)。

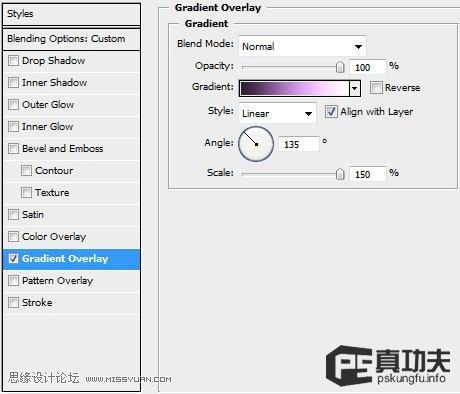
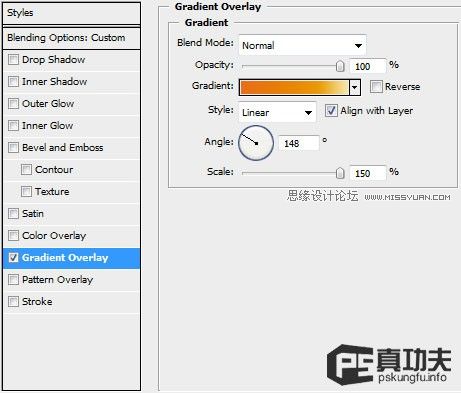
好了吗?接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)

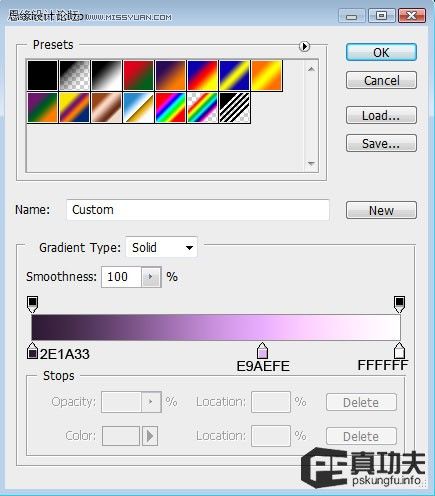
颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,如果是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四周暗,明显光线设置在中间了,所以接下来作者的颜色渐变是由浅到深向四周渐变的。当然,这不是叫大家要有多么精确的数值,颜色分配的具体位置,只是说明我们需要有这个意识)
第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。

把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。

第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。

第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层
1调整该层不透明度 60%
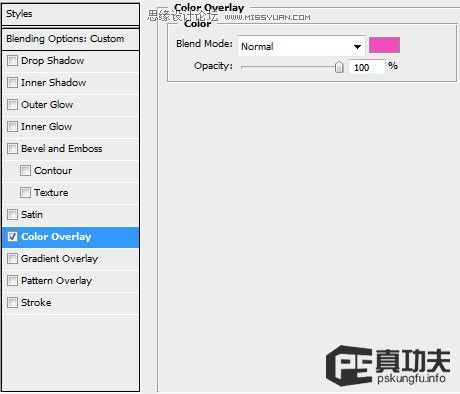
2图层样式—颜色叠加


OK,选择第二个复制的人物图层,继续上面的操作
1 不透明度 50%
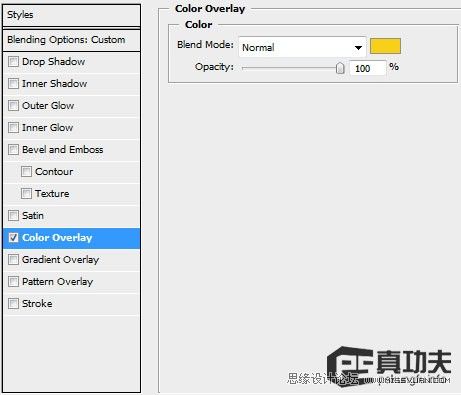
2图层样式—颜色叠加


继续选择第三个复制的人物图层。
1 不透明度 40%
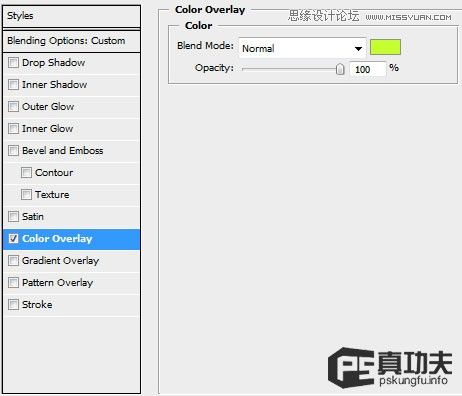
2图层样式 颜色叠加


第四个
1 不透明度 30%2 图层样式 颜色叠加


(功夫有话:嘿嘿,通过重复这么几个动作现在应该挺熟悉了吧!这就对了,这就是重复练习的效果。上完颜色,看起来还不错。怎样,很简单吧!继续…..)
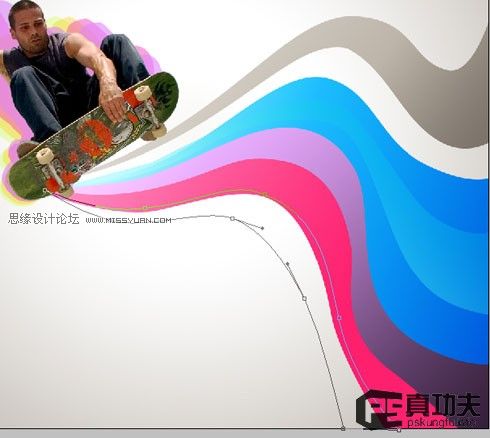
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。

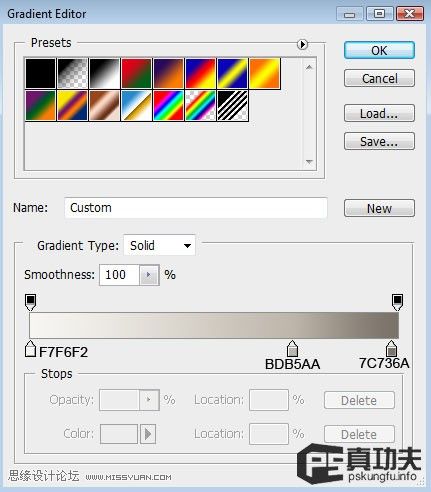
还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)



继续钢笔描绘第二条曲线

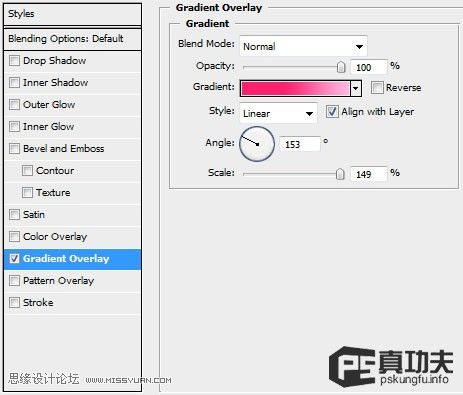
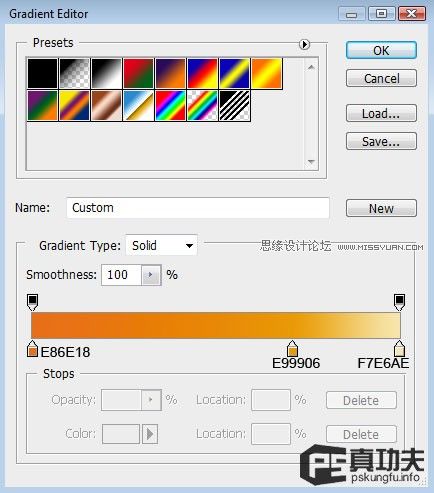
做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加



OK,继续作者在这蓝色曲线上再加了浅青色(WHY?细节增加可读性)
钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





接着画

图层样式—渐变叠加



下面的操作同上

图层样式—渐变叠加



再来

图层模式-渐变叠加



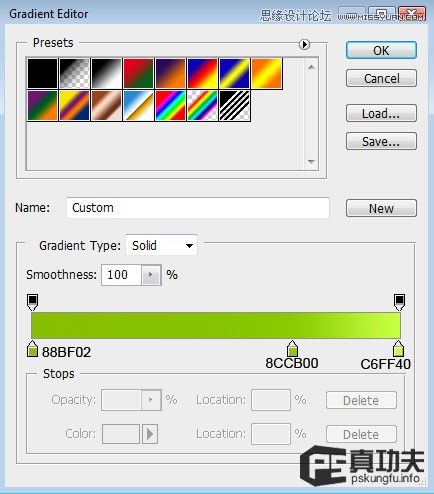
快结束了,加油!再画个图层黄绿渐变




OK,恭喜你,画完了
简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!


设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
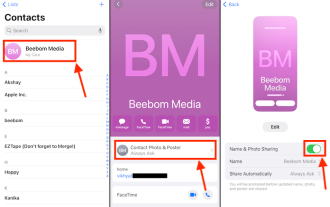
Learn the correct way to set up Contact Photos and Posters Contact Photos and Posters is a new feature that can be set up in iOS 17 for your contact cards and other contacts saved on your iPhone. For those who don’t know, the feature allows you to personalize the look of your call screen with custom posters, which you can design with photos, names, colors, fonts, emojis, and Memoji. Once created, contact posters can be shared with your saved contacts or restricted so that only a few selected people can view them. To learn how to create your own contact poster and how to share it with others, you can check out the guide at the following link: Contact Photos and Contact Posters Disabled: 8 Fixes Explained Despite Setting Contact Photos
 6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
1. Check if your iPhone supports iOS17 If the contact poster feature does not work on your iPhone, the first thing you should do is check if your iPhone supports iOS17. This new feature is only available on iPhones running iOS 17, so be sure to update your phone to the latest update. Additionally, even if your iPhone is running iOS17, your contacts should have iPhones with iOS17 updates. Here is a list of all iPhones that support iOS17: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 How to make a word poster
Mar 19, 2024 pm 07:50 PM
How to make a word poster
Mar 19, 2024 pm 07:50 PM
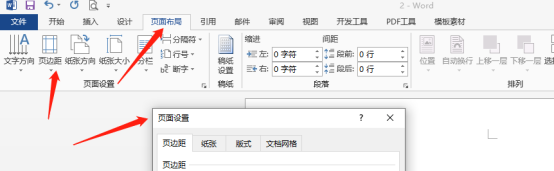
Don't think that Word can only edit and process simple text. In fact, as one of the commonly used office software, Word's functions are very powerful, but some functions have not been discovered or used by the public, and they are not known to the public. For example, did you know that Word can create posters? If you haven't used Word to make a poster, then try it with me and let's make a simple and beautiful Word poster! 1. First, we create and open a word document. Then, find [Page Design] in the menu bar, then click [Page Spacing], and among the page margin options, we select "Custom Margins". 2. Set the parameters as shown below. We need to set all the page margin parameters to 0. After that, click
 How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
Who can view your contact photos and posters on iPhone? Apple offers options for personalizing how you appear on someone's iPhone when they call or send a message. The options include Memoji, simple text, or a custom photo with effects as your contact photo and display image. You are free to change these selections at any time and switch between profiles on the contact card. Additionally, Apple is giving you the ability to control who can view and access photos or display images of your choice on iOS17. You can decide to share these with individuals saved in your contact list, or you can set your iPhone to prompt you every time you interact with a contact. If you wish, you can also disable the name permanently
 How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
iOS17 is finally here, and it includes a lot of new features. Let's learn how to change contact photos on iPhone in today's tutorial. Apple's recent WWDC 2023 event unveiled a slew of exciting products and upcoming software updates. One of the notable features of iOS 17 is the option to customize your contact photos and posters, providing a unique way to greet others when they receive a call from you on their iPhone. This innovative feature for iOS is designed to make phone calls more personal and user-friendly, allowing you to choose how they appear on the recipient's screen. If you're eager to get your hands on this new feature and greet your loved ones in a personalized way when making calls, here's how to add it to your iPhone
 iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
Apple has introduced a very fast (if not the fastest) way to share your contact information with another iPhone via NameDrop. Here's everything you need to know. What is NameDrop? iOS 17 introduces NameDrop, a revolutionary feature that leverages contact posters. These personalized cards can be created for yourself and other contacts and will appear whenever you make a call. With multiple customizable options such as photos, Memojis, monograms, and more, you can tailor your contact poster to match your personality using your preferred color scheme and fonts. NameDrop automatically shares your poster when your iPhone is in close proximity to other users, allowing both parties to effortlessly
 How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
With the holiday season right around the corner, it's the perfect time to add a festive touch to your iPhone. If you want to personalize your device with a Christmas theme, you'll be happy to know that creating Christmas contact posters and Memoji is a fun and easy task. Here's a step-by-step guide to making your phone reflect the holiday spirit in no time. The following video from iDeviceHelp shows us how to create Christmas contact posters and Memoji on iPhone. To access your contact cards: Start by launching the Phone app on your iPhone. Navigate to your Contacts, where you will find your contact card. This is where our festival journey begins. Edit or create a contact poster: If you already have a contact poster, feel free to




