Photoshop设计制作超酷的皮质公文包图标
本教程利用Photoshop的图层样式和笔刷工具,教大家制作一个写实的皮质公文包图标,整体的质感效果非常的漂亮,喜欢的朋友跟着我们一起来开始吧。
最终效果图展示:
步骤一:
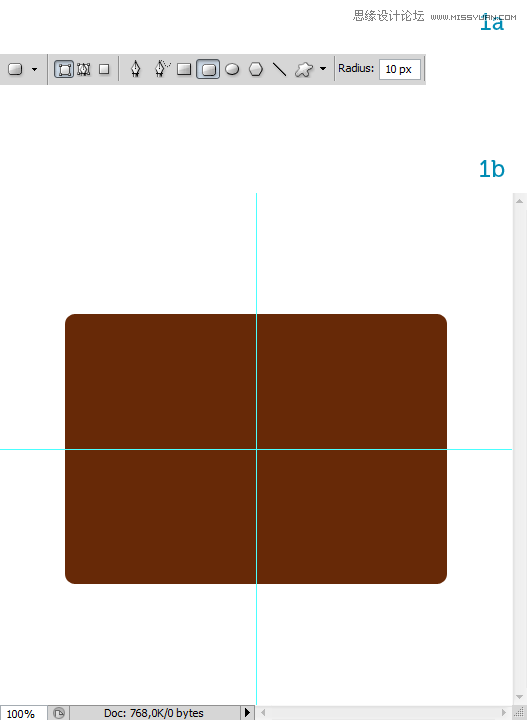
用photoshop新建一个512px*512px、模式为RGB的空白文档;设置两条参考线定位画布中心;点击圆角矩形工具(U),设置圆角半径为10px,按Alt键由中心画一个棕色的圆角矩形,这就是公文包的主体部分,因此把该图层命名为“main”。
步骤二:
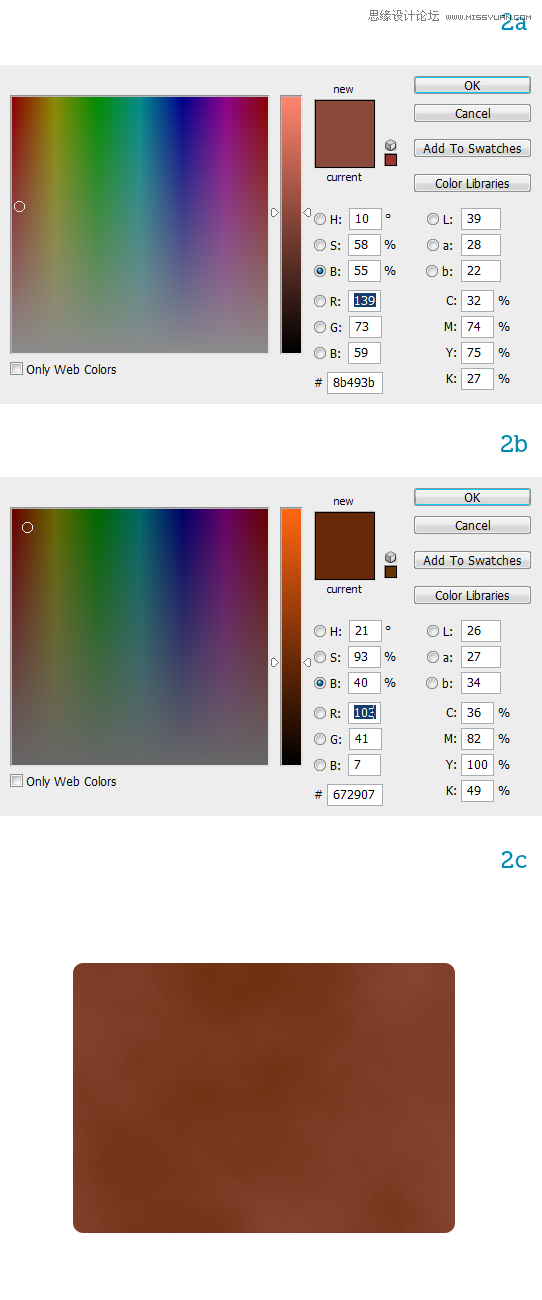
设置前景色为#8b493b;背景色为#672907;
选中图层main栅格化图层(PS:只有这样才可以进行下一步操作),按ctrl键点击图层变成选区,然后执行
滤镜 > 渲染 > 云彩命令,这样就创建了皮革的自然颜色。
步骤三:
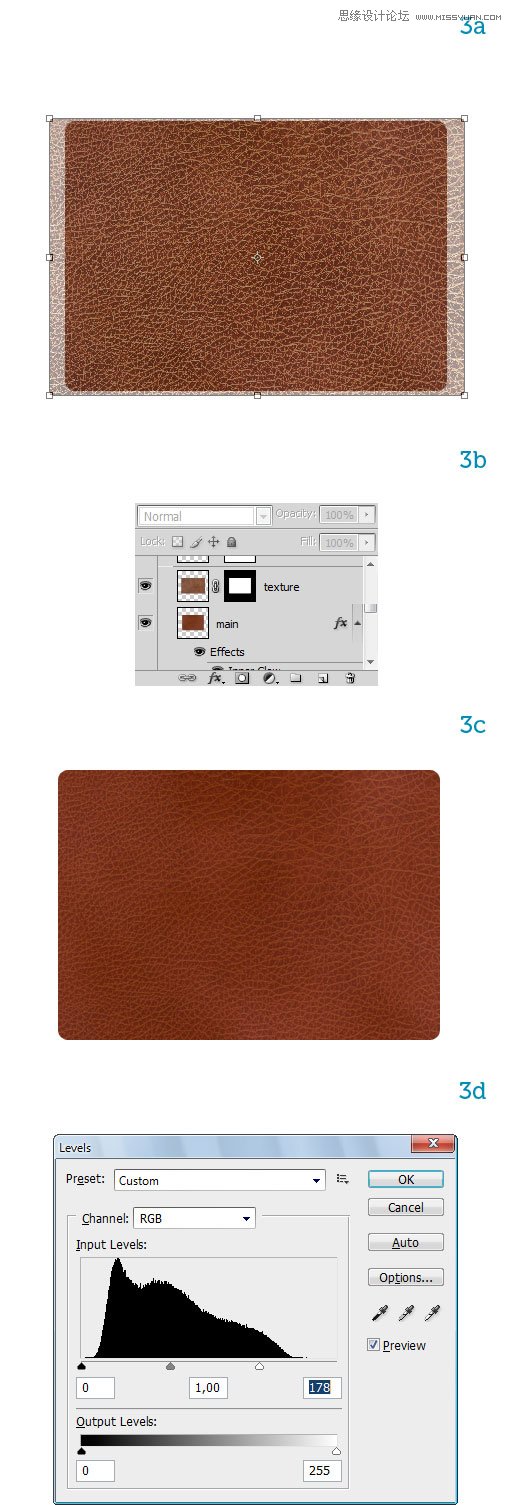
给矩形添加一个真实的皮革质感。下载一个皮革材质图片,放到main图层上面,命名为“texture”,调整图片大小略大于“main”图层(PS:为了方便看到下面图层,可先把texture图层的不透明度降低一些)(如图a所示),给texture添加图层蒙版,然后按Ctrl键点击main图层,出现选区再反选,填充黑色,然后设置texture图层的混合模式为柔光,不透明度为50%;再执行 图像 > 调整 > 色阶 命令,让图层变得再亮一点。
步骤四:
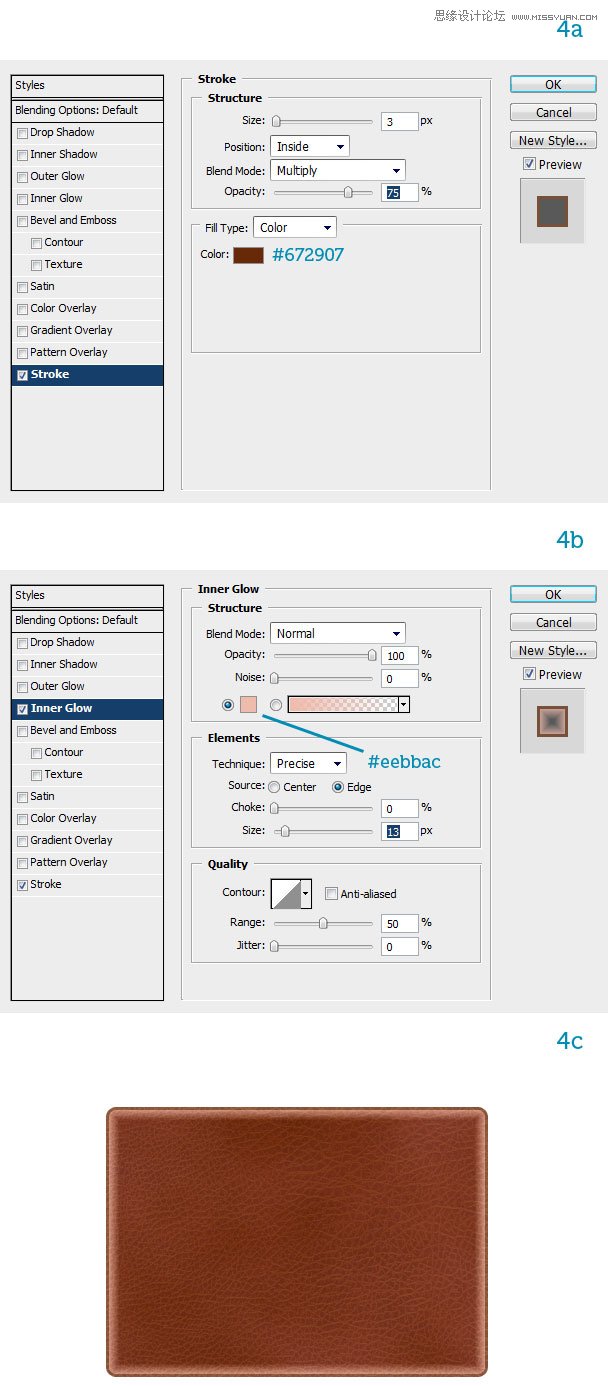
选择“main”图层,双击调出“图层样式”对话框,给图层添加一个3px的描边,设置如4a所示(PS:Multiply是正片叠底);再添加一个内发光效果,设置如4b所示,最终效果如4c。
步骤五:
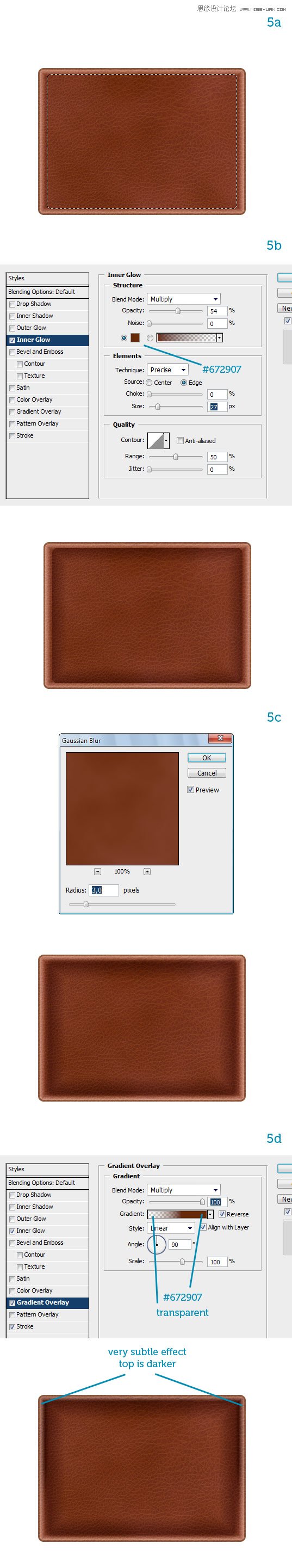
复制图层“main”为“main副本”,清除所有图层样式,调整大小,如图5a所示;给“main副本”添加内发光样式,具体设置如5d所示;这时图层看上去有个生硬的边框,我们可以执行 滤镜 > 模糊 > 高斯模糊,半径为3px;再选择“main”图层,添加一个 渐变叠加 的图层样式。
步骤六:
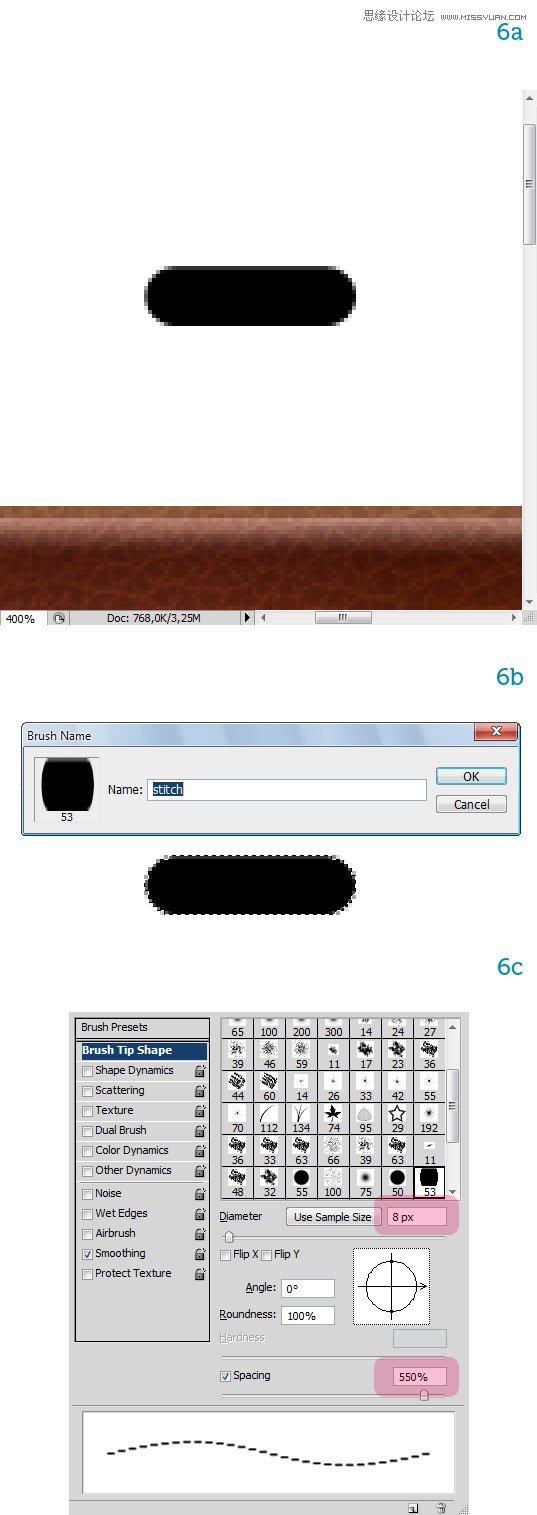
现在开始制作公文包的缝合线。新建一个文件用圆角矩形工具画一个小的圆角矩形,然后执行 编辑 > 定义画笔预设 ,弹出画笔名称对话框,将画笔命名“stitch”这样就完成了添加画笔笔刷。点击画笔工具,调出画笔预设对话框,找到刚才添加的笔刷,作如下设置(也可根据情况自己设置参数):
步骤七:
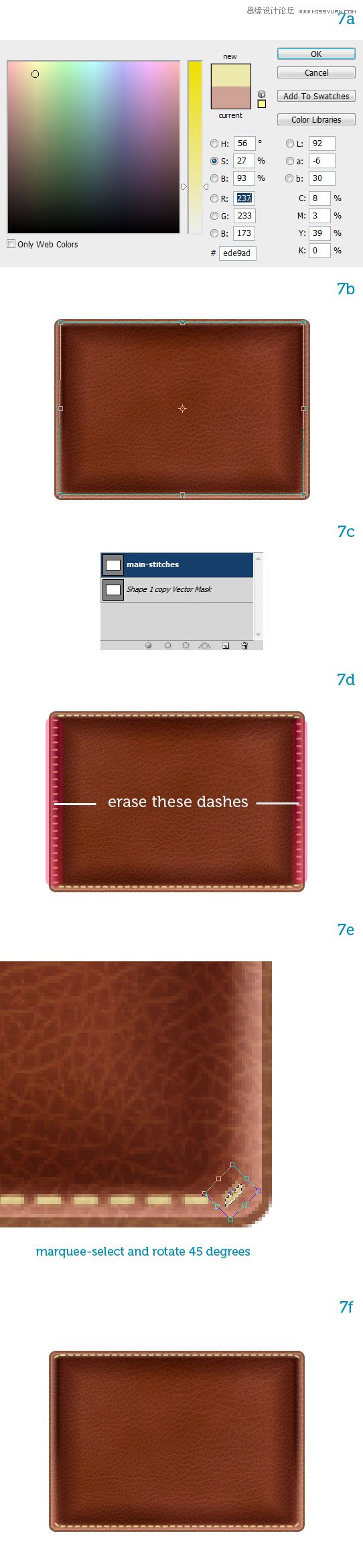
新建一个图层,设置前景色为浅黄色,然后按Ctrl键点击“main副本”图层出现一个圆角矩形选区,再点击路径-创建路径(此时路径面板上就有一个圆角矩形的路径,下一步可以继续使用),再点击 用画笔描边路径(完成这一步的时候必须是选择画笔工具的前提下),然后把左右两边横向的裁缝线去掉,用矩形选框工具选取最边上的一段缝合线,自由变换调整一下方向,变成下图效果。
步骤八:
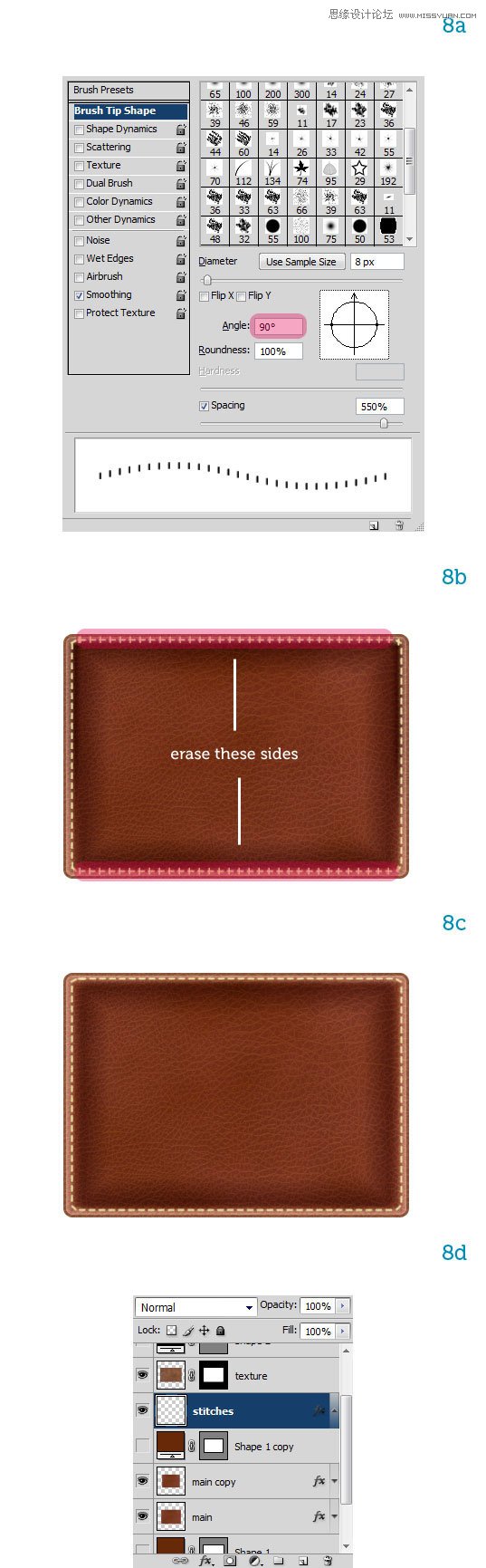
再新建一个图层,选择画笔工具,调出画笔预设对话框,将角度调成90°,用上面同样的方法做出左右两边的缝合线,再用橡皮擦把上下的缝合线擦除,缝合线的制作就完成了,把这两个图层合并,命名为“stitches”。
步骤九:
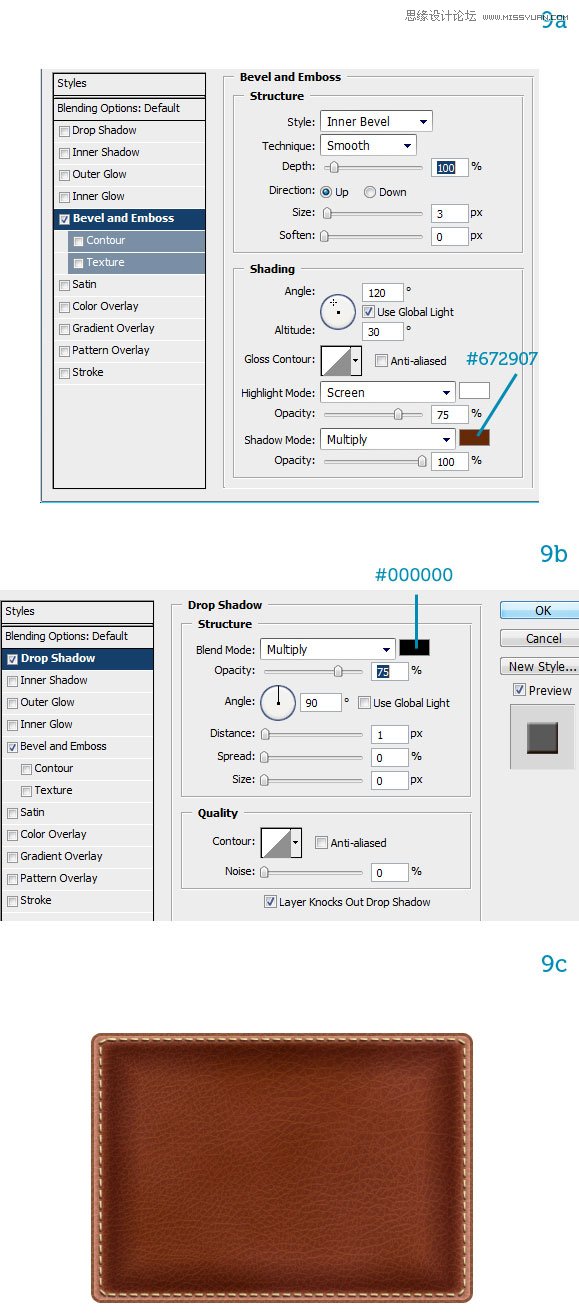
现在的缝合线看起来有点平,没有立体感,我们给它添加点图层样式。双击“stitches”图层弹出图层样式对话框,添加一个斜面和浮雕效果,设置如9a所示;再添加一个投影效果(9b)。
步骤十:
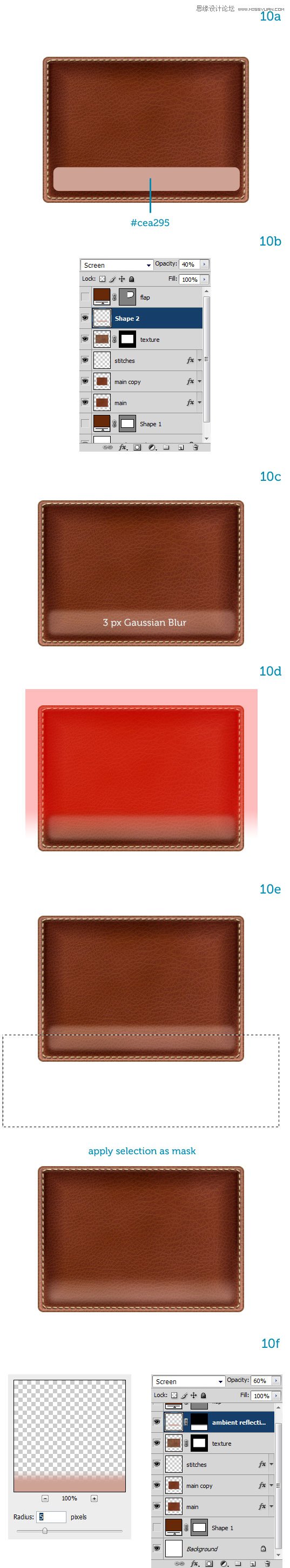
皮革一般都会有反光,因此我们给它添加一个反光。新建一个图层,用圆角矩形工具在公文包下方画一个圆角矩形,填充浅红色#cea295,将这个图层命名为“ambient reflection”。设置“ambient reflection”图层的混合模式为滤色,不透明度为40%,再执行滤镜 > 模糊 > 高斯模糊,半径为3px,然后按Q进入快速蒙版模式(此时前景色和背景色会变成黑色白色),再按G选中渐变填充工具,从上到下拉出一个渐变(10d);再按Q退出快速蒙版模式,这时你会看到一个矩形选区,然后点击“添加矢量蒙版”,现在可能需要把不透明度调为60%,再执行滤镜 > 模糊 > 高斯模糊,半径为5px,现在反光的效果就出来了。
步骤十一:
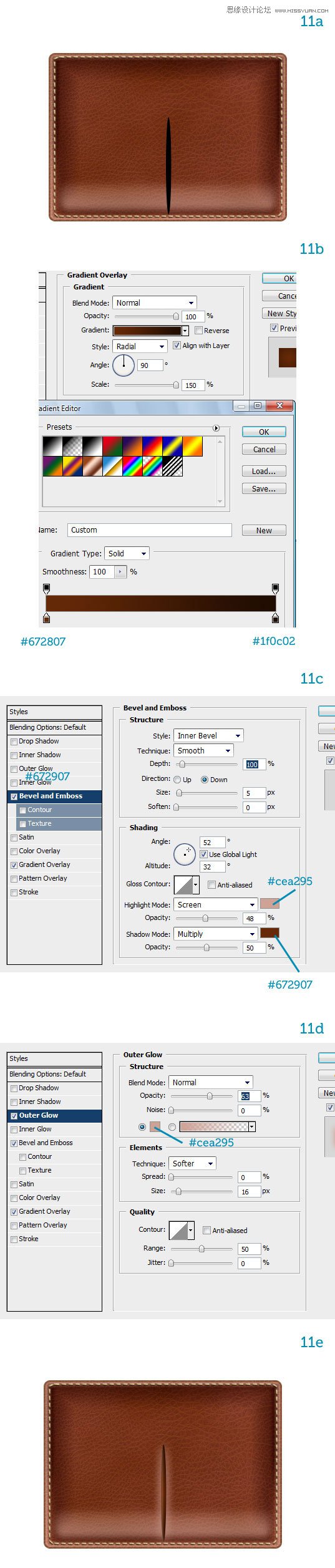
现在我们给公文包的两个口袋中间画一个裂缝。用椭圆工具在公文包中间偏下的地方画一个垂直的椭圆,命名为“pockets”。然后给这条裂缝添加样式,让它看起来更真实。双击“pockets”图层弹出图层样式对话框,给图层添加渐变叠加(11b);再添加一个斜面和浮雕样式,具体设置如(11c)所示;再给图层添加一个外发光效果,设置如(11d)。
步骤十二:
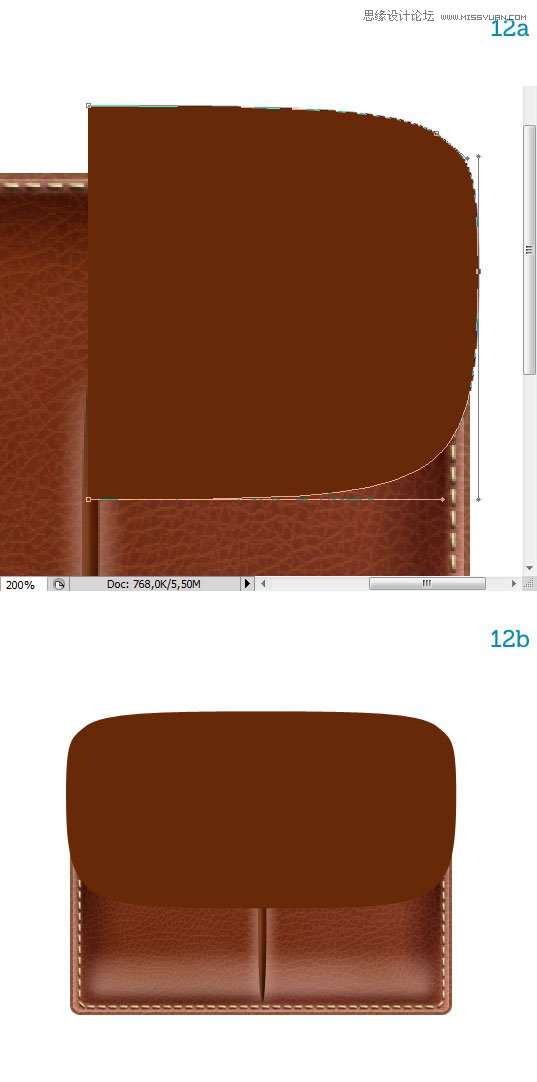
接下来绘制公文包的盖子。用钢笔工具先绘制盖子的右边,形状和大小自己调整,调整合适之后复制这个图层,水平翻转,合并两个图层,并命名为“flap”。
步骤十三:
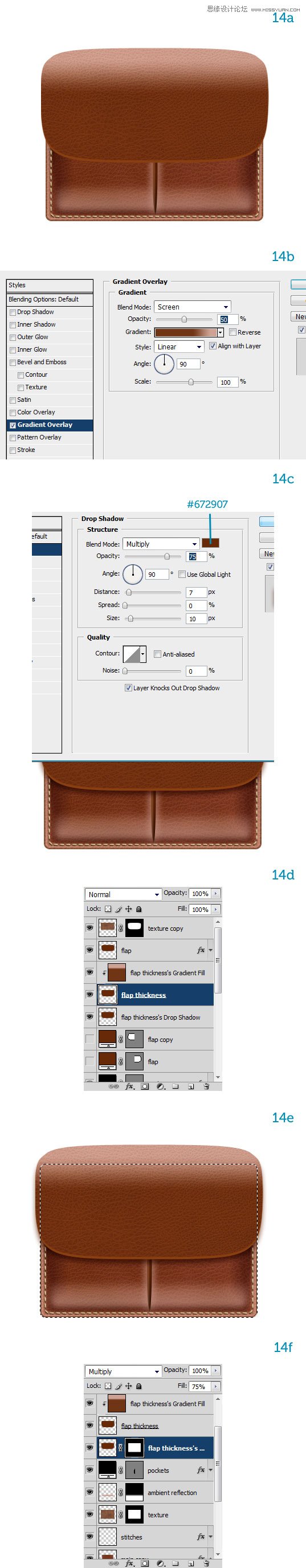
给“flap”图层添加一个渐变叠加样式(13a);盖子的材质应该与公文包包身一样,因此复制texture图层,放到flap图层上面,为了避免两个纹理看上去相似,可以将复制的材质图层垂直翻转,再用前面相同的方法把复制的材质图层做成与flap一样的形状。
步骤十四:
给这个盖子添加一点厚度。复制flap图层放到该图层下面,命名为“flap thickness”,将“flap thickness”图层向下移动(具体多少可以自己把握)。然后调整 “flap thickness”图层的渐变叠加效果(14b);给“flap thickness”图层添加一个投影效果(14c),但是这个投影只投射在公文包上面,我们要把多余的投影去掉(这里有点复杂,原文教程没有详细说明,自己反复看了原文上的图片大概了解了意思)。首先复制“flap thickness”图层,命名为“flap thickness's Drop shadow”,放在“flap thickness”之后。第二,将“flap thickness”图层的投影效果去掉,在图层之上新建一个空白图层,命名为“flap thickness's Gradient fill”,然后用以下设置渐变填充图层,再右键点击图层“创建剪贴蒙版”。第三,选中“flap thickness's Drop shadow”图层,按ctrl键点击“main”图层,调出选区,添加矢量蒙版。(这段就算完成了,可能描述的有点乱,慢慢看吧)
步骤十五:
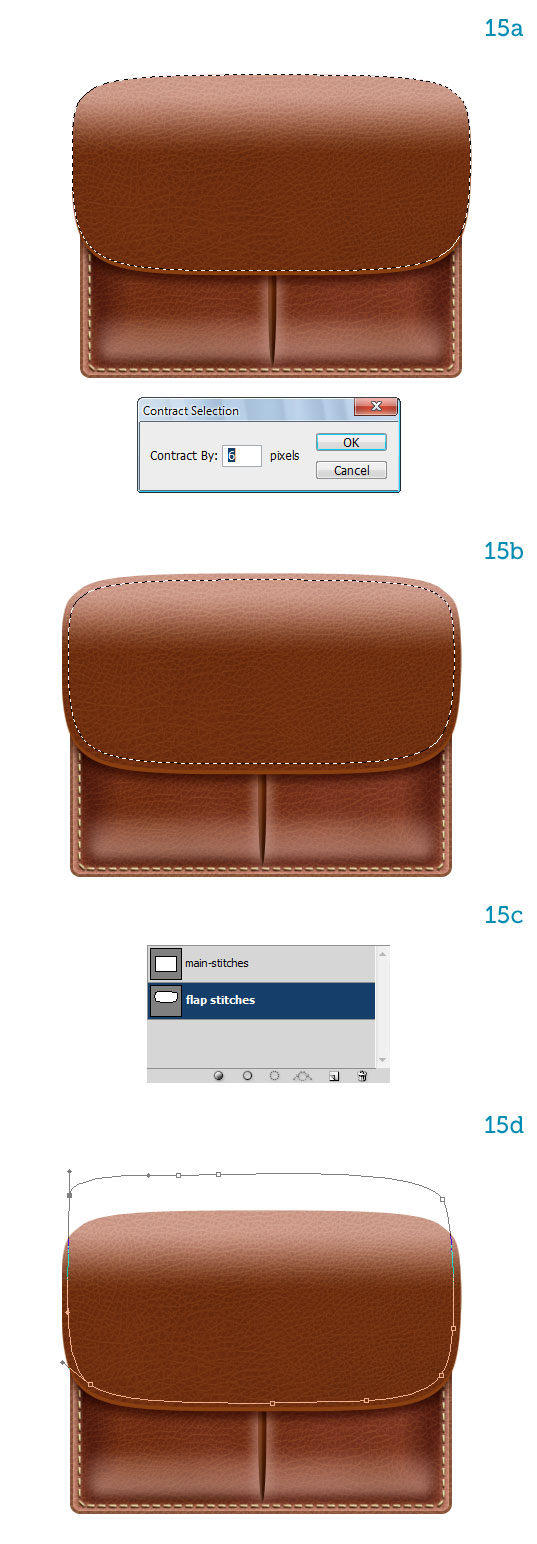
给公文包盖子制作缝合线。按ctrl键点击“flap”图层,出现选区,然后执行选择—修改—收缩,收缩量为6px(具体数值也可自行把握)。用该选区在路径面板创建一个新的路径,命名为“flap stitches”。再用直接选择工具(A)修改路径,使它从顶部伸出,因为缝合线是延伸到后面的。
步骤十六:
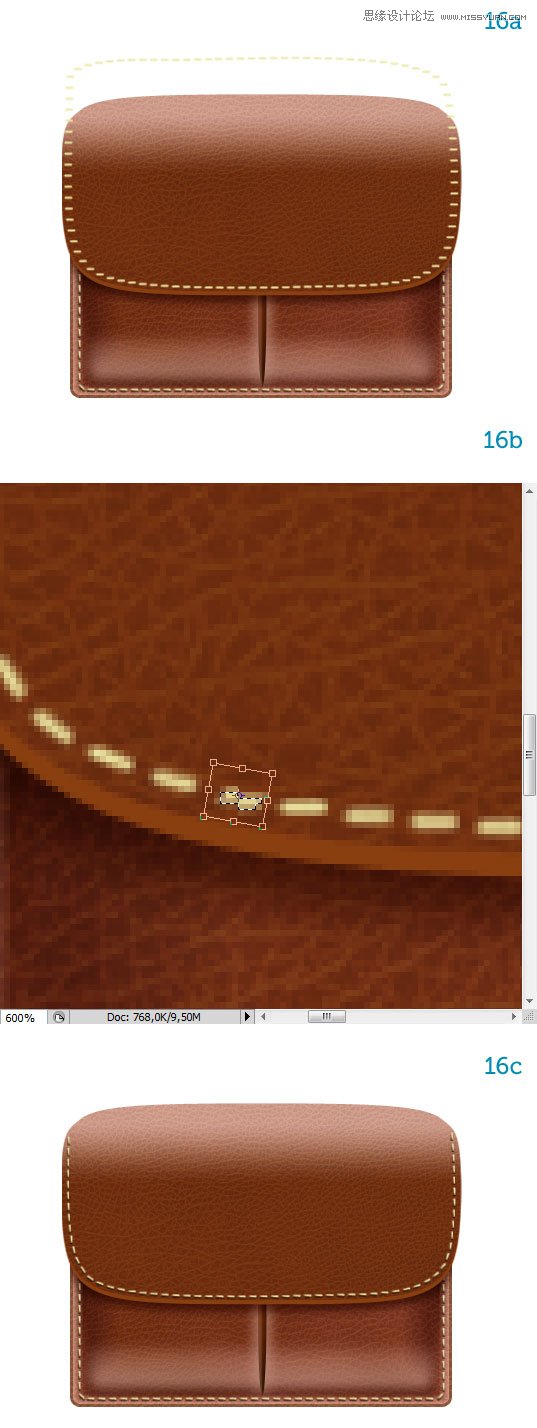
这一步与步骤七、八、九的方法一样,给公文包的盖子添加缝合线。效果如下:
步骤十七:
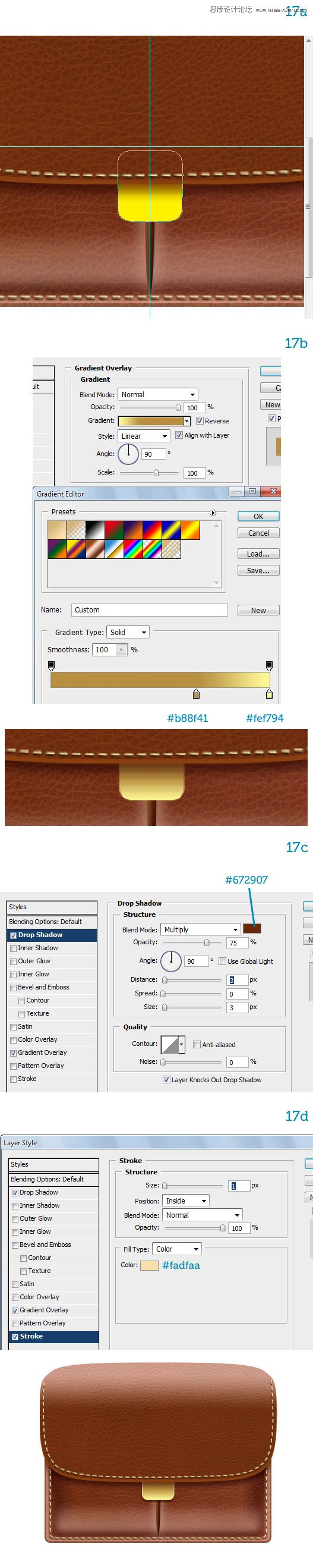
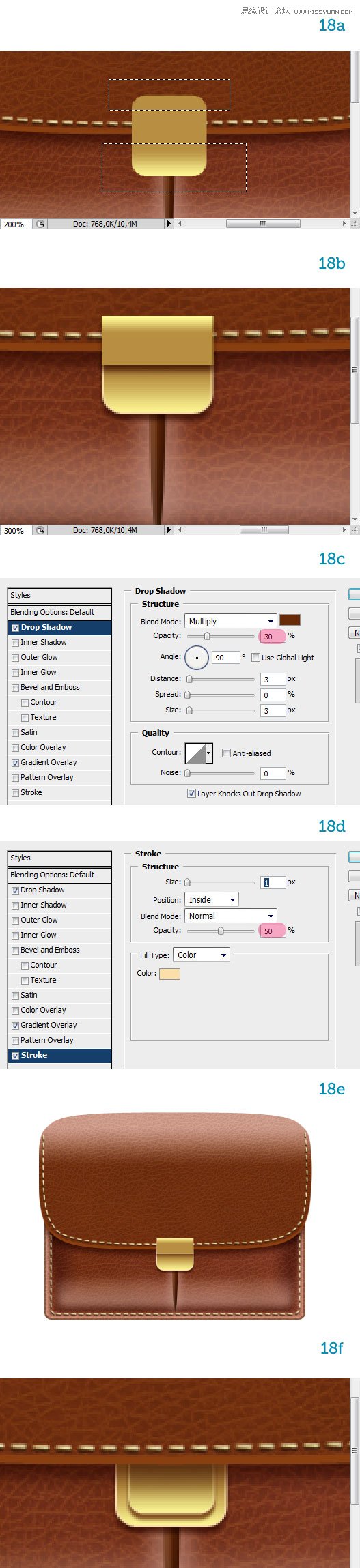
接下来开始制作公文包的锁。将前景色设置一个黄色,画一个圆角矩形,将它放在“flap thickness”图层下面,命名为“lower plate” 。给该图层添加一个金色的渐变叠加效果,一个下阴影效果和一个描边效果。具体设置如下:
步骤十八:
复制“lower plate” 这个图层,将它移动到所有图层之上,命名为“upper plate”。然后把下图选区内的区域去掉(如果你的图层是形状,你可以用“从形状区域减去”隐藏想要去掉的区域,且可以自由调整),打开图层样式面板,将渐变叠加里的反向取消选择。降低投影的不透明度为30%和描边的不透明度为50%。 复 制 “lower plate”图层, 将图层命名为“lock”,适当缩小图层,同时降低描边的不透明度为50%。效果如图所示:
步骤十九:
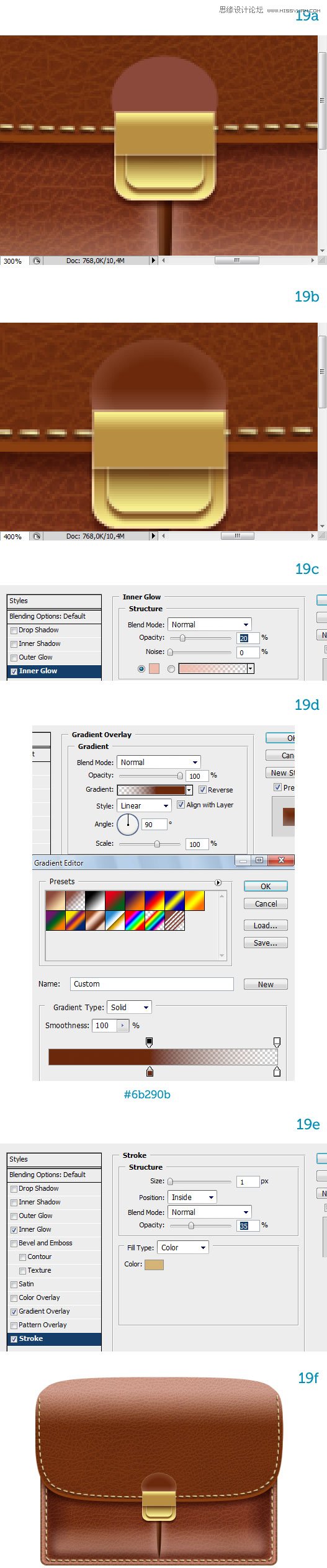
公文包的锁通过一个短皮革链接在盖子上。 用椭圆工具在“upper plate” 图层下面画一个椭圆, 命名为“strap”,先复制粘贴“main”图层的图层样式,再进行适当修改,具体设置如图所示:
步骤二十:
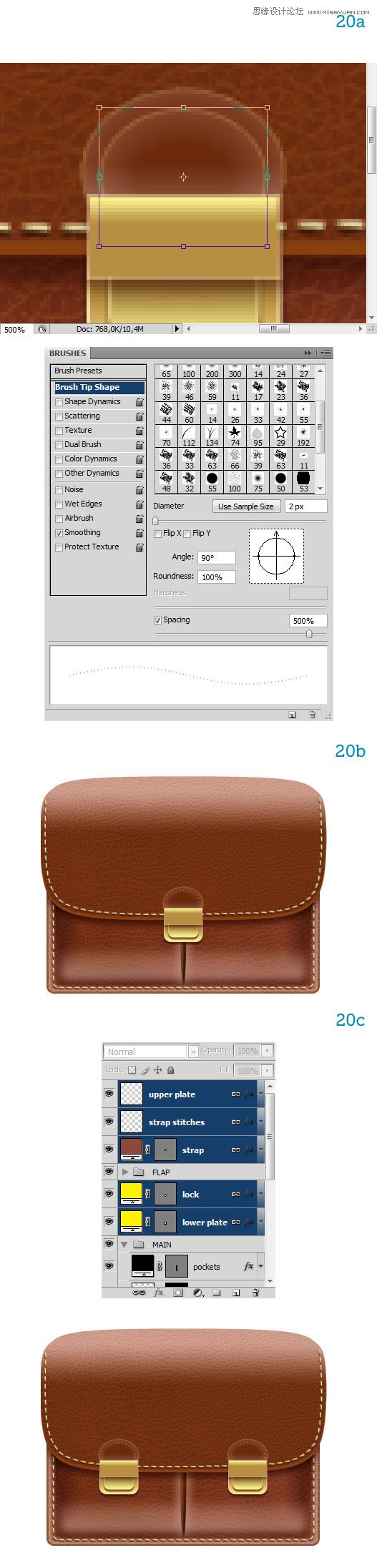
给皮革“strap”添加缝合线,方法与之前制作缝合线一样,不过这次不需要旋转针线,图层样式可以复制前面缝合线的样式,具体设置可以自行把握。现在一个完整的锁制作完毕,将整个锁平移到左边口袋中心,再复制一个锁,移动到右边口袋中心(注意:图层顺序要与第一个锁一样),现在两个锁完成,为了方便管理,你可以将每个锁的所有图层链接起来。
步骤二十一:
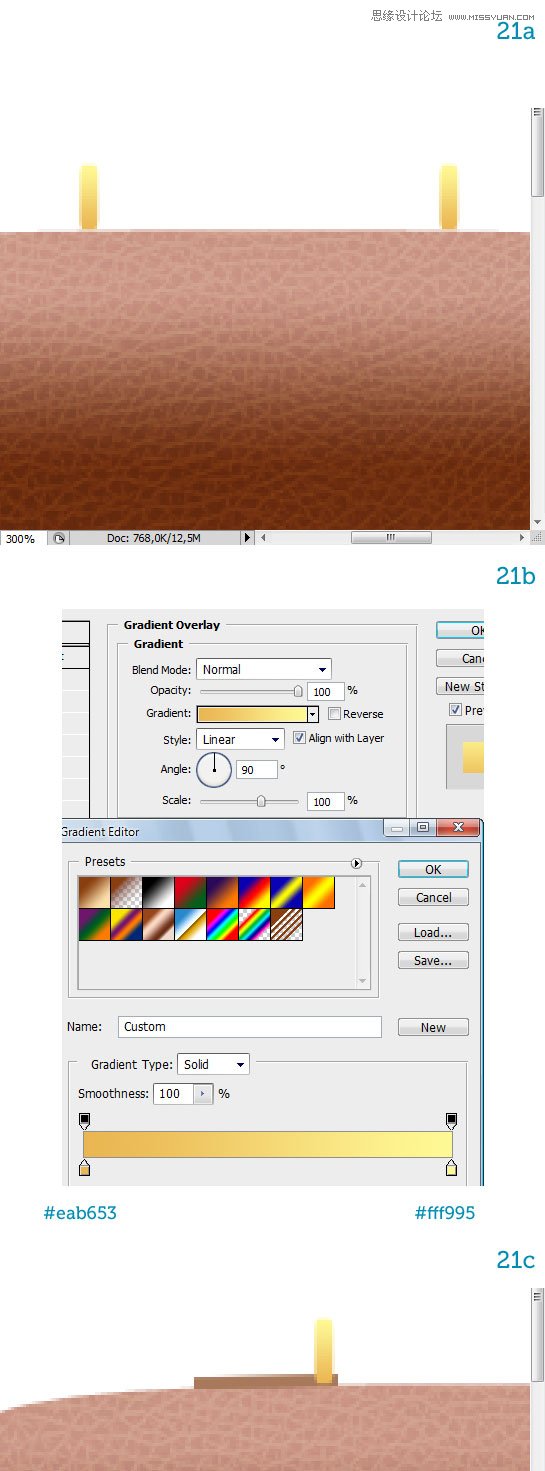
最后我们来制作公文包的提手。用矩形工具绘制两个小金属扣,给图层添加黄色渐变叠加样式。再用矩形工具给金属扣绘制一个固定它的皮革。画好之后复制一个放到另外一个金属扣下面。效果如下:
步骤二十二:
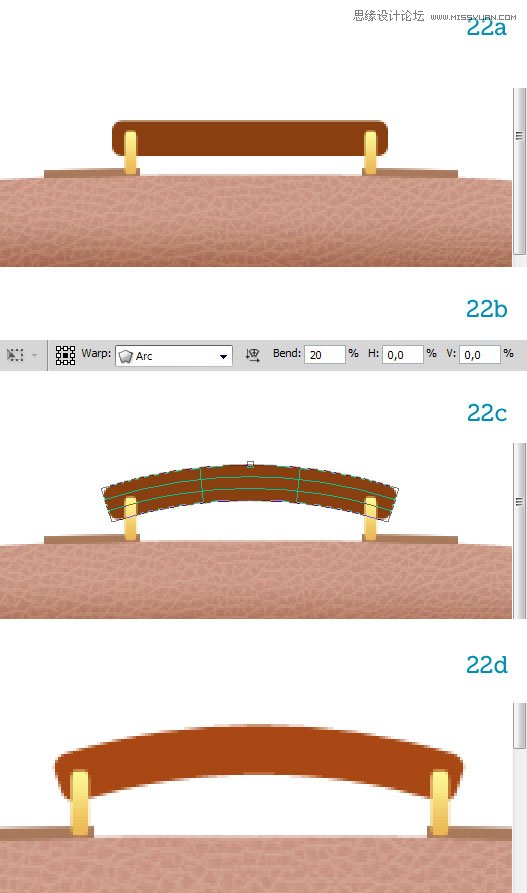
用圆角矩形绘制提手,半径为5px,置于金属扣图层下面。然后ctrl+T自由变换,右键点击,图层选择变形,选择扇形 ,弧度20把形状调成一个弧度状。
步骤二十三:
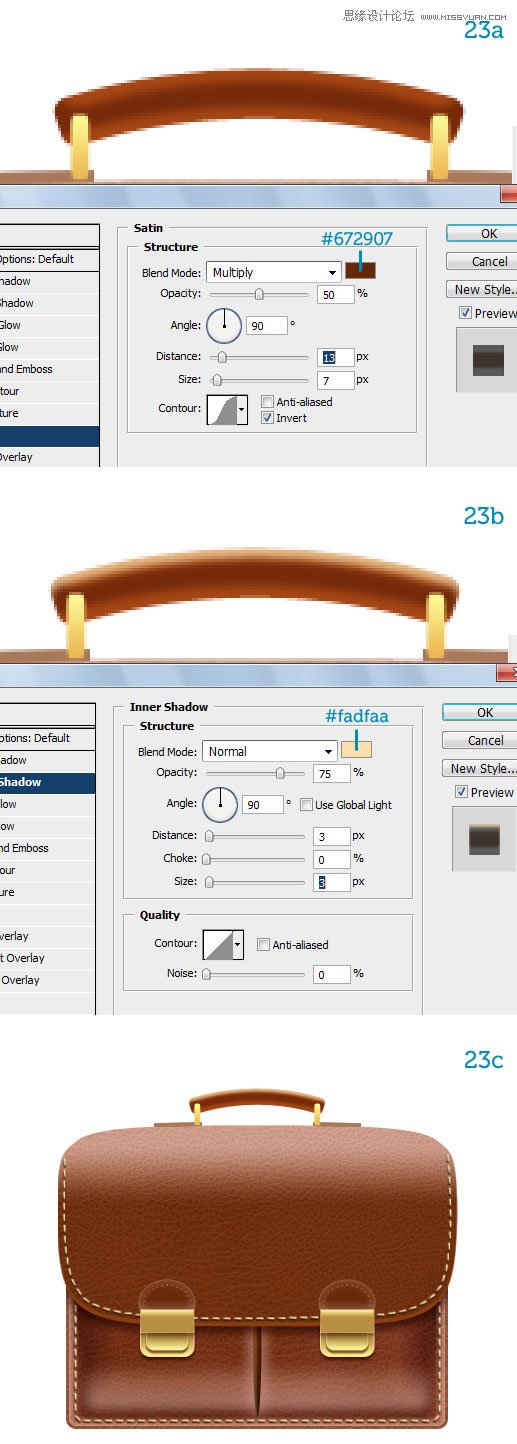
给提手添加一个光泽效果,一个内阴影效果,具体设置如下:
制作完成!你可以给它添加投影或者背景等效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
In order to beautify their desktop, many users like to change their desktop themes regularly to keep them fresh. However, changing the theme will not change the icon of the third-party APP, and the personalized beautification is not thorough enough. If you're tired of the same app icons, replace them. Theoretically, if you want to change the icon for a mobile app, you usually need a ROOT system and some tools to unpack and replace the icon. But since the vast majority of mobile phones no longer support the ROOT system, we need to find other methods to achieve it. For example, some specific applications may offer the option to customize the icon, or personalize the icon through a third-party launcher. In addition, some mobile phone brands have also launched special theme and icon stores for users to choose and change icons. In major app stores,
 What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
T-Mobile users have started noticing that the network icon on their phone screens sometimes reads 5GUC, while other carriers read 5GUW. This is not a typo, but represents a different type of 5G network. In fact, operators are constantly expanding their 5G network coverage. In this topic, we will take a look at the meaning of the 5GUC and 5GUW icons displayed on T-Mobile smartphones. The two logos represent different 5G technologies, each with its own unique characteristics and advantages. By understanding what these signs mean, users can better understand the type of 5G network they are connected to so they can choose the network service that best suits their needs. 5GUCVS5GUW icon in T
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
When using a multi-monitor setup, users want to display the tray icon on all monitors in order to keep up with the latest notifications or access certain applications. This can be very useful, and in today's guide we'll show you how to enable this feature correctly. How to show tray icon on all monitors in Windows 11? 1. Use the display fusion software to visit the DisplayFusion website and download the software. After downloading the software, run the setup file and install it. Start the software and configure it as needed. On the second screen, right-click the taskbar, select Multi-monitor Taskbar, and then select System Tray. Finally, check Show/Hide Icons. Once this is done, you should get your system on both monitors on Windows 11
 How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the uppercase and lowercase icons in Win11? When our computer is switching between upper and lower case, a prompt icon will appear on the computer screen of some users. Some users want to turn off the icon, so how should they do it? In fact, the method is very simple. The editor below will demonstrate how to turn off the uppercase and lowercase icons in Win11. I hope the following tutorial will be helpful to you. How to turn off the case prompt icon in Win11 The solution is very simple, that is, open the Task Manager and end the Thisutilitycontrolsspecialkeyboard process. In short, just close the XXXXXUtility process in the process. If it is a Lenovo computer, just
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram






